nl.hideout-lastation.com
nl.hideout-lastation.com
Snel een bestandspad invoegen in sublieme tekst [Quicktip]
Sublime Text is een zeer minimale code-editor. Het komt zonder veel van een GUI; zelfs de instellingen zijn op tekst-gebaseerde manier gedaan. Dit minimalisme helpt ons om ons meer te concentreren op het schrijven van de codes, eerder afgeleid te worden door de dressing van de code-editor. Maar dit komt ook met een vraag in gedachten: Hoe voegen we een bestandspad in?
Met andere codebewerkers, zoals Coda, kunt u een bestandspad voor afbeeldingen of stijlbladen invoegen door eenvoudig slepen-en-neerzetten - u hoeft alleen het bestand op het werkgebied neer te zetten.
Sublime Text daarentegen heeft zo'n functie niet. Mogelijk moet je het pad typen - wat niet leuk is. Hier is een alternatief dat het invoegen van bestandspaden eenvoudiger en meer gestroomlijnd maakt.
Mijn eerste oplossing
Mijn eerste oplossing was het gebruik van een plug-in genaamd SidebarEnhancement. Deze plug-ins voegen een aantal extra items toe aan het contextmenu van de zijbalk inclusief Copy Path. Optie, klik met de rechtermuisknop op een van de bestanden in uw project, klik met de rechtermuisknop en selecteer de optie Kopieerpad.

Daar heb je het pad van het geselecteerde bestand. En deze manier is beter dan het pad van het bestand met uw handen neer te zetten. Niet goed genoeg? Er is nog een betere plugin voor de klus.
Een betere oplossing
Deze tweede plug-in heet AutoFileName . U bent wellicht bekend met de functie voor het automatisch aanvullen van code in Sublime-tekst: deze plug-in biedt een vergelijkbare functie voor automatisch aanvullen voor de bestandsnaam. U kunt deze plug-in via Package Control installeren.
Ervan uitgaande dat uw project een HTML-bestand heeft en twee mappen; één voor het opslaan van stylesheets en een andere voor afbeeldingen, binnen de
tag van het HTML-bestand, wilt u misschien een stylesheet koppelen. Met deze plug-in geïnstalleerd, kunt u eenvoudig de cursor in dehref, en het toont een lijst met bestanden en mappen die zich op hetzelfde directoryniveau bevinden.
Vervolgens selecteert het selecteren van de CSS de bestanden en mappen erin.

Ziet er efficiënter en gestroomlijnder uit, toch? U hoeft niet telkens te "kopiëren en plakken" telkens wanneer u een bestandspad moet invoegen. Deze plugin doet het giswerk voor ons.
Afbeeldingspad invoegen
Dit is, denk ik, de meest nuttige functie van AutoFileName. Wanneer u een afbeelding invoegt, worden de afbeeldingsgrootte, de breedte en de hoogte geïdentificeerd. Vervolgens vult het ook het kenmerk image width en height automatisch met de geïdentificeerde grootte. Perfect!

Laatste gedachte
Dit zijn de twee plug-ins die regelmatig mijn dagelijkse werk begeleiden. Maar ik gebruik nu SidebarEnhancement voornamelijk om de projecten te beheren die zijn bijgevoegd in de zijbalk van Sublime Text. Voor het invoegen van het bestandspad, gebruik ik AutoFileName die het werk perfect doet. Tot slot hoop ik dat u deze quicktip nuttig vindt en dat deze uw productiviteit zal helpen verhogen.

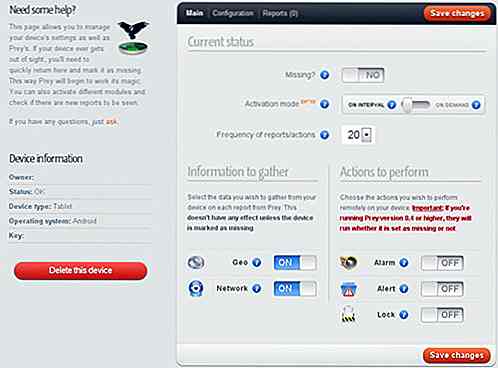
Top 5 apps om je gestolen laptop op te sporen
Voor velen van ons zijn onze laptops voorzien van belangrijke documenten, gevoelige gegevens en ongelooflijk waardevolle persoonlijke gegevens. Een van de ergste nachtmerries die ons zou overkomen, zou zijn dat onze laptops worden gestolen. Terwijl we tegenwoordig een back-up maken van onze belangrijke gegevens in cloudopslag en online back-uptools, is het nog steeds niet genoeg om hardware te verliezen waarin we hebben geïnvesteerd.

10 ideeën voor kerstcadeaus voor paperphiles
Tegenwoordig denken veel mensen aan fancy, high-end en dure slimme gadgets als het gaat om het perfecte kerstcadeau. Het is niet verkeerd, maar als je liever iets onverwachts, onverwachts of gewoon totaal anders wilt, ga dan terug naar de basis en ontvang geschenken van je geliefden op papier .Ik wil erop wijzen dat ik niet bedoel met cadeaubonnen of met de hand gemaakte enveloppen; er is veel meer in deze categorie dan je zou denken