nl.hideout-lastation.com
nl.hideout-lastation.com
Een datalijst maken die direct doorzoekbaar is
Dropdown-lijsten zijn een handige manier om opties voor een invoerveld te bieden, met name wanneer de lijst met beschikbare opties lang is. Een gebruiker kan de gewenste optie kiezen door in het veld te typen of door de opties bladeren die mogelijk overeenkomen met wat ze zoeken. Door de opties te kunnen zoeken, is echter de ideale oplossing.
Dit gedrag kan worden bereikt met de
We kunnen een invoerveld beter bruikbaar maken als gebruikers op elk moment tijdens het invoerproces toegang hebben tot de volledige lijst met opties .
In dit bericht gaan we bekijken hoe u een vervolgkeuzelijst kunt maken die op elk gewenst moment kan worden doorzocht met behulp van de
1. Maak een datalist met opties
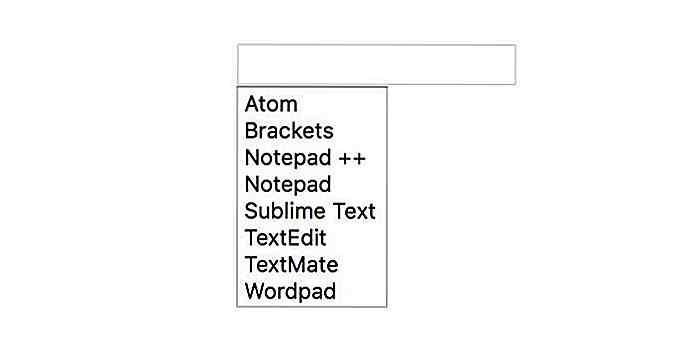
Eerst maken we een datalist voor verschillende teksteditors. Zorg ervoor dat de waarde van het lijstkenmerk van de tag is hetzelfde als de id van de
 2. Maak de datalist zichtbaar
2. Maak de datalist zichtbaar Standaard is de
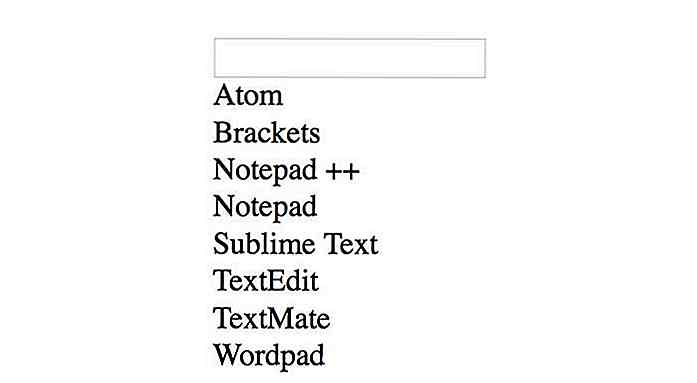
Er is echter een manier om de inhoud van de datalist (dwz alle opties) te 'dwingen' om op de webpagina te verschijnen . We hoeven het alleen nog een andere geschikte display eigenschapswaarde te geven, bijvoorbeeld display:block; .
datalist {display: block; } De weergegeven opties zijn op dit moment nog niet selecteerbaar, de browser geeft alleen de opties weer die hij in de datalist vindt.
 Zoals hierboven vermeld, vanwege het ingebouwde gedrag van de
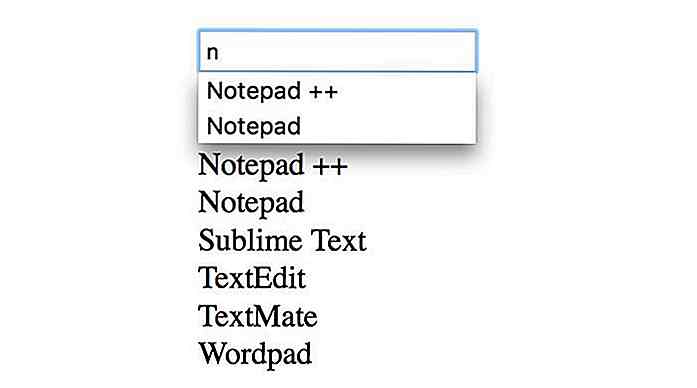
Zoals hierboven vermeld, vanwege het ingebouwde gedrag van de  We moeten ook een mechanisme vinden om alle opties (op het bovenstaande screenshot weergegeven onder de dropdown-datalist) selecteerbaar te maken op elk ander punt van het invoerproces - wanneer gebruikers de opties willen bekijken voordat ze iets typen, of terwijl ze ' Heb al iets in het invoerveld genomen.
We moeten ook een mechanisme vinden om alle opties (op het bovenstaande screenshot weergegeven onder de dropdown-datalist) selecteerbaar te maken op elk ander punt van het invoerproces - wanneer gebruikers de opties willen bekijken voordat ze iets typen, of terwijl ze ' Heb al iets in het invoerveld genomen.3. Breng het
Er zijn twee manieren om gebruikers in staat te stellen om alle opties te bekijken en te selecteren wanneer ze maar willen:
- We kunnen een klikgebeurtenishandler aan elke optie toevoegen en deze gebruiken om een optie te selecteren wanneer erop wordt geklikt, of we kunnen de opties ook omzetten in een echte vervolgkeuzelijst, die standaard selecteerbaar is.
- We kunnen de opties van de datalist omwikkelen met de
We zullen de tweede methode kiezen, omdat deze eenvoudiger is, en het is toegestaan om te worden gebruikt als een terugvalmechanisme in browsers die geen ondersteuning bieden voor de
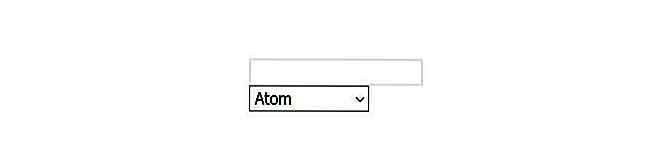
Standaard wordt het select element niet weergegeven in browsers die datalist ondersteunen, dat wil zeggen totdat we de datalist dwingen om zijn inhoud met het display: block; te renderen display: block; CSS-regel.
Dus als we de opties uit het bovenstaande voorbeeld (waarbij datalist display:block ) omzetten met de
 Om alle keuzemogelijkheden van
Om alle keuzemogelijkheden van select in de vervolgkeuzelijst te zien, moeten we de attributen multiple gebruiken om meer dan één optie te tonen, en de size van het aantal opties dat we willen weergeven. 4. Voeg een schakelknop toe
4. Voeg een schakelknop toe De volledige vervolgkeuzelijst wordt alleen weergegeven als de gebruiker op een schakelknop naast het invoerveld klikt, terwijl de gebruiker de werkdatalist typt. Laten we de display van de datalist naar none veranderen en ook een knop naast het invoerveld toevoegen, die de display van de datalist zal veranderen, en bijgevolg het uiterlijk van select activeren.
datalist {display: none; } We moeten ook de volgende knop boven de datalist in het HTML-bestand toevoegen:
Laten we nu het JavaScript zien. Eerst definiëren we de initiële variabelen .
knop = document.querySelector ('knop'); datalist = document.querySelector ('datalist'); selecteer = document.querySelector ('select'); options = select.options; Vervolgens moeten we een gebeurtenislistener ( toggle_ddl ) toevoegen aan de toggle_ddl van de knop, die het uiterlijk van de datalist zal veranderen .
button.addEventListener ('klik', toggle_ddl); Vervolgens definiëren we de functie toggle_ddl() . Om dit te doen, moeten we de waarde van de eigenschap datalist.style.display . Als het een lege tekenreeks is, is de datalijst verborgen, dus we moeten de waarde ervan instellen om te block en ook om de knop van een naar beneden wijzende pijl te wijzigen in een pijl die omhoog wijst.
function toggle_ddl () {/ * als DDL verborgen is * / if (datalist.style.display === '') {/ * toon DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ Â-²"; } else hide_select (); } function hide_select () {/ * verberg DDL * / datalist.style.display = ''; button.textContent = "à ¢ Â-¼"; } De functie hide_select() verbergt de datalist door de eigenschap datalist.style.display terug in te stellen op een lege reeks en de datalist.style.display terug naar datalist.style.display .
Als in de laatste configuratie de invoervelden een eerder geselecteerde optie bevatten en de vervolgkeuzelijst ook is geactiveerd door een latere klik op de knop, moet de vooraf geselecteerde geselecteerde optie ook worden weergegeven zoals geselecteerd in de vervolgkeuzelijst.
Laten we de volgende gemarkeerde code toevoegen aan de functie toggle_ddl() :
function toggle_ddl () {/ * als DDL verborgen is * / if (datalist.style.display === '') {/ * toon DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ Â-²"; var val = input.value; for (var i = 0; i We willen ook de vervolgkeuzelijst verbergen wanneer de gebruiker in het invoerveld typt (op het moment dat de werkende datalist verschijnt).
/ * verberg DDL * / input = document.querySelector ('invoer') wanneer de gebruiker in het tekstveld wil typen; input.addEventListener ('focus', hide_select); 5. Voer een update uit wanneer een optie is geselecteerd
Laten we tot slot een change event-handler toevoegen aan de
/ * wanneer de gebruiker een optie uit DDL selecteert, schrijft u deze naar het tekstveld * / select.addEventListener ('change', fill_input); function fill_input () {input.value = options [this.selectedIndex] .value; hide_select (); } nadelen
Het belangrijkste nadeel van deze techniek is de afwezigheid van een directe manier om het element met CSS (het uiterlijk van de en
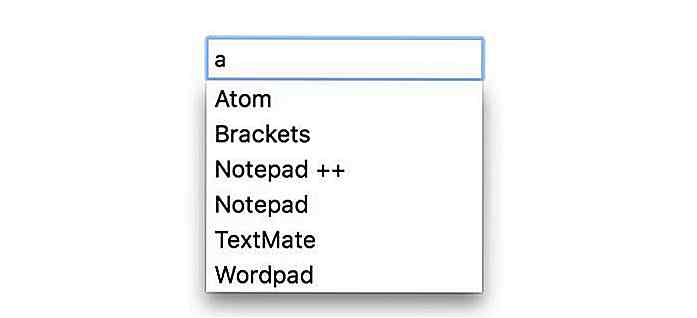
In Firefox is de invoertekst gekoppeld aan opties die de invoertekens bevatten, terwijl andere browsers overeenkomen met opties die beginnen met die tekens. De W3C-specificatie voor de datalist specificeert niet expliciet hoe de matching moet worden gedaan.
Anders dan dat, deze methode is goed en werkt in alle belangrijke browsers, terwijl in browsers waar het misschien niet werkt, gebruikers nog steeds de vervolgkeuzelijst kunnen zien, alleen de suggesties zullen niet verschijnen.
Bekijk de definitieve demo met een beetje CSS-styling hieronder:

8 manieren om meer vrije ruimte op Dropbox te krijgen
Dropbox is een van de meest populaire cloudopslagproviders op de markt. Het is geweldig voor het opslaan van foto's en video's, het hosten van statische websites, en het bewaren en delen van andere dingen met vrienden en collega's. De prachtige functies ervan verlichten of lossen veel van onze echte problemen op, en het werkt zo goed dat het ironisch is dat dit de belangrijkste oorzaak is dat we regelmatig opraken van de opslagruimte van Dropbox

Google Hangouts maakt de Enterprise-switch met Meet
Hoewel de consumentgerichte versie van Google Hangouts mogelijk dood is, leeft de geest van Hangouts verder in een nieuwe app voor videoconferenties die Google 'Meet' noemt.Momenteel alleen beschikbaar als een webgebaseerd platform lijkt Meet by Google Hangouts deel uit te maken van Google's G Suite-producten, hoewel de functie nog niet als zodanig wordt vermeld op de G Suite-pagina