nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u de website synchroon over meerdere browsers en apparaten kunt testen
Responsive Web Design (RWD) is nu een gemeenschappelijke aanpak bij het bouwen van een mobielvriendelijke website. Maar het bouwen van een responsieve website kan behoorlijk irriterend zijn als je de website in meerdere apparaten en schermformaten moet testen.
Stel dat u drie apparaten hebt om de test uit te voeren, dan moet u uiteindelijk elke browser op elk van die apparaten constant vernieuwen, wat op zijn minst omslachtig is.
Dus het idee van "gesynchroniseerde testen" is naar voren gekomen om deze situatie aan te pakken en de workflow gestroomlijnder te maken. Er is een Grunt-plugin genaamd Browser Sync om dit uit te voeren, en we laten je zien hoe je het in je project kunt inzetten, in dit bericht.
Waarom Browser Sync gebruiken?
Ten eerste zeg ik niet dat Browser Sync het perfecte hulpmiddel is. Er zijn ook een aantal GUI-applicaties zoals Adobe Edge Inspect en Ghostlab, die ook geweldige tools zijn. Ze hebben allebei een leuke GUI, maar dit is waarom ik denk dat browsersynchronisatie beter is dan deze applicaties:
1) Browsersynchronisatie (evenals grunt) is gratis, wat helpt als u weinig tot geen budget hebt om mee te werken.
2) Het is open-source . Afhankelijk van uw JavaScript- en Node.js-vaardigheid, kunt u deze uitbreiden om aan uw specifieke vereisten te voldoen.
3) Het is platformonafhankelijk . Je kunt het gebruiken in Windows, OS X en Linux . Ghostlab, aan de andere kant, is alleen beschikbaar in OS X en Windows.
Installatie
Om te beginnen gaan we de Grunt-plugin Browser Sync installeren. Ik weet zeker dat de naam het allemaal zegt; deze plug-in synchroniseert een aantal interacties die op de website voorkomen, waaronder scrollen op de pagina, invullen van formuliervelden en klikken op koppelingen.
Al deze acties worden weerspiegeld in de andere browsers en apparaten terwijl ze plaatsvinden. Typ de volgende opdracht om Browser Sync in uw werkdirectory te installeren:
npm install grunt --save-dev npm install grunt-browser-sync --save-dev
Configuratie
Na de installatie kan Browser Sync op deze manier in Gruntfile.js worden geladen.
module.exports = functie (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {clicks: true, scroll: true, links: true, formulieren: true, }, }, }, }); grunt.loadNpmTasks ( 'grunt-browser-sync'); }; Deze configuratie controleert het bestand navbar-fixed-top.css en vernieuwt automatisch de browser wanneer deze is gewijzigd. We moeten ook ghostMode inschakelen om interacties op de website bij te houden .
Opmerking: Browser Sync biedt ook een aantal andere configuraties, u kunt deze op deze pagina in detail bekijken. Voorlopig is de bovenstaande configuratie voldoende voor het projectvoorbeeld in dit artikel.
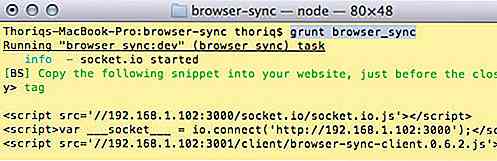
Nadat de configuratie is ingesteld, gaat u naar Terminal (of opdrachtprompt) en voert u de taak uit met de volgende opdracht:
grunt browser_sync
Na het uitvoeren van de opdracht, wordt u gevraagd om drie regelscripts toe te voegen binnen de
label.
Als u uw website in meerdere browsers bekijkt, registreert deze ook die browsers en brengt u hiervan op de hoogte in Terminal. In dit geval heb ik de website geopend in Chrome, Safari en Mobile Safari (via iPhone Simulator).

Bekijken
Zoals u kunt zien in de volgende geanimeerde GIF, worden alle updates, wijzigingen en interacties in realtime in alle browsers gesynchroniseerd.

Verdere bronnen
Hier zijn meer bronnen om verder te graven in Grunt en "Synchronized Testing".
- Meet Grunt: The Build Tool voor JavaScript - Code +
- Gesynchroniseerde mobile-testing op verschillende apparaten - HTML5 Rocks

8 populaire productiviteitstoepassingen voor ontwerpers in 2018
Brengt u veel tijd door met vergaderingen te jongleren, deadlines voor projecten te plannen en dergelijke? Zo ja, dan zul je uiteindelijk het gevoel krijgen dat je werkende leven niet zo hoort te zijn.Dit kan gelden voor zowel teams als voor ondernemende freelancers. Ze besteden een aanzienlijke hoeveelheid tijd aan het proberen georganiseerd te blijven

7 SEO-tips om uw lokale bedrijf te stimuleren
Zoekmachineoptimalisatie is een ingewikkeld, methodisch en belangrijk element van elke online onderneming, of welke bedrijfsentiteit dan ook. Zonder SEO wordt uw website net begraven onder de rottende stapel zoekresultaten en krijgt u bijna nul conversies. Met de hulp van een paar lokale SEO-tips kan uw ongelukkige situatie zich echter omdraaien