nl.hideout-lastation.com
nl.hideout-lastation.com
iziModal.js - Een jQuery-invoegtoepassing voor een echt dynamisch modaal venster
De meeste modale vensters lijken de aandacht af te leiden en te ergeren met opt-in velden en ongewenste deals . Deze modals nemen vaak de hele pagina over, zien er vreselijk uit en bieden geen duidelijke manier om het venster te sluiten. Gelukkig is iziModal.js precies het tegenovergestelde.
Het is een van de slankste modale vensterplug-ins die ik ooit heb gezien en het maakt me enthousiast om opnieuw met modals te werken.
 iziModal.js is een jQuery-plugin, dus je hebt wel een kopie van de jQuery-bibliotheek nodig om dit te laten werken. Maar het is vrij lichtgewicht en u kunt zelfs de bibliotheek extern opnemen van CDNJS.
iziModal.js is een jQuery-plugin, dus je hebt wel een kopie van de jQuery-bibliotheek nodig om dit te laten werken. Maar het is vrij lichtgewicht en u kunt zelfs de bibliotheek extern opnemen van CDNJS.Let op deze plug-in wordt geleverd met veel verschillende opties . U kunt opties doorgeven om de modale grootte, het frametype en de animatie op te maken . Maar u kunt ook callback-functies maken als de gebruiker een modaal sluit of op een specifiek element klikt.
Je kunt veel voorbeelden vinden op CodePen, maar ik vind de demo's die worden gehost op de startpagina van iziModal erg leuk. Bekijk in het bijzonder de iframe embed-optie waar het een Vimeo-speler voor autoplay heeft, in de wachtrij geplaatst in het modale.
 Het ontwerp is prachtig en de modal voelt echt als een onderdeel van de interface . De kwaliteit van de animatie is ook indrukwekkend, en het is allemaal mogelijk met CSS3 en jQuery .
Het ontwerp is prachtig en de modal voelt echt als een onderdeel van de interface . De kwaliteit van de animatie is ook indrukwekkend, en het is allemaal mogelijk met CSS3 en jQuery .Op de hoofdinvoegtoepassing vindt u ook documentatietabellen met codefragmenten voor elk van de beschikbare demo's. Hier is het kortste stukje code dat moet worden gebruikt voor een pop-up met een modaal venster.
$ (document) .on ('klik', '.trigger', functie (event) {event.preventDefault (); $ ('# modal'). iziModal ('open');}); De functie iziModal() heeft meer dan 45 verschillende opties die kunnen worden doorgegeven om het modale venster aan te passen . Het heeft ook aangepaste gebeurtenissen die functies kunnen activeren, zoals wanneer een modaal wordt geopend, gesloten of op volledig scherm wordt weergegeven.
Dit is een ongelofelijk enorm project en het is gemakkelijk een van mijn favoriete modale vensterplugins vanuit een oogpunt van ontwerp en gebruiksvriendelijkheid .
Om een kopie van de bron te bemachtigen, kunt u deze door npm of downloaden van GitHub . En als u suggesties hebt over de plug-in of als u gewoon uw dank wilt delen, kunt u de maker Marcelo Dolce @marcelodolce tweeten.

De ultieme verzameling 3DS Max-zelfstudies
Of u nu een coole 3D-animatie of een model wilt maken, de meest uitgebreide 3D-rendering voor animatie en 3D-modelleringssoftware voor dat doel is 3DS Max. De software heeft een reeks zeer nuttige functies die geschikt zijn voor artiesten met visuele effecten, 3D-animators en game-ontwikkelaars enz.Hoe meer functies een software bevat, des te meer vaardigheden je nodig hebt om er het maximale uit te halen

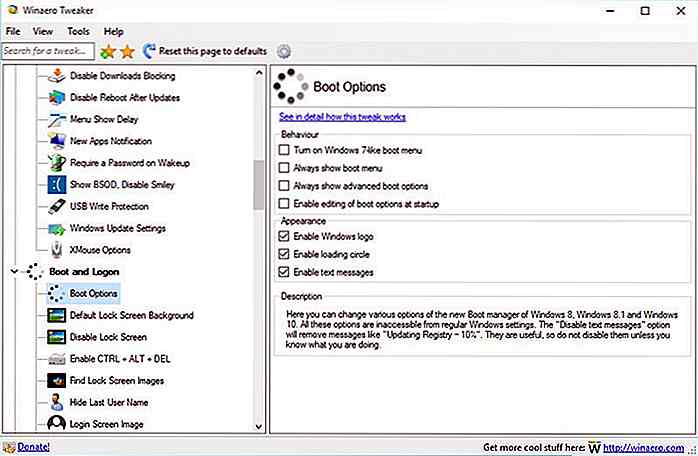
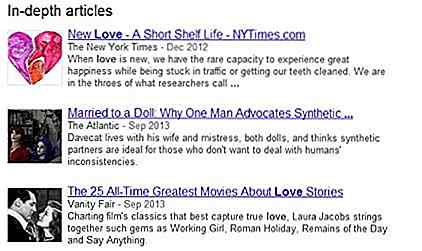
Hoe de functie "Diepgaand artikel" te gebruiken om het siteverkeer te verbeteren
Google heeft in augustus 2013 de "Diepte-artikelen" gelanceerd om gebruikers te helpen informatie te vinden die is gericht op brede onderwerpen zoals zoekmachines, SEO, geluk, doelen, liefde, het leven enz. Deze functie is geweldig om uw inhoud in de zoekresultaten te laten uitkomen resultaatpagina's, wat uiteindelijk helpt om meer verkeer naar uw site te leiden