nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u de Aerial Screensaver van Apple TV op uw Mac of pc kunt krijgen
Eigenaars van de Apple TV van de 4e generatie zouden bekend zijn met Aerial, een screensaver die verschillende steden over de hele wereld vanuit een verhoogde positie toont. Voor degenen onder ons die geen Apple TV bezitten, hebben twee Github-gebruikers de screensaver overgezet naar Mac en pc, waardoor we toegang hebben tot een van de coolste screensavers die er zijn.
Installatie van de antenne op uw Mac of pc is relatief eenvoudig:
- Download eerst de benodigde bestanden van GitHub. Als u een Mac-gebruiker bent, kunt u deze vinden op de Github-pagina van John Coates; als je een pc-gebruiker bent, kun je deze vinden op de Github-pagina van cDima.
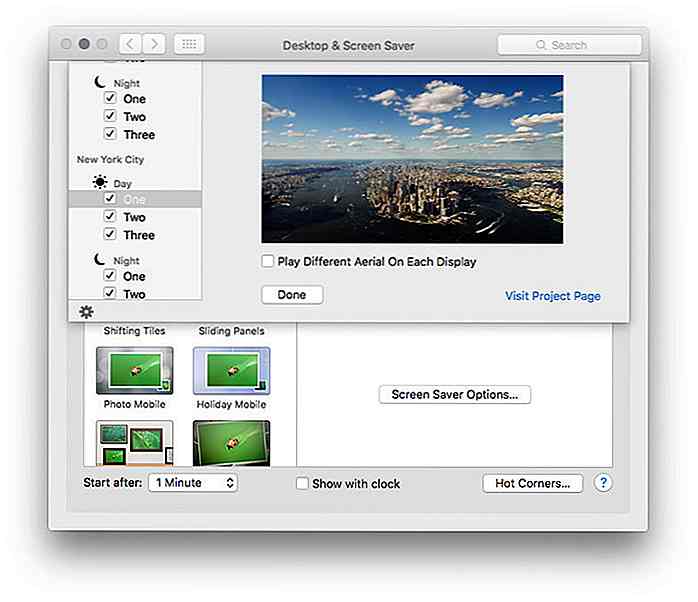
- Nadat de bestanden zijn gedownload en uitgepakt, kunnen Mac-gebruikers doorgaan met het openen van het bestand "Aerial.saver" en de installatie bevestigen.
- Ervan uitgaande dat alles goed gaat, zal Aerial beschikbaar zijn als een screensaver optie. Als Aerial.saver niet kan worden geopend, kunt u het bestand zelf plakken in "~ / Library / Screen Savers" .
 Het installeren van Aerial op pc is ook eenvoudig:
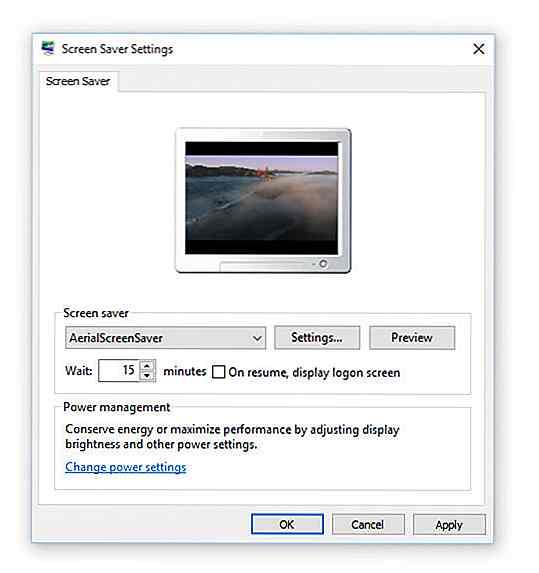
Het installeren van Aerial op pc is ook eenvoudig:- Nadat u de gedownloade bestanden hebt uitgepakt, klikt u met de rechtermuisknop op "Aerial.scr" en kiest u de optie "Installeren" . Windows installeert het bestand automatisch voor u.
- Als het eenmaal is geïnstalleerd, kunt u de optie Aerial in het venster Screen Saver Settings vinden.
 Lucht voor Mac en pc heeft een aantal speciale functies. Ten eerste worden beide versies van Aerial rechtstreeks van Apple geladen, dus je kunt er zeker van zijn dat de screensaver nooit verouderd zal zijn .
Lucht voor Mac en pc heeft een aantal speciale functies. Ten eerste worden beide versies van Aerial rechtstreeks van Apple geladen, dus je kunt er zeker van zijn dat de screensaver nooit verouderd zal zijn .Bovendien kunnen degenen met multi-monitor setups Aerial zo instellen dat het verschillende clips op verschillende monitoren afspeelt . Mac-gebruikers krijgen ook een "Favorieten" -functie, waarmee ze specifieke clips kunnen selecteren die de screensaver zal afspelen.

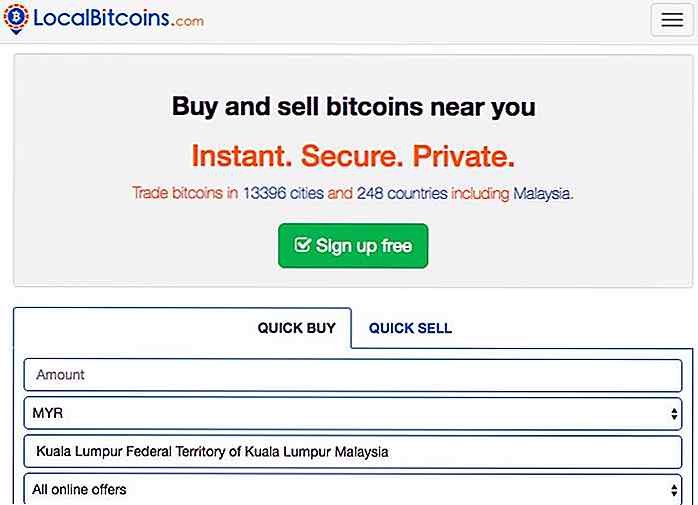
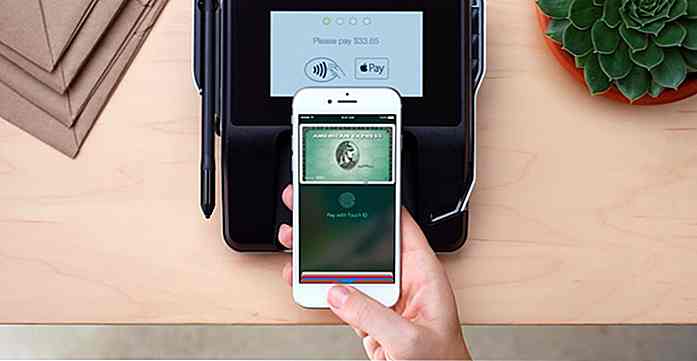
Mobiele betalingssystemen: het tijdperk van een cashloze toekomst
Dit artikel maakt deel uit van onze "Mobile Payment Systems-serie" - waarbij we kijken naar hoe mobiele technologie zich richt op een maatschappij zonder contant geld. Klik hier om meer artikelen in dezelfde serie te zien In deze steeds meer digitale wereld is het niet verrassend dat geld ook zal volgen

WordPress Development: een stagingomgeving instellen
Meestal zouden we beginnen met het ontwikkelen van een website in een lokale server. Vervolgens uploaden we het naar een staging- site en nadat alles is bevestigd, pushen we de website naar de live- server. Hoe eenvoudig dat geluid ook is, het ontwikkelen van een website kan een zeer langdurig proces zijn


![The 101 On The World's Miljardairs [Infographic]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)