nl.hideout-lastation.com
nl.hideout-lastation.com
Dashboard-widgets gebruiken op uw Mac Desktop [Quicktip]
Dashboard stelt u in staat om nuttige enkelzijdige widgets op uw Mac te installeren, bijvoorbeeld de kalender, rekenmachine, herinnering, enz. Ze zijn echter alleen beschikbaar in hun eigen aparte ruimte, wat betekent dat u naar die ruimte moet gaan om ze te gebruiken .
Als u liever niet van positie wisselt om naar uw widgets te gaan, is er een manier om uw widgets direct op uw bureaublad te plaatsen . Hiervoor moet je Terminal gebruiken en het is een echte simpele tip.
Widgets op het bureaublad krijgen
Eerst moeten we Terminal openen . U kunt Spotlight starten met de sneltoets CMD + Spatiebalk en vervolgens zoeken naar Terminal voordat u op Enter drukt.
Typ in Terminal de volgende opdracht en druk op Enter:
defaults write com.apple.dashboard devmode YES && killall Dock
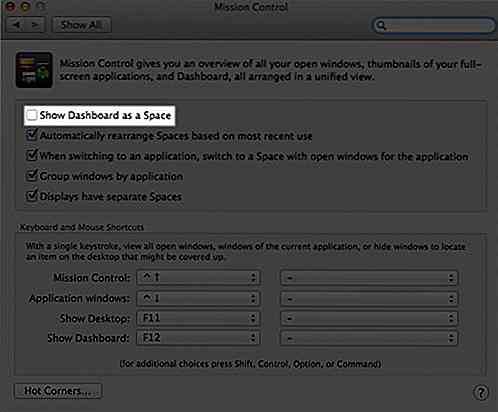
Nu moeten we ervoor zorgen dat Dashboard niet als eigen ruimte wordt weergegeven op uw Mac. Onder Toepassingen> Systeemvoorkeuren> Missiecontrole, zorg ervoor dat Dashboard tonen als een spatie niet is aangevinkt.

De mogelijkheid om widgets op uw bureaublad te gebruiken zou nu moeten worden ingeschakeld. Om een widget naar uw bureaublad te verplaatsen:
- Trek je Dashboard omhoog met de sneltoets Fn + F12.
- Klik en houd een widget vast die je wilt verplaatsen.
- Gebruik de sneltoets Fn + F12 nogmaals om naar je bureaublad te gaan en laat je widget los.
Om de widgets terug te zetten, houdt u gewoon de widget vast en gebruikt u de snelkoppeling opnieuw.

Opmerking: als de widget is gemaakt nadat de Terminal-opdracht is gebruikt, moet deze nu op uw bureaublad staan. Als de widget al open was voordat u deze tip uitvoerde, verschijnt de widget pas als u de volgende opdracht in Terminal invoert:
killall Dock
Als je deze functie wilt uitschakelen, gebruik dan de onderstaande commando's:
defaults write com.apple.dashboard devmode NO && killall Dock

Vergeet VR en AR, Mixed Reality is The Future
Veel technische consumenten sprongen meteen in de bandwagon die Pokemon Go was, want de langverwachte release ervan gebeurde uiteindelijk in 2016. Dit was behoorlijk begrijpelijk omdat het spel de woorden 'Virtual Reality' en 'Augmented Reality' populair had gemaakt voor informele consumenten

8 niet-gouvernementele ruimtevluchtbedrijven die op de sterren zijn gericht
De ruimte is groot. Echt groot. En tot voor kort was verkenning van de ruimte een domein waarbij alleen de regeringen van de wereld betrokken waren, omdat zij degenen waren die over de capaciteiten en middelen beschikten om een dergelijke taak uit te voeren. Zelfs dan kunnen slechts enkele mensen naar de ruimte gaan, opnieuw, vanwege de tijd en het geld dat nodig is om ze te trainen.Teg