nl.hideout-lastation.com
nl.hideout-lastation.com
De PiP-modus van YouTube gebruiken in de Chrome-browser
Met de Picture-in-Picture (PiP) -modus van YouTube kunnen gebruikers video's bekijken in een klein venster bij de hoek, terwijl ze door andere video's op YouTube bladeren. We gebruiken deze functie al op de YouTube- apps voor Android en iOS.
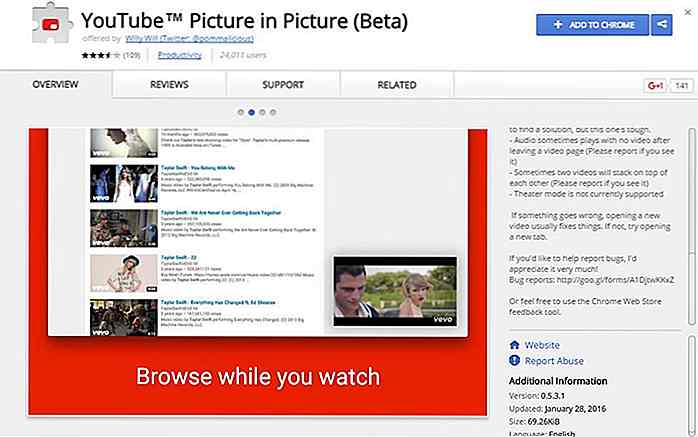
Standaard kunnen we deze functie echter niet gebruiken op de YouTube-webversie, tenzij u natuurlijk de juiste plug-in kent om te installeren. We zullen bespreken hoe je je Chrome-browser kunt inschakelen om YouTube-video's te bekijken in de PiP-modus met behulp van een plug-in genaamd YouTube Picture in Picture.
(Stap 1) Installeer Chrome YouTube Picture in Picture Extension.
 (Stap 2) Als de extensie is geïnstalleerd, ga je naar YouTube in je browser.
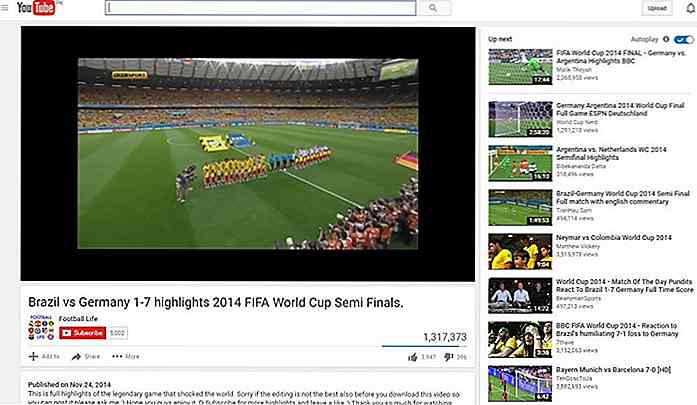
(Stap 2) Als de extensie is geïnstalleerd, ga je naar YouTube in je browser.(Stap 3) Zoek en klik op een video die u wilt bekijken
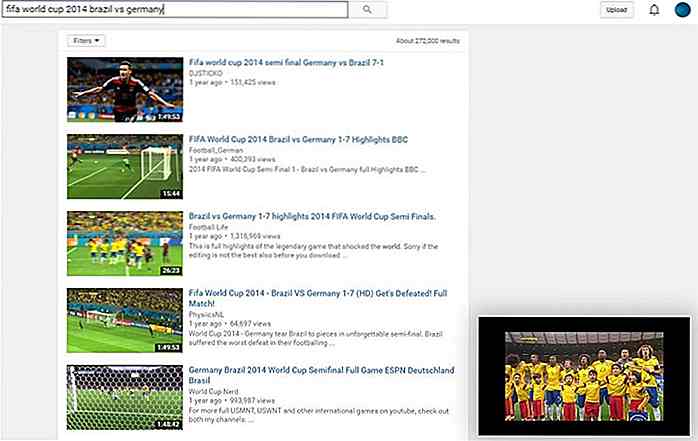
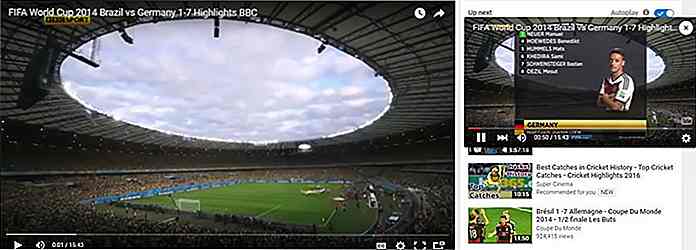
 (Stap 4) Als u tijdens het afspelen naar een andere video zoekt, wordt de afgespeelde video probleemloos verplaatst naar de rechterbenedenhoek in een veel kleiner venster.
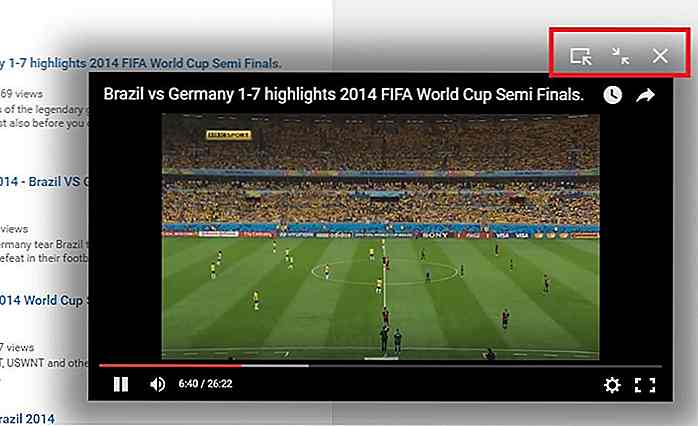
(Stap 4) Als u tijdens het afspelen naar een andere video zoekt, wordt de afgespeelde video probleemloos verplaatst naar de rechterbenedenhoek in een veel kleiner venster. (Stap 5) Als je de cursor over de kleinere video beweegt, zie je drie opties boven de video.
(Stap 5) Als je de cursor over de kleinere video beweegt, zie je drie opties boven de video.- Met de optie uiterst links kunt u video's bekijken in de normale modus in plaats van PiP.
- Met de middelste optie kunt u de video op het scherm vergroten of verkleinen.
- De meest rechtse optie zal de video sluiten.
 Opmerking: als u meerdere tabbladen hebt geopend, is de video in de PiP-modus alleen zichtbaar op het YouTube-tabblad en zodra het tabblad of de browser is gesloten, wordt de video ook gesloten.
Opmerking: als u meerdere tabbladen hebt geopend, is de video in de PiP-modus alleen zichtbaar op het YouTube-tabblad en zodra het tabblad of de browser is gesloten, wordt de video ook gesloten.Bonus
Je kunt ook door YouTube bladeren in de PiP-modus met Sideplayer.
(Stap 1) Installeer de extensie Chrome Sideplayer.
 (Stap 2) Ga na de installatie naar YouTube in Chrome en zoek naar een video die je wilt bekijken.
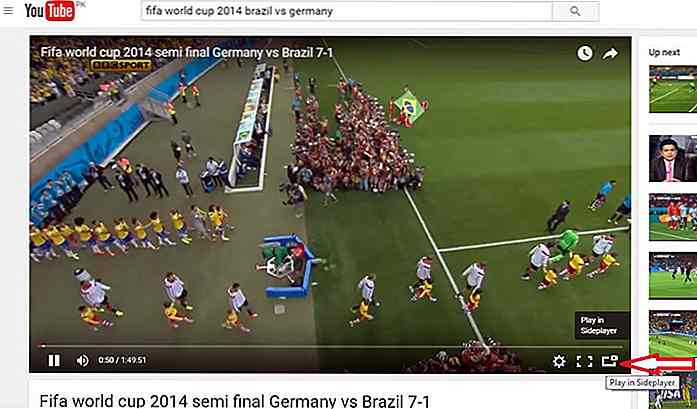
(Stap 2) Ga na de installatie naar YouTube in Chrome en zoek naar een video die je wilt bekijken.(Stap 3) Zoek en klik op de optie Afspelen in zijspeler in het videoframe. De video begint in de rechterbovenhoek van uw browser in een afzonderlijk YouTube-venster.

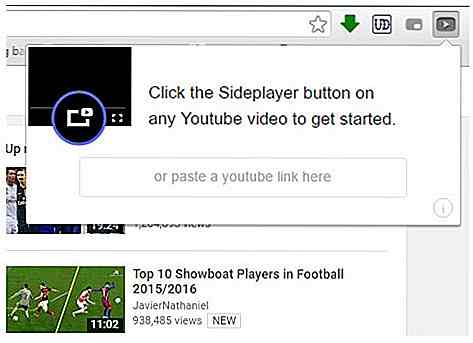
Of klik op de knop Sideplayer in de Chrome-werkbalk en plak de URL van de YouTube-video die je in Sideplayer wilt afspelen.

 In tegenstelling tot de YouTube Picture in Picture-extensie, verplaatst Sideplayer een video niet automatisch naar de hoek terwijl je door YouTube bladert. De video die in Sideplayer wordt afgespeeld, blijft ook zichtbaar wanneer we van het ene tabblad naar het andere tabblad gaan of zelfs wanneer we het tabblad YouTube sluiten. Het wordt alleen gesloten als de browser zelf is gesloten.
In tegenstelling tot de YouTube Picture in Picture-extensie, verplaatst Sideplayer een video niet automatisch naar de hoek terwijl je door YouTube bladert. De video die in Sideplayer wordt afgespeeld, blijft ook zichtbaar wanneer we van het ene tabblad naar het andere tabblad gaan of zelfs wanneer we het tabblad YouTube sluiten. Het wordt alleen gesloten als de browser zelf is gesloten.

Bouwontwerpspecificatie in Photoshop met SpecKing
Laten we zeggen dat u de webontwerper bent die samenwerkt met webontwikkelaars die uw PSD in codes zullen vertalen. Voordat u de PSD aan hen overhandigt, moet u uw ontwerp voorzien van de juiste specificaties, zoals de grootten, marge en eigenschap van het lettertype. Dit is zo dat uw PSD-bestand nauwkeurig kan worden vertaald in een webdocument door de programmeur
![Dashboard-widgets gebruiken op uw Mac Desktop [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/492/use-dashboard-widgets-your-mac-desktop.jpg)
Dashboard-widgets gebruiken op uw Mac Desktop [Quicktip]
Dashboard stelt u in staat om nuttige enkelzijdige widgets op uw Mac te installeren, bijvoorbeeld de kalender, rekenmachine, herinnering, enz. Ze zijn echter alleen beschikbaar in hun eigen aparte ruimte, wat betekent dat u naar die ruimte moet gaan om ze te gebruiken .Als u liever niet van positie wisselt om naar uw widgets te gaan, is er een manier om uw widgets direct op uw bureaublad te plaatsen