nl.hideout-lastation.com
nl.hideout-lastation.com
Gedetailleerde CSS-inspecteur op elke site met CSSPeeper voor Chrome
Het normale Chrome DevTools-paneel is gek krachtig. Hiermee kan iedereen diep in een pagina duiken om de lay-out van een site, CSS en zelfs HTTP-headers te bestuderen, indien nodig.
U kunt veel doen met de DevTools CSS-inspecteur. Maar het heeft geen duidelijk GUI-scherm en dat is iets waar elke ontwikkelaar dol op zou kunnen zijn.
Bekijk CSSPeeper, een gratis Chrome-extensie die deze GUI-inspector aan je browser toevoegt. Hiermee kunt u de CSS-eigenschappen van elk element op elke pagina bestuderen, hoewel het nu alleen voor Chrome is gemaakt.
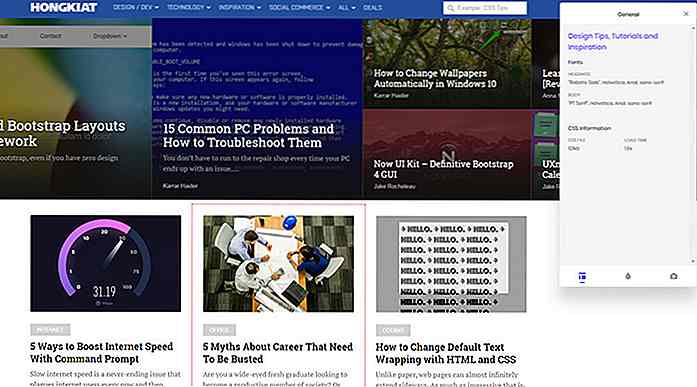
Na installatie bezoekt u gewoon een webpagina en klikt u op de hoofdknop van de extensie in de Chrome-add-onsbalk. Boven aan de webpagina verschijnt een nieuw inspectievenster met details over elk hoofdelement.
Terwijl u door de site bladert, kunt u klikken op elk element dat u ziet met een stippellijn. Dit kan knoppen, paginasecties, headers, navigatie-items zijn, noem maar op.
 Vanaf daar krijg je een hele inspecteur met details over de typografie, kleurkeuzes en lettertypestijlen. Het is een geweldige manier om stijlen rechtstreeks van een webpagina te halen zonder zelf in de CSS-code te duiken.
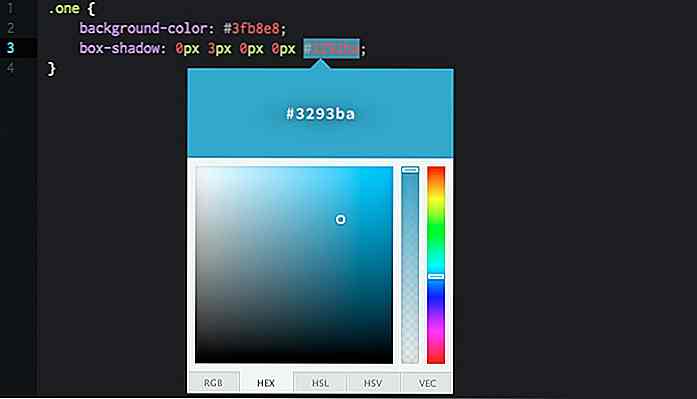
Vanaf daar krijg je een hele inspecteur met details over de typografie, kleurkeuzes en lettertypestijlen. Het is een geweldige manier om stijlen rechtstreeks van een webpagina te halen zonder zelf in de CSS-code te duiken.CSSPeeper laat je zelfs verwante kleuren kiezen met een ingebouwde kleurkiezer en kleurenschemagenerator. U kunt afbeeldingen van pagina's exporteren, uw eigen kleurenschema's maken en deze toepassen op uw eigen mockups met Photoshop of Sketch.
 Ik beveel deze extensie vooral aan voor ontwerpers in plaats van ontwikkelaars, omdat het een veel meer ontwerpvriendelijke plug-in is die ruwe CSS ophaalt en de code omzet in gemakkelijk te lezen brokken gegevens.
Ik beveel deze extensie vooral aan voor ontwerpers in plaats van ontwikkelaars, omdat het een veel meer ontwerpvriendelijke plug-in is die ruwe CSS ophaalt en de code omzet in gemakkelijk te lezen brokken gegevens.Maar deze plug-in kan ook ontwikkelaars helpen! Het is echt een krachtige site-inspectie tool voor alle soorten CSS .
Bekijk de CSSPeeper-startpagina voor meer informatie over wat het kan doen. De hoofdpagina bevat ook een koppeling naar de Chrome-winkel, zodat u de extensie gratis kunt installeren en deze kunt uitproberen voor een testrun.

Financiering van uw bedrijf: zelffinanciering versus het vinden van investeerders
Een van de grootste problemen bij het opstarten van een eigen bedrijf is hoe te beginnen en financieel financieel te blijven. Er zijn in essentie twee manieren om dit te doen: financier het bedrijf zelf of laat investeerders het voor je financieren .Veel startende ondernemers zijn van mening dat het verstandig is om beleggers te interesseren voor uw project, in plaats van er zelf geld in te steken

Detecteren wanneer een muis het venster verlaat met Glio.js
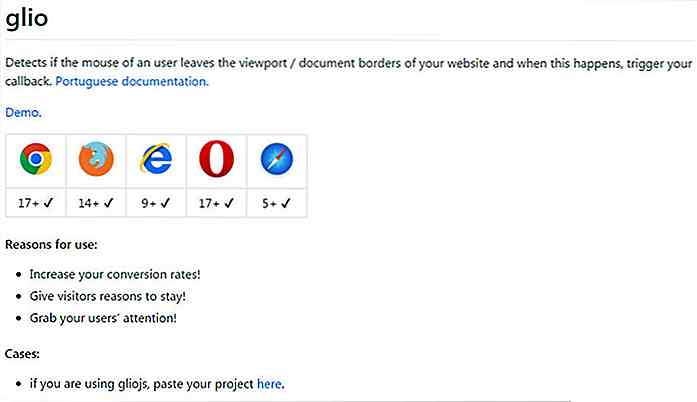
Hoe vaak ga je een tabblad sluiten en zie je een modaal venster waarin je wordt gevraagd om te blijven ? Dit lijkt tegenwoordig heel gewoon en het is om één reden gedaan: het werkt!U kunt een vergelijkbaar effect bouwen met de Glio.js-bibliotheek . Het is een gratis opensource-JS-script om te detecteren wanneer de muiscursor van de gebruiker dicht bij de rand komt of het browservenster verlaat .D

![Bestanden beheren voor verschillende cloudopslag [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)