nl.hideout-lastation.com
nl.hideout-lastation.com
Typograph 101: Serif vs. Sans-Serif
In het stadium van het selecteren van lettertypen, vraagt een ontwerper zich vaak af: "Serif of Sans-Serif"? Het kiezen van het letterbeeld dat in een ontwerp moet worden gebruikt, is van het grootste belang omdat het de leesbaarheid, gebruikerservaring en de algehele esthetiek van het ontwerp sterk beïnvloedt.
Hoewel je, ongeacht hoeveel ervaring je hebt met typografie, je altijd kunt vastlopen in het serif vs. sans-serif dilemma . Ik denk persoonlijk dat een goede uitweg is door de basisprincipes van schreven en schreefloze scharen te begrijpen, en dit is precies wat dit artikel beoogt te doen.
Laten we eens kijken naar het volgende artikel dat de belangrijkste verschillen tussen serif en sans-serif-lettertypen voor een beter begrip van de twee laat zien.
Waar komen de schreefsoorten vandaan?
Serifen zijn kleine dunne lijnen die aan het einde van slagen in lettertypen zijn bevestigd . Ze worden verondersteld afkomstig te zijn van het Latijnse alfabet dat Romeinen gebruikten om hun geschriften in steen te etsen.
Hoewel er geen universeel aanvaarde oorsprong is voor dit decoratieve stuk in de typografie, wordt aangenomen dat de Romeinen brieven met contouren op de steen schilderden, dus toen de steenhouwers de kwaststrepen volgden, die aan de uiteinden flakkeren, resulteerde dit in de creatie van schreven .
 Hoe zit het met sans-serif?
Hoe zit het met sans-serif? Sans-serif, daarentegen, betekent letterlijk "zonder schreef " . Elk lettertype dat aan het einde van elke hoek ontbreekt, is te beschouwen als een schreefloos lettertype.
 Als je dit weet, hoe kan de keuze om met schreef of schreefloos te werken jouw ontwerp beïnvloeden? Hier zijn een paar dingen om te overwegen:
Als je dit weet, hoe kan de keuze om met schreef of schreefloos te werken jouw ontwerp beïnvloeden? Hier zijn een paar dingen om te overwegen:Leesbaarheid
De leesbaarheid wordt vaak gemeten als hoe gemakkelijk een lezer de inhoud kan verteren . Natuurlijk, aangezien visie meestal subjectief is, zijn er veel factoren die een rol spelen, inclusief het interessegraad of de lezer, en hoe de inhoud is gerangschikt in het blok of de ruimte die het heeft gekregen.
De "old school" -methode voor het presenteren van tekst gebruikt serifs met een reden. Heb je ooit gedacht waarom de meeste kranten serif-letterbeelden gebruiken voor hun inhoud? Omdat serifs gemakkelijker te lezen zijn. Deze kleine decoratieve lijnen in elk personage begeleiden je ogen vloeiend als je van regel naar regel beweegt en voeg de letters bij elkaar waardoor het lezen van langere teksten minder belastend is voor je ogen .
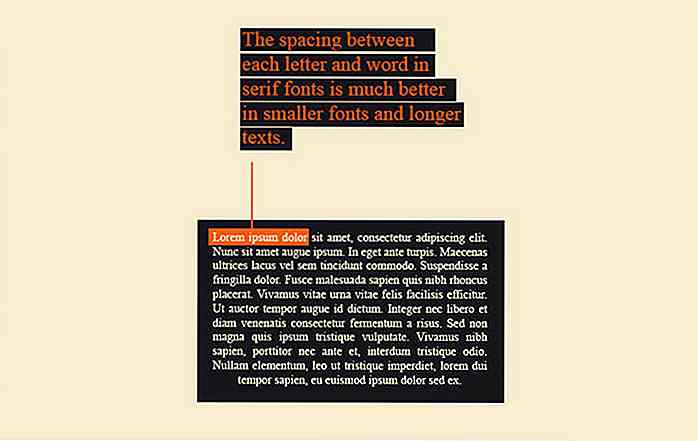
De spaties tussen de letters (aangezien je rekening moet houden met de letters als het gaat om spaties), bieden ook meer ruimte voor de lezer om gemakkelijk letters van elkaar te identificeren .
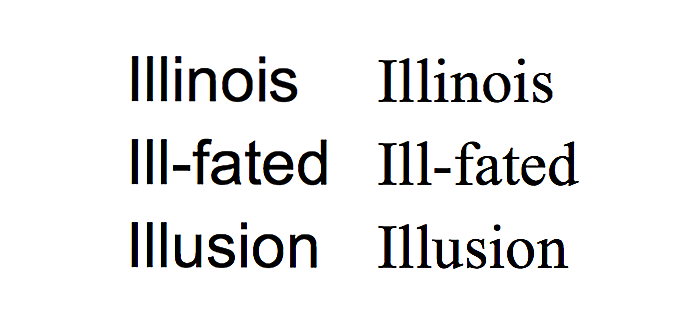
Kijk naar het onderstaande voorbeeld en u zou opmerken dat de serif-lettertypen een gemakkelijkere leeservaring voor het oog creëren, omdat er hiaten ontstaan tussen de letters en de woorden. Dit maakt het verplaatsen van uw oog van het ene woord naar het andere gemakkelijker.
 Aan de andere kant wordt het serif-lettertype moeilijker leesbaar met dezelfde spatiëring. Dit komt omdat de scheiding van elke letter kleiner is omdat je de schreefjes niet in de gaten hoeft te houden wanneer je ze op een afstand plaatst .
Aan de andere kant wordt het serif-lettertype moeilijker leesbaar met dezelfde spatiëring. Dit komt omdat de scheiding van elke letter kleiner is omdat je de schreefjes niet in de gaten hoeft te houden wanneer je ze op een afstand plaatst .Leesbaarheid
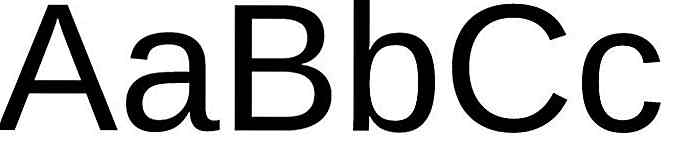
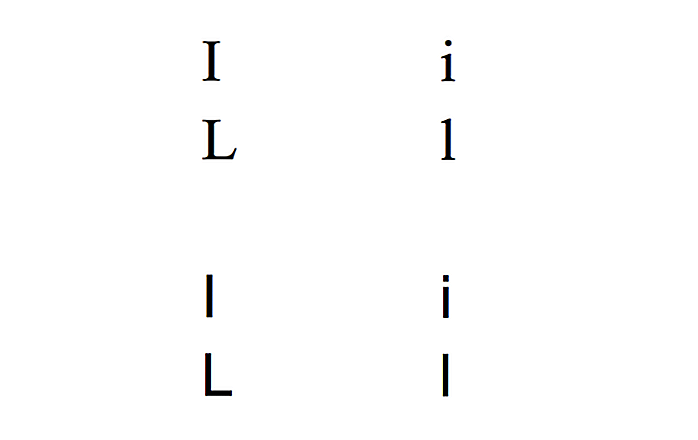
Leesbaarheid is de kwaliteit en helderheid van letters . Dit betreft fijne details van het lettertype en is essentieel omdat het de lezer helpt om het ene personage te onderscheiden van het andere. Dit verschilt van leesbaarheid omdat de laatste zich vooral bezighoudt met het benaderen van de inhoud als geheel .
 In het geval van de bovenstaande afbeelding zien de kleine letters L en I voor sans serif in Arial er ongeveer hetzelfde uit . Stel je voor dat je het woord "Illinois" typt.
In het geval van de bovenstaande afbeelding zien de kleine letters L en I voor sans serif in Arial er ongeveer hetzelfde uit . Stel je voor dat je het woord "Illinois" typt.Hier is mijn punt te benadrukken.
 Het is echter belangrijk op te merken dat als uw lettertype onleesbaar is, het nooit leesbaar kan worden. Maar er zijn veel gevallen van leesbare typen die onleesbaar lijken vanwege de manier waarop ze op afstand van elkaar staan of worden geschaald ten opzichte van hun ontwerpdoel.
Het is echter belangrijk op te merken dat als uw lettertype onleesbaar is, het nooit leesbaar kan worden. Maar er zijn veel gevallen van leesbare typen die onleesbaar lijken vanwege de manier waarop ze op afstand van elkaar staan of worden geschaald ten opzichte van hun ontwerpdoel.Alex Poole schreef een goed uitgelegd artikel waarin serif en sans-serif-lettertypen werden vergeleken in een poging uit te vinden wat beter leesbaar was.
Volgens hem zijn er vijf kenmerken om op te merken als het gaat om de leesbaarheid:
- Serif of Sans-serif
- Puntgrootte
- X-Hoogte
- tellers
- Ascenders and Descenders
Poole concludeerde, gebaseerd op argumenten die beide zijden ondersteunen, dat er echt geen verschil was in leesbaarheid als het gaat om selectie van lettertypen . Hij merkte ook op dat er een mogelijkheid is dat serifs of het gebrek daaraan de leesbaarheid kan beïnvloeden, maar het verschil is zelfs niet meetbaar .
Hij zei echter dat:
Een groter verschil in leesbaarheid kan gemakkelijk worden gevonden binnen leden van dezelfde typefamilie dan tussen een schreefloos en een schreefloos lettertype . Er zijn ook andere factoren zoals x-hoogte, teller-afmeting, letter-afstand en slag-breedte die meer significant zijn voor de leesbaarheid dan de aanwezigheid of afwezigheid van schreven .
Schalen en resolutie
Tekst in webdesign is niet statisch. Het kan verschillen van scherm tot scherm en moet schaalbaar zijn. Dit wordt gedaan zodat de tekst ondanks de schermgrootte nog steeds leesbaar is .
In dit gebied is het veilig om te zeggen dat schreefloze de strijd wint omdat het flexibeler is om te schalen . Sans-serif-lettertypen zijn veel eenvoudiger om de nadruk en leesbaarheid te geven in kleinere resoluties, omdat ze smeer doorstaan vanwege het gebrek aan detail .
 Hier is een goed voorbeeld van hoe serif slecht wordt gebruikt . Kijk eens naar de onderste alinea van de Time Magazine-hoes hierboven en je zult gemakkelijk merken hoe moeilijk het is om te lezen, omdat het niet gemakkelijk stroomt, vooral met dat kleine formaat. Maar let op hoe volmaakt het effect is als het overging op schreefloos voor "Jonathan Franzen".
Hier is een goed voorbeeld van hoe serif slecht wordt gebruikt . Kijk eens naar de onderste alinea van de Time Magazine-hoes hierboven en je zult gemakkelijk merken hoe moeilijk het is om te lezen, omdat het niet gemakkelijk stroomt, vooral met dat kleine formaat. Maar let op hoe volmaakt het effect is als het overging op schreefloos voor "Jonathan Franzen".Hetzelfde is waar wanneer een schreefloos lettertype is opgeblazen. De schaal van het lettertype behoudt zijn algemene vorm en maakt het herkenbaarder . Dus, als het gaat om schaalvergroting, hebben schreefloze dieren zich gemakkelijk aangepast aan betere maten omdat ze zich goed aanpassen aan smeren in kleine maten en scheuren in grotere maten .
Aan serif, of sans-serif?
Dus, wat is het antwoord op de vraag?
Nou, we kunnen zeggen dat het een vanzelfsprekende band is. Kiezen tussen schreefloze lettertypen en serif-lettertypen komt uiteindelijk neer op uw doel om de tekst te gebruiken . Als de tekst die je aan het vormgeven bent bijna net zo groot zou moeten blijven? Dan zou je betere leesbaarheid willen , waardoor serif een betere keuze is .
Aan de andere kant, als u de tekst onderdeel wilt maken van een responsieve website, is het misschien wijzer om een schreefloos lettertype te kiezen, omdat u niet wilt dat uw tekst te klein lijkt om te lezen.
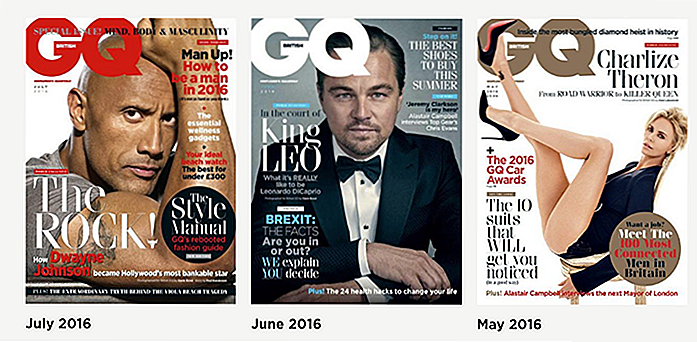
 Bekijk deze GQ-tijdschriftomslagen die zowel schreefloze als schreefloze lettertypen gebruiken . De algemene consensus is dat serif-lettertypen worden gebruikt op formeel en gedrukt materiaal, terwijl sans serif meestal op internet wordt gebruikt . Maar in dit geval werden beide gebruikt, en als u zult opmerken is het altijd de naam van het covermodel dat in serif is, waardoor het wordt benadrukt.
Bekijk deze GQ-tijdschriftomslagen die zowel schreefloze als schreefloze lettertypen gebruiken . De algemene consensus is dat serif-lettertypen worden gebruikt op formeel en gedrukt materiaal, terwijl sans serif meestal op internet wordt gebruikt . Maar in dit geval werden beide gebruikt, en als u zult opmerken is het altijd de naam van het covermodel dat in serif is, waardoor het wordt benadrukt.Enkele laatste woorden
Onthoud gewoon dat consistentie de sleutel is . Uw lettertype moet passen bij de algehele esthetiek van het ontwerp dat u maakt. U kunt vergelijkbare lettertypen combineren en combineren, en de grootte ervan wijzigen om erachter te komen welke werken. Onthoud echter dat u dit doet, zodat de gebruiker de boodschap begrijpt en uw ontwerp er ook esthetisch uitziet.

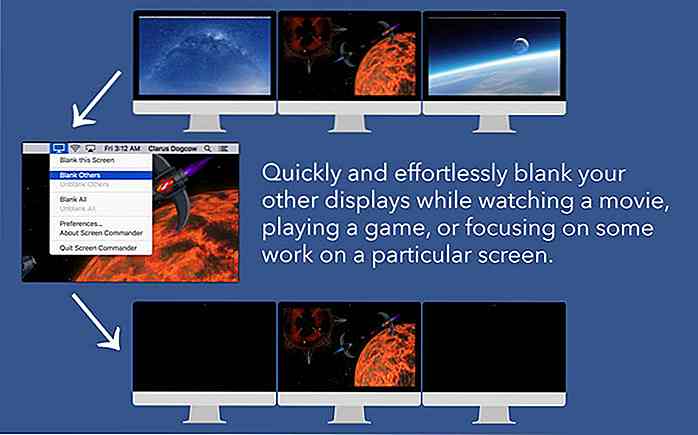
Schakel Extra verbindende monitors uit in een Click With Screen Commander
Mac: Multi-monitor setups zijn met name handig als je het type bent dat regelmatig multitaskt. Er zijn echter momenten waarop het gebruik van meerdere beeldschermen meer een afleiding kan zijn.Als u een Mac-gebruiker bent en graag een app wilt waarmee u de monitoren kunt verduisteren in uw opstelling met meerdere monitors, dan bent u wellicht geïnteresseerd in Screen Commander.

Open kleur - UI-geoptimaliseerd kleurenschema voor ontwerpers
Hoeveel tijd verspilt u met spelen terwijl u het juiste kleurenschema voor uw ontwerpen kiest? Met Open Color hebt u toegang tot een vooraf gedefinieerd kleurenschema dat specifiek is gemaakt voor schermontwerp .De kleuren variëren over het hele spectrum met zeer saaie en zeer heldere kleurkeuzes . Ontwerpers kunnen met deze kleurkeuzes werken en ze combineren zonder de moeite te hoeven doen om hun eigen kleurenschema helemaal zelf te ontwerpen.