nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Firefox Reader View aan te passen voor betere leesbaarheid
Reader View is een populaire functie van de Firefox-browser, die het uiterlijk van een webpagina verandert en deze beter leesbaar maakt door visuele rommel te verwijderen zoals afbeeldingen, advertenties, koppen en zijbalken. Reader View is echter niet beschikbaar voor alle startpagina's.
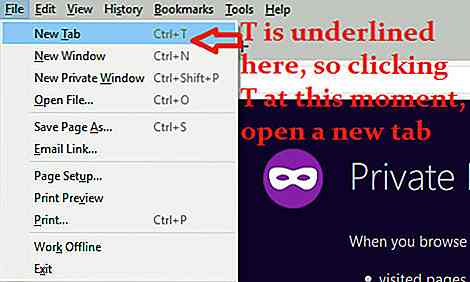
Als de functie beschikbaar is voor een bepaalde pagina, vindt u het pictogram om dit in te schakelen in de vorm van een klein boekpictogram dat rechts van de adresbalk wordt weergegeven.
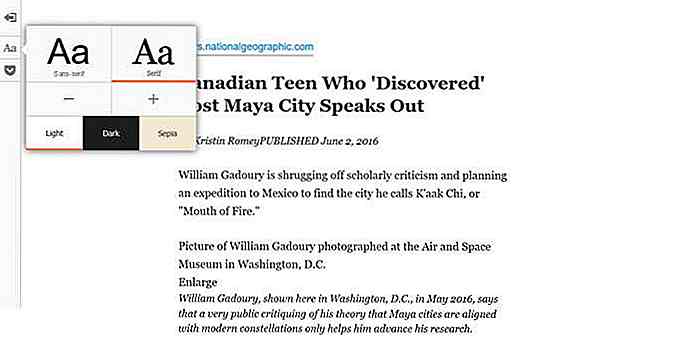
 Er zijn een paar ingebouwde opties waarmee lezers het uiterlijk van de Reader-weergave kunnen aanpassen. We zullen naar die opties kijken voordat we u laten zien wat u kunt doen om het uiterlijk van de Reader-weergave verder te personaliseren. Voor demo-doeleinden zal ik een artikel van National Geographic-artikel gebruiken.
Er zijn een paar ingebouwde opties waarmee lezers het uiterlijk van de Reader-weergave kunnen aanpassen. We zullen naar die opties kijken voordat we u laten zien wat u kunt doen om het uiterlijk van de Reader-weergave verder te personaliseren. Voor demo-doeleinden zal ik een artikel van National Geographic-artikel gebruiken.Vooraf gebouwde opties
Firefox Reader View wordt geleverd met een paar vooraf gemaakte aanpassingsopties, zoals donkere, lichte en sepiaachtergronden, instelbare lettergroottes en schreefloze en schreefloze lettertypen . U kunt het thema aanpassen door de CSS-regels van deze reeds bestaande opties te overschrijven .
 Ik gebruik een donkere skin met serif-lettertypen en dit betekent dat ik de bijbehorende CSS-klassen moet overschrijven, in mijn geval
Ik gebruik een donkere skin met serif-lettertypen en dit betekent dat ik de bijbehorende CSS-klassen moet overschrijven, in mijn geval .dark en .serif .Als u een andere themavariant (skin + font) wilt aanpassen, moet u de juiste CSS-selectors gebruiken . Je kunt deze bekijken met behulp van de Firefox-ontwikkelaarstools door op F12 te drukken.
 Maak het aangepaste CSS-bestand
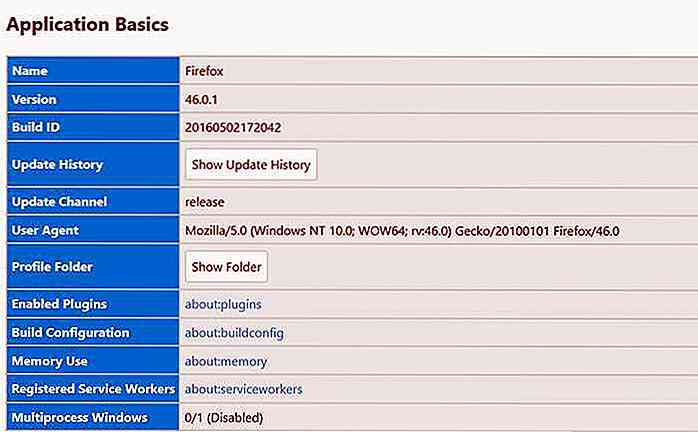
Maak het aangepaste CSS-bestand U moet een bestand met de naam userContent.css in de chrome map van uw Firefox-profielmap voor aanpassingen in de Aanpassing van de Reader. Om uw Firefox-profielmap te vinden, typt u about:support in de URL-balk en drukt u op Enter.
U bevindt zich op een pagina met de technische gegevens met betrekking tot uw Firefox-installatie . Klik op de knop Map weergeven om uw profielmap te openen.
 Maak een map met de naam
Maak een map met de naam chrome in je profielmap (als je die nog niet hebt) en een bestand met de naam userContent.css in de chrome map. Het bestandspad ziet er als volgt uit:... \ Profiles \\ Chrome \ userContent.css
Voeg de aangepaste CSS-regels toe
Nadat u userContent.css hebt gemaakt en geopend in een code-editor, is het tijd om uw CSS-regels toe te voegen. Om het ontwerp van de Reader-weergave aan te passen, moet u zich richten op de
U kunt de volgende selectors gebruiken voor de verschillende standaardopties:
/ * Wanneer donkere achtergrond is geselecteerd * /: root [hasbrowserhandlers = "true"] body.dark {} / * Als lichte achtergrond is geselecteerd * /: root [hasbrowserhandlers = "true"] body.light {} / * When sepia achtergrond is geselecteerd * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Wanneer serif-lettertype is geselecteerd * /: root [hasbrowserhandlers = "true"] body.serif {} / * Als schreefloos lettertype is geselecteerd * /: root [hasbrowserhandlers = "true"] body.sans-serif {} U kunt de klassen ook combineren om een specifieke combinatie van instellingen te targeten.
/ * Wanneer donkere achtergrond en serif-lettertype zijn geselecteerd * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Wanneer sepia-achtergrond en schreefloos lettertype zijn geselecteerd * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} Gebruik de common selector :root[hasbrowserhandlers="true"] body om alle instellingen in één keer te targeten. Het zal werken, maar het zal ook invloed hebben op andere browserpagina's, zoals about:newtab, omdat hun about:newtab ook het hasbrowserhandlers attribuut dragen (die wordt gebruikt om de gebeurtenishandlers van interne Firefox-pagina's te markeren, zoals about: pagina's).
Hier is de code die ik heb toegevoegd aan mijn userContent.css . Ik heb de lettertypefamilie, lettertypestijl, kleuren gewijzigd en de tekstcontainer verbreed. Je kunt alle andere stijlregels gebruiken naar eigen smaak.
/ ** userContent.css *********************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # reader-domein {font-family: "koerier nieuw"! belangrijk; }: root [hasbrowserhandlers = "true"] body.dark.serif {background-color: # 13131F! important; kleur: # BAE3DB! belangrijk; }: root [hasbrowserhandlers = "true"] body.dark.serif # reader-domein {font-style: italic! important; }: root [hasbrowserhandlers = "true"] body.dark.serif h1, : root [hasbrowserhandlers = "true"] body.dark.serif h2, : root [hasbrowserhandlers = "true"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : root [hasbrowserhandlers = "true"] body.dark.serif h5 {color: # 06FEB0! important; }: root [hasbrowserhandlers = "true"] body.dark.serif a: link {color: # 83E7FF! important; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {max-width: 50em! important; } Merk op dat het noodzakelijk is om het !important userContent.css keyword in userContent.css voor alle CSS-regels . De browser voegt door de gebruiker opgegeven eigenschapswaarden toe vóór de waarden die zijn opgegeven door de auteur (de ontwikkelaar van de opgegeven webpagina, hier de Reader-weergave). Daarom zal elke door de gebruiker opgegeven eigenschapswaarde zonder het sleutelwoord ' !important ' niet werken als een door de auteur opgegeven stijlblad ook dezelfde eigenschap target, omdat deze wordt onderdrukt.
Eindresultaat
U kunt de wijzigingen van mijn Reader View-thema hieronder bekijken. Gebruik uw eigen CSS-regels om het ontwerp van uw eigen gepersonaliseerde Firefox Reader-weergave aan te passen.
Voor
 Na
Na Als je dieper wilt duiken in de thema-aanpassing van Firefox-tools, bekijk dan mijn vorige tutorial over het aanpassen van het Firefox-thema voor ontwikkelaarstools.
Als je dieper wilt duiken in de thema-aanpassing van Firefox-tools, bekijk dan mijn vorige tutorial over het aanpassen van het Firefox-thema voor ontwikkelaarstools.

20 Zinvolle Valentijnsgeschenken voor koppels
Valentijnsdag nadert snel en het is het perfecte moment om na te denken over wat je aan je partner gaat geven. Het is een geweldige kans om je andere helft te laten zien hoeveel je van ze houdt. De beste geschenken zijn meestal degene die jullie samen kunnen gebruiken.Dus vandaag heb ik een unieke showcase samengesteld van 20 cadeaus voor paren voor Valentijnsdag

Hoe de locatie van uw Dropbox-map te veranderen
Dropbox is een van de beste manieren om bestanden, groot of klein, in grote aantallen te delen met meerdere ontvangers. Velen van ons nemen de installatieprocedure voor Dropbox als vanzelfsprekend aan omdat het zo gemakkelijk voor ons is gemaakt om bijna meteen te delen. Sommigen van jullie hebben zelfs geprobeerd de locatie van de Dropbox-map buiten de C-schijf te verplaatsen na de installatie