nl.hideout-lastation.com
nl.hideout-lastation.com
Project NEON Update voor Windows 10 heeft een prachtig nieuw ontwerp
Windows 10 krijgt binnen het jaar enkele grafische verbeteringen, omdat Microsoft een UI-update heeft laten zien tijdens het Windows Developer Day-evenement dat het bedrijf Project NEON noemt.
Naar verwachting zal het live gaan met de release van de "Redstone 3" -update van Windows 10, de volgende grote update na de Creators Update, Project NEON bouwt voort op Microsoft Design Language 2 (MDL2) . Met Project NEON wil Microsoft een aantal nieuwe componenten introduceren in het Windows 10-ontwerp. Als zodanig zal het project zich richten op animaties, eenvoud en consistentie.
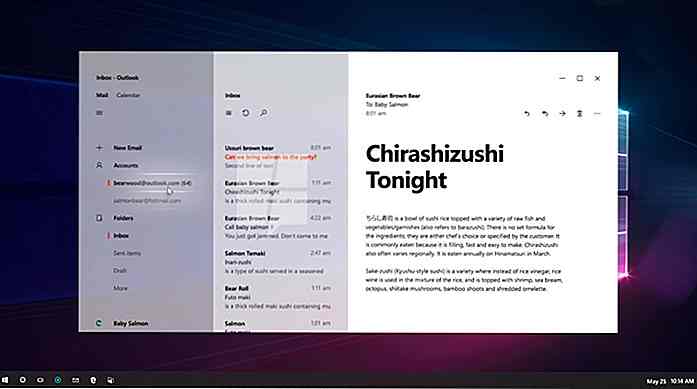
Het eerste onderdeel dat met Project NEON wordt geïntroduceerd, wordt door Microsoft 'Acrylic' genoemd . Met dit onderdeel vervaagt Windows 10 de achtergrond, zijbalk en de app wanneer het wordt genavigeerd, zodat de gebruiker zich op de hoofdinhoud kan concentreren. Wat betreft de wazige effecten zelf, het is in wezen de Aero Glass-functie die Microsoft introduceerde met Windows Vista.
 Naast Acrylic introduceert Microsoft ook Connected Animations en Conscious UI met Project NEON. Hoewel er tot nu toe weinig bekend is over deze twee functies, weten we dat ze allebei in combinatie met Acrylic zullen werken . Project NEON is afgerond en Microsoft heeft er ook voor gezorgd dat de UI-update 3D- en HoloLens-interactie met zich meebrengt.
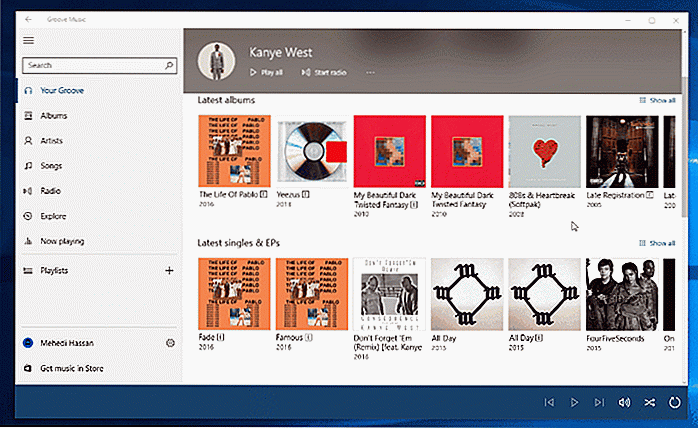
Naast Acrylic introduceert Microsoft ook Connected Animations en Conscious UI met Project NEON. Hoewel er tot nu toe weinig bekend is over deze twee functies, weten we dat ze allebei in combinatie met Acrylic zullen werken . Project NEON is afgerond en Microsoft heeft er ook voor gezorgd dat de UI-update 3D- en HoloLens-interactie met zich meebrengt. De Redstone 3-update zal naar verwachting in de tweede helft van 2017 live gaan en we verwachten van Microsoft dat ze in mei 2017 Build Build 2017 meer over Project NEON zullen onthullen. Tot die tijd kunnen degenen onder u die deel uitmaken van het Windows 10 Insider-programma een voorproefje krijgen van Project NEON . Als je de nieuwste Windows 10 Insider Preview-build hebt, zou je blij zijn te weten dat de Groove Music-applicatie nu wordt geleverd met de bijgewerkte gebruikersinterface.
De Redstone 3-update zal naar verwachting in de tweede helft van 2017 live gaan en we verwachten van Microsoft dat ze in mei 2017 Build Build 2017 meer over Project NEON zullen onthullen. Tot die tijd kunnen degenen onder u die deel uitmaken van het Windows 10 Insider-programma een voorproefje krijgen van Project NEON . Als je de nieuwste Windows 10 Insider Preview-build hebt, zou je blij zijn te weten dat de Groove Music-applicatie nu wordt geleverd met de bijgewerkte gebruikersinterface.Bron: MSPowerUser

15+ front-end development conferenties aanwezig in 2017
Het conferentieseizoen is net om de hoek, dus laten we u een handleiding geven voor het frontend conferentieconferentie-landschap van 2017. Dit is echter niet de bedoeling om een comperentieve gids te zijn, vooral omdat er nog steeds een heleboel conferenties zijn waar organisatoren de locatie en / of datum nog niet hebben bevestigd en er zijn ook veel opmerkelijke conferenties over andere talen dan Engels.Mer

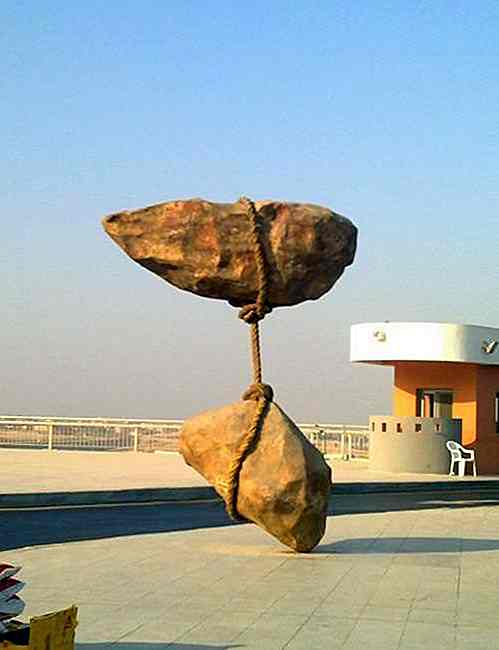
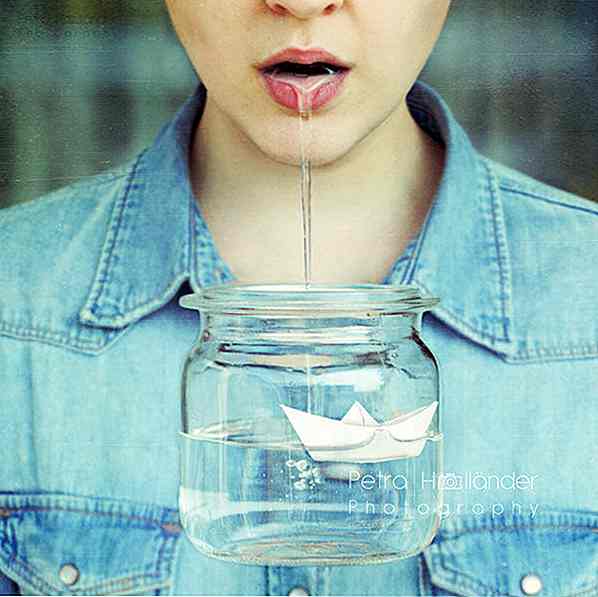
50 Dramatische conceptuele fotografie Voorbeelden die u niet kunt missen
Goede fotografie is meer dan alleen maar foto's maken met een goede camera. Net als bij andere kunstvormen streeft goed uitgevoerde fotografie er altijd naar om op de een of andere manier een idee of boodschap over te brengen - een goed voorbeeld hiervan is conceptuele fotografie .Conceptuele fotografie is eigenlijk de kunst om foto's te maken die ideeën illustreren.