nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe de website te versnellen met Label
" Het voorzien van " browsers zijn de toekomst van supersnel surfen op het internet, en brengen ons middelen die we willen, nog voordat we weten dat we ze willen . De browsers van tegenwoordig maken af en toe een aantal voorspellingen om het ophalen en weergeven van documenten te versnellen. Om dit naar de volgende stap te brengen, kijken we naar niemand anders dan webontwikkelaars.
Ontwikkelaars hebben een vrij goed idee van hoe hun websites worden genavigeerd, en welke bronnen het vaakst worden aangevraagd en dus kunnen ze voorspellen wat toekomstige operaties browsers zouden moeten doen voor sites. Het enige dat nu nodig is, is dat ontwikkelaars een manier vinden om deze voorspellingen door te geven aan browsers en ze goed te gebruiken . Dit is waar enkele speciale "HTML-links" binnenkomen.
Een opfrissing van HTTP-verzoeken
Voordat we deze links bekijken, is het tijd om ons geheugen op te frissen over hoe een typische HTTP-aangevraagde bewerking voor het ophalen van bestanden plaatsvindt. Laten we zeggen dat iemand met de naam Joe een website wil bezoeken.
Dit is wat er hierna gebeurt:
- Joe typt het menselijk herleidbare adres van de website in de adresbalk van een browser en drukt op "Enter".
- Nadat het dit adres heeft ontvangen, vraagt de browser een DNS-server (complimenten van ISP) om het IP-adres van het adres dat door Joe is opgegeven.
- De DNS-server verplicht.
- Nu de browser het IP-adres kent, stuurt het een bericht (in TCP-dialect) naar de server van de website om om een verbinding te vragen.
- Als de server springlevend is, stuurt deze een antwoord waarin het verzoek van de browser wordt bevestigd en de browser antwoordt en bevestigt het bericht van de server. ( Opmerking : ja, dit is een extreem verwaterde versie van een TCP-handshake tussen een client en een server.)
- Wanneer de handdrukken voorbij zijn, wordt een verbinding tot stand gebracht tussen de twee.
- Nu verandert de browser de dialectstijl in HTTP en vraagt de server naar de website.
- De server, die de homepage van de website kent, keert alleen dat terug, die door de browser wordt ontvangen en wordt getoond aan Joe die heel geduldig wacht voor de computer.
Een typisch HTTP-verzoek doorloopt alles (en meer) om een document via internet op te halen. Dus als een van deze processen zo mogelijk wordt gestart, kunnen we de tijd die we hebben om te wachten op de levering van de middelen die we willen, verkorten .
HTML-linkrelaties
W3C specificeert 4 HTML-koppelingsrelaties ( rel voor relatie) met de naam dns-prefetch, preconnect, prefetch en prerender . Samen worden ze (door W3C) de ' Resource Hints ' genoemd. Nu zullen we zien wat ze kunnen doen en waar ze kunnen worden gebruikt .
1. DNS Prefetch
Bij DNS prefetch wordt de domeinnaamresolutie (oftewel het verkrijgen van het overeenkomende IP-adres van de DNS-server) van tevoren gedaan.
Laten we zeggen dat er een referentiepagina op een website staat met veel verwijzingslinks naar zijn zustersite. Wanneer een gebruiker de referentiepagina bezoekt, is de kans groot dat de gebruiker naar de zustersite navigeert. Een vroege DNS-zoekopdracht voor de zustersite kan dus de tijd die nodig is om de site te openen verminderen (waardoor de gebruikerservaring verbetert).
Deze latency-reductie via DNS-prefetching kan worden gedaan door deze code aan de referentiepagina toe te voegen.
Wanneer een browser deze code verwerkt in de referentiepagina, voegt het de DNS-lookup van de zustersite toe aan zijn taakwachtrijen en wanneer het vrij is van andere taken met hoge prioriteit in de wachtrij, start het de DNS-resolutie van de zustersite.
Dus wanneer een gebruiker uiteindelijk op een van de koppelingen klikt die hem naar de zustersite brengt, is de DNS-resolutie van die site mogelijk al voltooid en kan de browser meteen beginnen met het tot stand brengen van de TCP-verbinding van de client-server met de zustersite server, waardoor die pagina sneller laadt.
Deze functie is beschikbaar in bijna alle moderne browsers behalve Safari vanaf maart 2016.
2. Preconnect
Preconnect is een stap verder dan DNS prefetch, het brengt een verbinding tot stand met de server waarnaar later in de toekomst een verzoek kan worden verzonden.
W3C geeft een ideale use case voor preconnect: redirects . Ontwikkelaars gebruiken omleidingen om een aantal redenen.
In dit geval is het volgende verzoek van een browser (omgeleide site) 100% voorspelbaar en kan vooraf worden gekoppeld om de latentie van de navigatie te verminderen .
Stel je voor dat er een tussenliggende sitepagina is die doorverwijst naar " xyzsite ", de volgende HTML-link zorgt ervoor dat de browser voorafgaat aan de verbinding met de xyzsite-server, wanneer deze die tussenpagina bereikt.
Vanaf maart 2016 is dit beschikbaar in Chrome, Opera en Firefox.
3. Prefetchen
Bij prefetch, voor een resource, start de browser met het implementeren van de DNS-resolutie van de domeinnaam van de resource, voert dan een TCP-verbinding uit met de server van de resource, maakt de HTTP-request en haalt uiteindelijk de vooraf opgehaalde resource op in de browsercache.
Als u zeker weet welke bronnen later nodig zijn, is dat de bron die vooraf moet worden opgehaald; daarin ligt de vangst. Prefetching vergt giswerk, en als u verkeerd raadt, zou u zelfs kunnen vertragen in plaats van uw site te versnellen.
Voor online boeken, galerijen of portfolio's, als de gebruiker waarschijnlijk naar de volgende pagina bladert, kan het vooraf ophalen van de bronnen, zoals afbeeldingen, de zaken aanzienlijk versnellen. Hier is de code om dat te doen.
Prefetch wordt ondersteund in Chrome, Firefox en Opera.
4. Prerender
Alleen voor HTML-pagina's kan prerendering worden gedaan. Een HTML-pagina met voorverwezenlijking wordt offline weergegeven en wordt op het scherm geverfd wanneer de gebruiker dit feitelijk nodig heeft. Renderen kost een hoger computerwerk en geheugenbronnen ; plus, om een pagina weer te geven, heeft de browser mogelijk extra bronnen nodig (zoals afbeeldingen die aan de pagina zijn toegevoegd), wat zal leiden tot meer consequente verzoeken van de browser.
prerender moet dus met voorzichtigheid worden gebruikt en niet te veel worden gebruikt. Als u de volgende code toevoegt, wordt vooraf de pagina 'Over' weergegeven.
Prerender is vanaf maart 2016 al beschikbaar in Chrome, IE en Opera.
Een paar dingen om op te letten
(1) Geen van de hierboven genoemde resourcetips garanderen de uitvoering en voltooiing van de verschillende fasen van het verzoek, want de browser is al bezig met het verwerken van de aanvragen die nodig zijn voor de bewerkingen van de huidige pagina waar de gebruiker zich bevindt. belemmeren de huidige taken van de gebruiker .
Dus alles wordt in de wachtrij geplaatst en uitgevoerd als de browser zich daar vrij genoeg voor voelt.
Deze resourcehints hoeven niet noodzakelijk op de pagina aanwezig te zijn voordat de pagina wordt geladen. Ze kunnen later door JavaScript worden toegevoegd en de hints voor hulpmiddelen zullen hun werk zoals gewoonlijk doen.
(2) W3C specificeert een HTML-linkattribuut genaamd hint-waarschijnlijkheid, pr (met waarde 0 tot 1) voor deze resourcehints, die kunnen worden gebruikt om de waarschijnlijkheid te geven van verzoeken die in de toekomst zullen worden gedaan. Ik heb dit kenmerk nog niet door een browser geïmplementeerd. Als voorbeeld geeft de volgende code aan dat er een 80% kans xyzsite zal worden gevraagd in de toekomst en 30% voor de ongeveer pagina.
We kunnen ook het optionele kenmerk crossorigin toevoegen aan de resourcewenken om de browser op de hoogte te stellen van de CORS-referentie van het gekoppelde verzoek.

Hoe een nieuw jaar te beginnen
Ik ga helemaal eerlijk tegen je zijn. Dit is een schrijfuitdaging. Het is een van die martelwerktuigen die schrijvers zichzelf opdringen om hen te helpen betere inhoud te schrijven. Voor ontwerpers is het zoiets als beperkingen. Mijn uitdaging is Sesame-Street gestileerd: deze post wordt je aangeboden door de letter 'O'

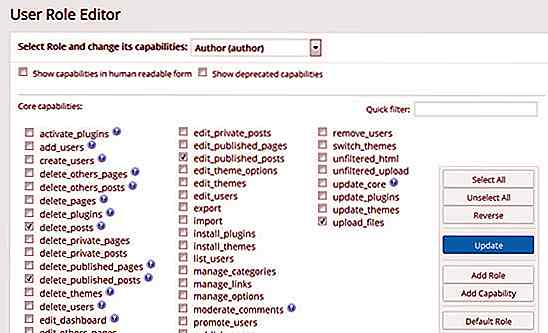
10 WordPress-plug-ins om gebruikersbeheer te verbeteren
Als u met WordPress werkt, bent u waarschijnlijk bekend met de verschillende rollen die u aan leden van uw team kunt toewijzen. De rollen omvatten beheerder, auteur, contribuant, abonnee en reguliere gebruiker, elk met hun eigen rollen, mogelijkheden en beperkingen. Bijdragers kunnen bijvoorbeeld alleen hun berichten bewerken, terwijl redacteuren de berichten van iedereen kunnen bewerken