nl.hideout-lastation.com
nl.hideout-lastation.com
30 gratis PSD-sjablonen voor webbrowser
Als je ooit een eenvoudige websitesjabloon hebt ontworpen in Photoshop, heb je misschien behoefte aan een snelle maar chique manier om een screenshot van je uiteindelijke meesterwerk te laten zien. Soms doet een eenvoudig screenshot dat echter niet en dus is er een behoefte om een webbrowserkader van uw werk te maken. In zo'n geval kunnen kant-en-klare webbrowser-PSD-sjablonen van pas komen.
Bekijk de volgende verzameling van 20 gratis hoogwaardige webbrowser-PSD-sjablonen voor het picken. Al deze sjablonen zijn gelaagde PSD-bestanden - alle hoofdelementen kunnen waar mogelijk worden bewerkt, wat inhoudt dat u de kleuren, tekst of de schaduwen kunt aanpassen aan uw eigen stijl en u kunt helpen bij het maken van die laatste look.
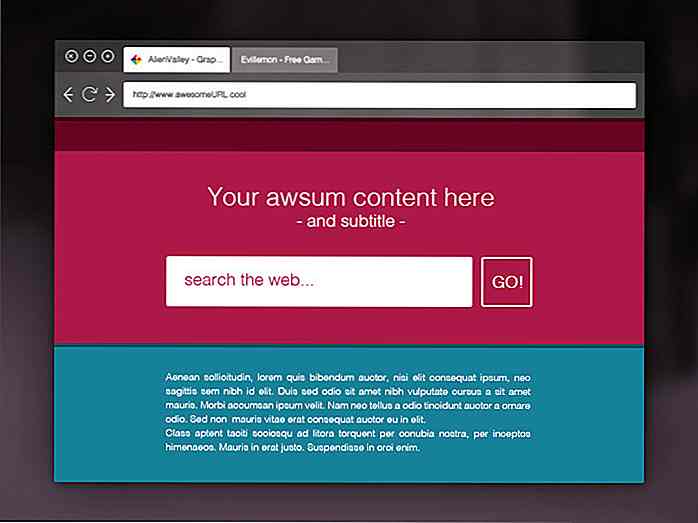
Platte transparante browser
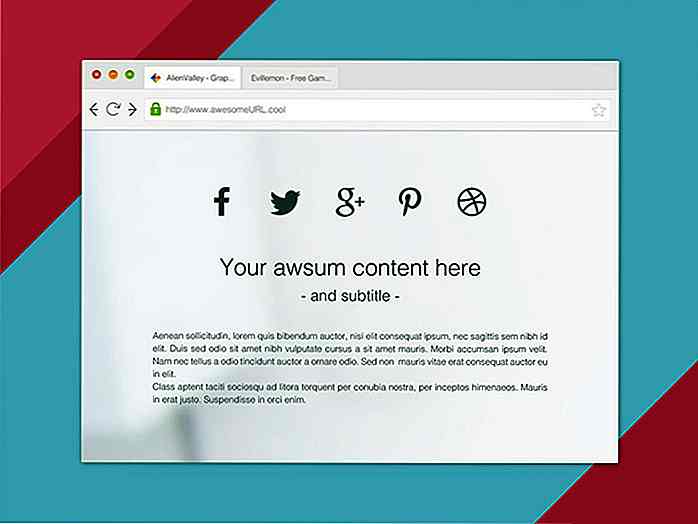
 Maak browsermodel schoon
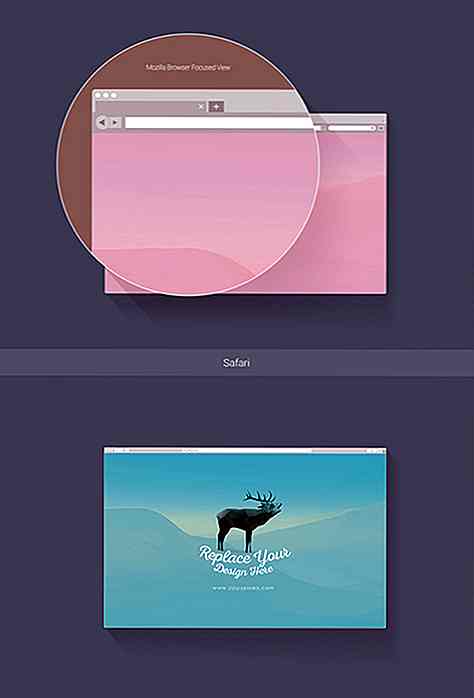
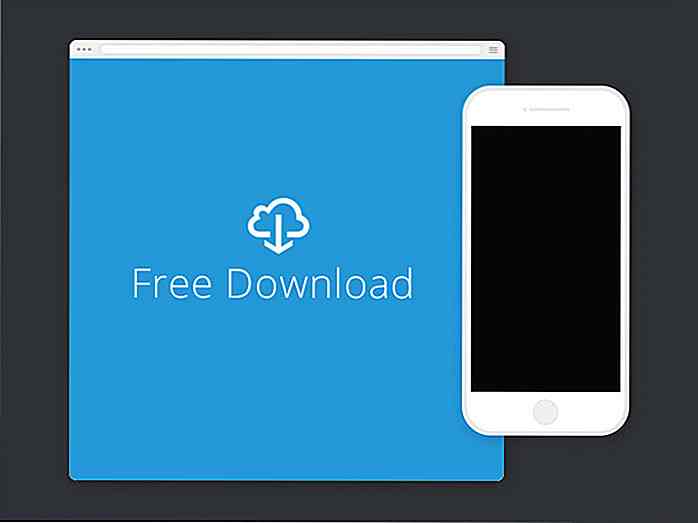
Maak browsermodel schoon  Gratis testmodellen voor web en mobiele browsers
Gratis testmodellen voor web en mobiele browsers  Gratis PSD Mockups-collectie
Gratis PSD Mockups-collectie  Chrome Browser Mockup
Chrome Browser Mockup  Gratis minimaal browservenster
Gratis minimaal browservenster  Chrome Browser Mockup
Chrome Browser Mockup  PSD Minimal Browser Template
PSD Minimal Browser Template  Browser Mockup
Browser Mockup  Minimale Browser PSD-sjabloon
Minimale Browser PSD-sjabloon  Donkere minimale browsersjabloon
Donkere minimale browsersjabloon  Eenvoudige browsermodel
Eenvoudige browsermodel  Chrome Browser Mockup
Chrome Browser Mockup  Flat Browser PSD
Flat Browser PSD  Moderne browser MockUp
Moderne browser MockUp  Browser Frame
Browser Frame  Platte vector chroom frame
Platte vector chroom frame  Mac Browser Mockup
Mac Browser Mockup  Freebie Browser Mockup
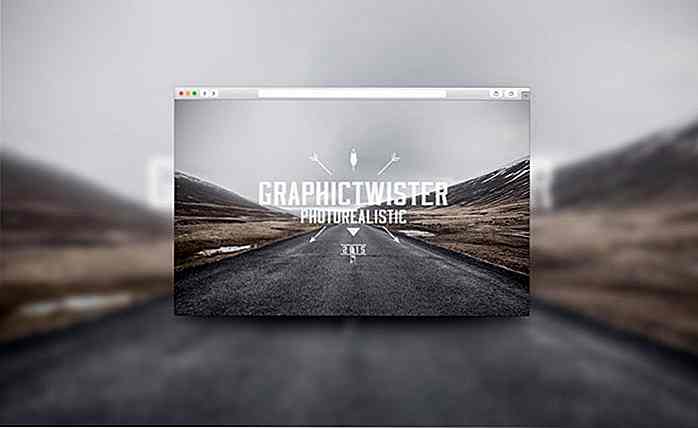
Freebie Browser Mockup  Wazig achtergrond browsersjabloon
Wazig achtergrond browsersjabloon  Simpele apparaten
Simpele apparaten  Platte Chrome-browser gratis
Platte Chrome-browser gratis  Flat Dark Browser
Flat Dark Browser  Flat Browser
Flat Browser  Platte PSD-browser
Platte PSD-browser  Mozilla Firefox downloaden
Mozilla Firefox downloaden  Chrome Browser PSD
Chrome Browser PSD  Freebie PSD: Flat Browser
Freebie PSD: Flat Browser  Flat Browser Chrome
Flat Browser Chrome 

Deel grote bestanden en projecten met de app Pibox Messaging
We kiezen onze favoriete berichten-apps voor verschillende redenen, voorkeuren en behoeften . Maar van alle beschikbare berichtenapp-keuzes die er zijn, als het gaat om het delen van grote bestanden, kunnen niet alle leveren.Meestal beperken berichtenapps de grootte van de afbeelding; dit betekent dat de uitkomst niet zo goed is als het origineel

20 inspirerende Instagrammers die je moet volgen
Met 150 miljoen actieve maandelijkse gebruikers (vanaf september 2013) over de hele wereld is Instagram duidelijk een van de populairste apps ter wereld . Het wordt gebruikt door vele geweldige fotografen en is ook een geweldige inspiratiebron voor webontwerpers.Er zijn veel creatieve mensen die graag hun creativiteit delen in kunst en design via hun Instagram-accounts