nl.hideout-lastation.com
nl.hideout-lastation.com
20 gratis dikke en stevige lettertypen om je ontwerpen te verfraaien
Er zijn bepaalde lettertypen die u moet hebben en die van essentieel belang zijn voor uw ontwerpen, en vetgedrukte lettertypen zijn zo'n type. Dikke en dikke lettertypen voegen veel stof toe aan uw ontwerp en zien er ook esthetisch mooi uit .
In dit bericht hebben we een interessante verzameling gratis dikke en dikke lettertypen samengesteld die kunnen worden gebruikt voor koppen, titels of een ander aspect van je ontwerp. De meeste van deze lettertypen kunnen zowel voor persoonlijk als voor commercieel gebruik worden gebruikt. Dus laten we een kijkje nemen!
Westfalia [Download]
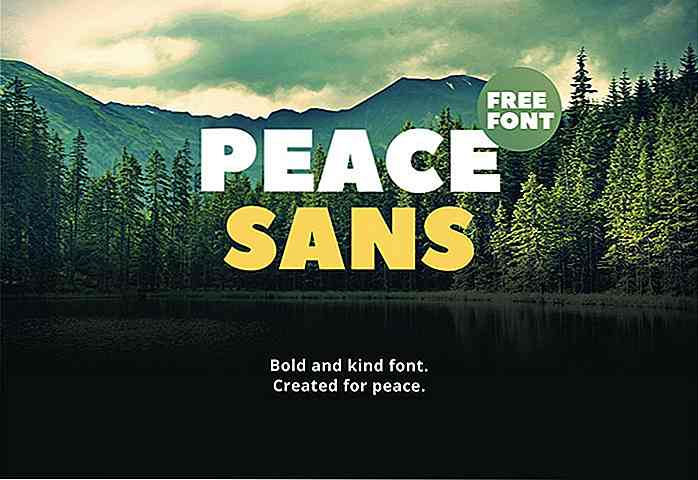
 Peace Sans [Downloaden]
Peace Sans [Downloaden] Hensa [Downloaden]
Hensa [Downloaden] Befolk [Downloaden]
Befolk [Downloaden] Penseel [Downloaden]
Penseel [Downloaden] Broodfath [Downloaden]
Broodfath [Downloaden] Tangak [Downloaden]
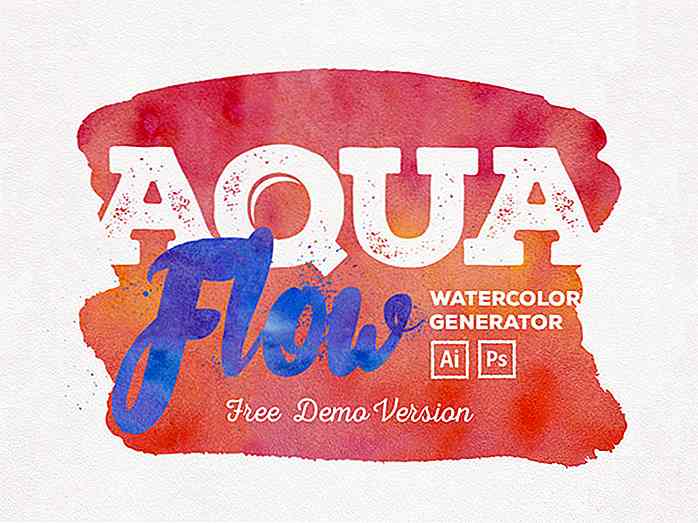
Tangak [Downloaden] Aquaflow [Downloaden]
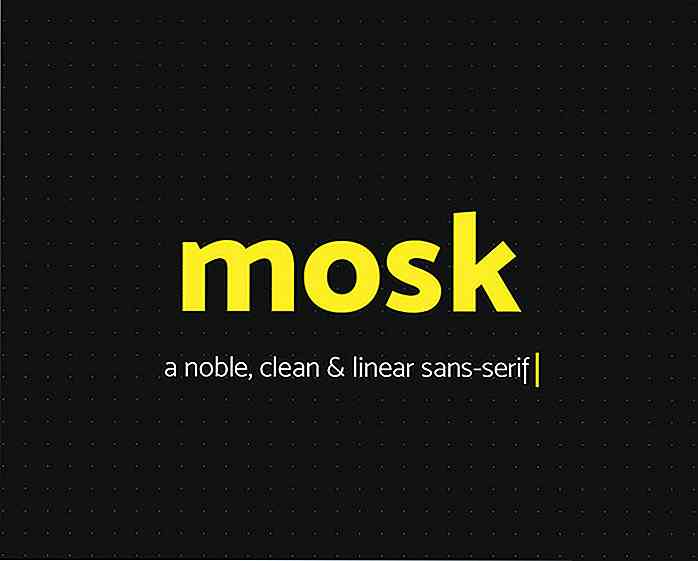
Aquaflow [Downloaden] Mosk [Downloaden]
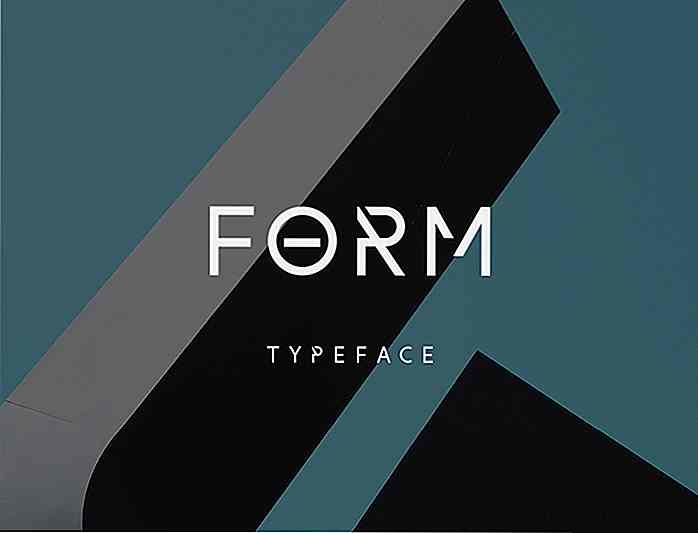
Mosk [Downloaden] Vorm gratis lettertype [downloaden]
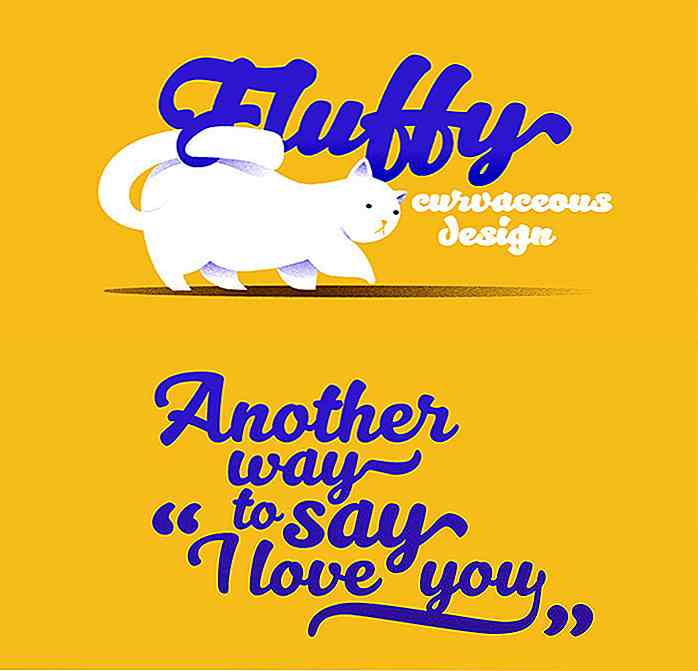
Vorm gratis lettertype [downloaden] Kitten [Downloaden]
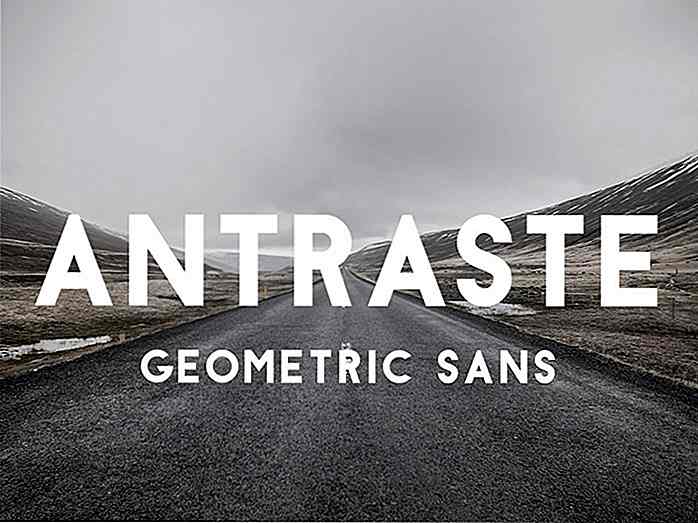
Kitten [Downloaden] Antraste [Downloaden]
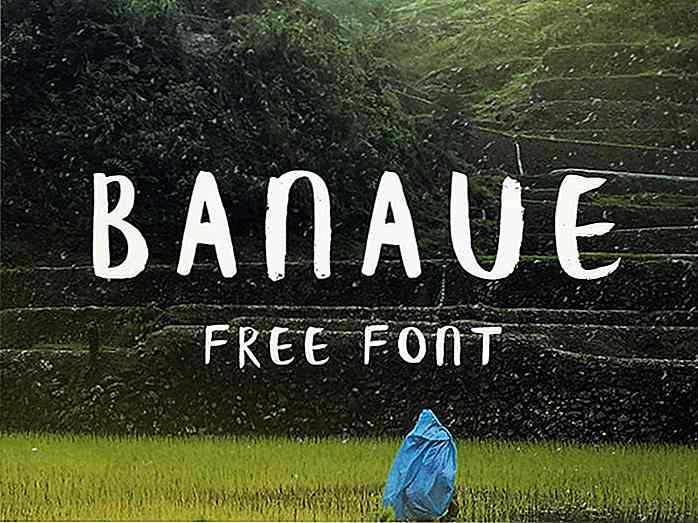
Antraste [Downloaden] Banaue [Downloaden]
Banaue [Downloaden] Vervolg [Download]
Vervolg [Download] As [Downloaden]
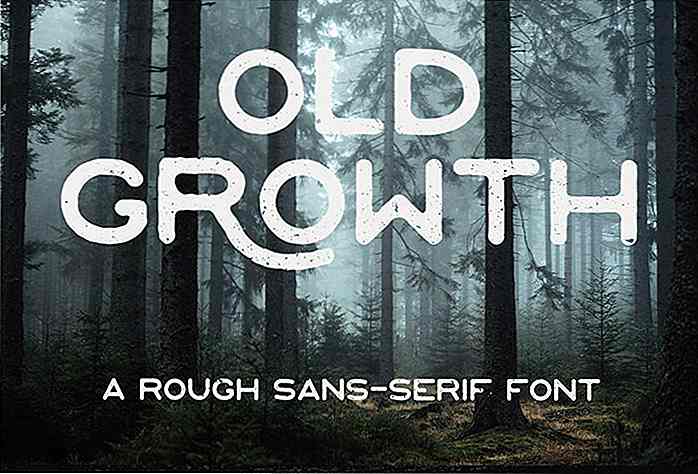
As [Downloaden] Oude groei [Downloaden]
Oude groei [Downloaden] Besom [Downloaden]
Besom [Downloaden] Mekar [Downloaden]
Mekar [Downloaden] Sonder [Downloaden]
Sonder [Downloaden] Belachelijk [Downloaden]
Belachelijk [Downloaden]

10 beste fotogaleri-plugins voor uw WordPress-site
Een fotografie-website is niet zomaar een gewone website - het is een verzameling van iemands talent en mogelijkheden . Er zijn tal van websites die het werk van een fotograaf goed kunnen weergeven, maar WordPress is een optie die u voldoende ruimte biedt voor maatwerk. Dit betekent dat u ervoor wilt zorgen dat u de juiste plug-ins hebt om de browse-ervaring zo efficiënt en soepel mogelijk te maken.

20 Airport Art-installaties die reizigers teleurstellen
Als u ooit bent vastgelopen op een luchthaven als gevolg van een vertraagde vlucht of omdat u uw aansluitende vluchten te ver uit elkaar heeft geplaatst, kan de wachttijd martelend zijn. Op bepaalde luchthavens zijn er echter kunstwerken die wachten om ontdekt en gewaardeerd te worden . Op sommige plaatsen zijn er creatieve bouwplakkers; op andere plaatsen zijn er hedendaagse kunstinstallaties zoals die je in deze post aantreft