nl.hideout-lastation.com
nl.hideout-lastation.com
HTML5-sjabloongeneratoren, frameworks en hulpmiddelen
Hoewel de grote spelers in de webontwerpindustrie de afgelopen jaren HTML5 hebben gebruikt, zijn er niet veel anderen die dit in praktische oplossingen gebruiken, meestal vanwege het gebrek aan tijd of inzicht. De kans is groot dat wanneer een taal een bepaalde tijd wordt gepromoot, er enthousiastelingen zullen zijn die zich bezighouden met het oplossen van uw problemen door HTML5-sjabloongeneratoren en -kaders te maken.
Bij Hongkiat willen we uw ontwikkeling altijd zo gemakkelijk mogelijk maken, dus hieronder vindt u de lijst met generators en frameworks voor HTML5-sjablonen die uw HTML5-ontwikkeling versnellen, of waarmee u lastige problemen zoals browsercompatibiliteit kunt verminderen. Tegen het einde van de dag wordt uw HTML5-ontwikkeling alleen maar eenvoudiger en gelukkiger met deze generators en frameworks!
Waarom Framework?
Hoewel het enige tijd kan duren om het framework daadwerkelijk te leren, als je het framework al klaar hebt, hoef je alleen maar de inhoud en kleine wijzigingen toe te voegen, afhankelijk van je smaak. Maak je ook geen zorgen, de wereld zal je niet minachtend aankijken vanwege het gebruik van een HTML5-sjabloongenerator of een gebruiksklaar kader. Praktisch komt eerst!

Trouwens, frameworks die er zijn om te gebruiken hebben meestal loyale volgers en ondersteuning. Een voordeel van het gebruik van frameworks is dat u zich geen zorgen hoeft te maken over serieuze problemen, zoals cross-browser en cross-platform compatibiliteit, iemand anders heeft daar al over nagedacht. Maar u kunt natuurlijk een bijdrage leveren aan hun doel, vooral voor open-sourcebibliotheken en -kaders.
Het is tenslotte altijd goed om een extra versnelling in uw ontwerptoolbox te hebben!
Sjabloongeneratoren en frameworks
Initializr
Weinig klikken zijn voldoende om zelf een HTML5-sjabloon te genereren. Initializr geeft u ook een optie of u wilt dat uw sjabloon JavaScript of jQuery, serverconfiguraties en Google Analytics bevat.
Initializr is ook gebouwd op HTML5BoilerPlate, nog een geweldig hulpmiddel om uw HTML5-greep te vergroten, functionaliteiten toe te voegen en uw hele site te verbeteren.

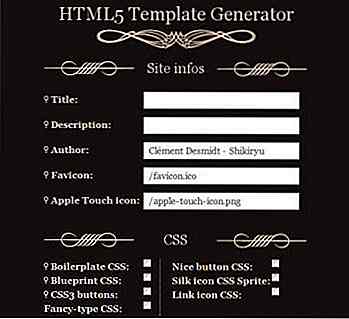
HTML5-sjabloongenerator
Een alternatief is de HTML5-sjabloongenerator van Shikiryu.com. Het heeft een extra optie om de beschrijving van de auteur van de website op te nemen, bevat ook opties voor Favicon en het Apple Touch-pictogram voor het geval u wilt dat ze automatisch in de sjabloon worden ingevoegd.

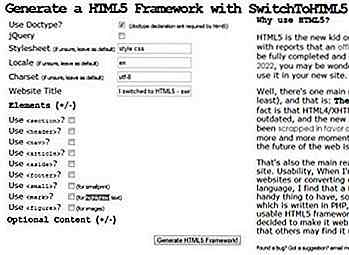
SwitchToHTML5
Een andere geweldige HTML5-framework-generator is SwitchToHTML5. Net als andere kunt u verschillende elementen toevoegen, zoals

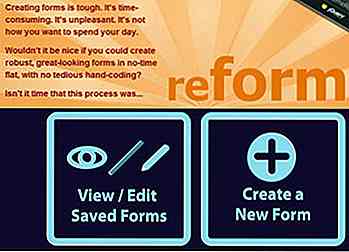
hervormd
Zeg, ik kan niet de enige zijn die een hekel heeft aan het maken van vormen, toch? Formulieren maken is een vervelende taak, tenminste voor mensen zoals ik, daarom is hervormd om mensen te helpen schone en functionerende vormen te creëren! Gereformeerd is een HTML5-formulierbuilder die erg licht van gewicht is en u niet al te veel problemen veroorzaakt, bijvoorbeeld als u de vorm vanuit het niets uitvoert.
Er zijn twee versies, een webtoepassing en een zelfstandige bureaubladtoepassing, hoewel u moet betalen om het offline te laten werken. Nou, als je de applicatie leuk vindt, laat wat liefde zien!

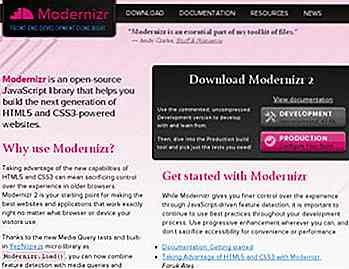
Modernizr
Maak gebruik van HTML5 en CSS3 met Modernizr. Het is een open-source JavaScript-bibliotheek waarmee ontwikkelaars de beste websites kunnen maken die HTML5 en CSS3 bevatten.
Oudere browsers zijn niet de problemen met Modernizr, bezoekers zullen zien wat ze zouden moeten zien, ongeacht welke versie hun browser is.

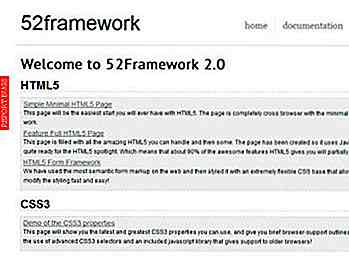
52framework
Technisch gezien geen generator, maar een downloadbaar framework dat het ontwikkelingsproces versnelt. 52framework elimineert het gedoe van HTML5 en legt alles recht voor je neer, waardoor ontwikkeling sneller en gemakkelijker wordt.
52framework ondersteunt een groot aantal verschillende browsers, waardoor compatibiliteit met andere browsers minder belangrijk is. En het goede nieuws voor ontwikkelaars? Het ondersteunt zelfs IE6 gedeeltelijk!

HTML5-editors
Aloha Editor
Omdat we het nu al hebben over services en toepassingen die de ontwikkeling versnellen, is dit een geweldige tool om u te helpen bij het bewerken van uw site-inhoud met inhoud die compatibel is met XHTML5.
Aloha Editor is een HTML5-editor, niet zomaar een editor, maar een WYSIWYG-editor die de inhoud van uw site direct kan wijzigen, zodra u de wijzigingen aanbrengt in de editor.

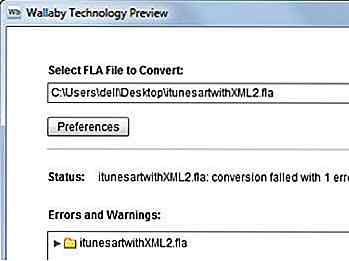
kleine kangoeroe
Iedereen droomde ervan om Flash-animaties naar HTML5 te converteren? Wallaby, een project van Adobe, maakt de conversie van Flash-animaties en -illustraties naar HTML5 mogelijk, waardoor de bestanden bewerkbaar zijn op Dreamweaver of andere editors.

Referenties
Duik in HTML5
Een geweldig en plezierig boek om op een creatieve manier over HTML5 te leren, dit is ook een goede bron die een nieuw idee geeft voor mensen die de werking van HTML5 al kennen.

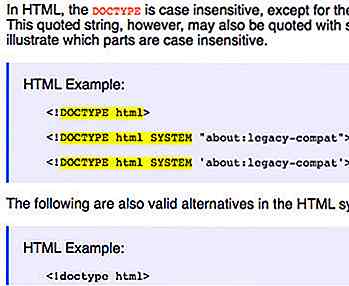
HTML5-referentie
Een originele W3C-handleiding voor HTML5, met de nadruk op eenvoud en praktische toepassingen voor beginners, terwijl gedetailleerde informatie voor geavanceerde webontwikkelaars wordt verstrekt.
 Meer
Meer Op dit moment is er eigenlijk niet veel te zien. Er zijn nog steeds, relatief weinig tools voor HTML5 framework en templates om te gebruiken, zoals je misschien hebt gemerkt als je de links hebt gecontroleerd, de meeste functies voor elke generator / framework zijn vergelijkbaar. Ik heb misschien hulpmiddelen gemist die je gebruikt om geweldige HTML5-websites te ontwikkelen, dus als je het leuk vindt om het te delen, kun je het in de reacties plaatsen!
Bekijk ook onze berichten als u meer wilt weten over HTML5!
- HTML5: 15 Inspirerende experimenten
- HTML5: 19 webapplicaties
- HTML5: 48 Potentiële Flash-Killing-demo's
- Creëer op Ajax gebaseerd HTML5 / CSS3-contactformulier

15 geweldige opstartkantoren die u moet zien
Het befaamde ontwerp van Googleplex en alle andere Google-kantoren over de hele wereld heeft waarschijnlijk veel startende bedrijven geïnspireerd om het voorbeeld te volgen met creatieve en levendige kantoren voor hun eigen werknemers. Een nieuw bedrijf betekent immers een nieuw begin en een betere manier om die toon te zetten dan door de ruimte in te richten op een manier die het bedrijf voorstelt .

Krijg gepubliceerd (deel 3): uw berichten publiceren na publicatie
Ben je klaar met je artikel? Heb je het nog wat laten bewerken, herschrijven en bewerken voordat je toestemming kreeg voor publicatie? Super goed! Dat is het goede nieuws.Het slechte nieuws is dat je werk daar niet stopt . "Wat bedoel je dat mijn werk daar niet stopt?", Protesteer je. "Schrijft niet het enige dat ik moet doen