nl.hideout-lastation.com
nl.hideout-lastation.com
XML-sitemaps uitsluiten van Caching in WordPress
Het gebruik van cacheplug-ins is waarschijnlijk de gemakkelijkste manier om uw WordPress-site te versnellen. U kunt er echter ook voor zorgen dat uw sitemap in de cache wordt geplaatst en dat is geen goed idee.
De XML-sitemap moet altijd de nieuwste berichten en URL's van uw website weergeven, zodat zoekmachines de nieuwste versie van de bijgewerkte versie krijgen.
In deze post wil ik graag met je delen hoe je kunt uitsluiten en voorkomen dat XML-sitemaps worden gecached (onbedoeld) door enkele van de populairste WordPress Caching-plug-ins.
W3 Total Cache
Als u de XML-sitemap wilt uitsluiten van caching met behulp van de W3 Total Cache-plug-in, doet u het volgende:
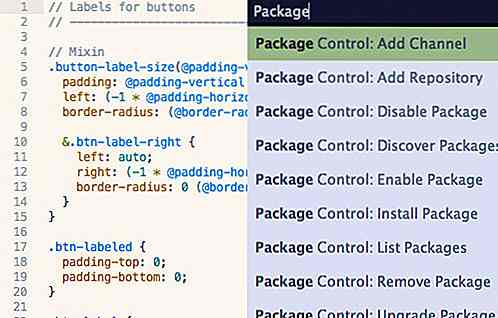
- Ga naar Prestaties> Pagina-cache.
 Blader naar het gedeelte met het label " Nooit de volgende pagina's cachen ". Voer vervolgens de volgende regels in het vak in:
Blader naar het gedeelte met het label " Nooit de volgende pagina's cachen ". Voer vervolgens de volgende regels in het vak in:. [A-z0-9 _ \ -] * sitemap [a-z0-9 _ \ -] * \ (xml | xsl | html) (\ gz.)? ([A-z0-9 _ \ -] *) sitemap ([a-z0-9 _ \ -] *)?. \ Xml
Als u Minification gebruikt, opent u Performance > Minify en voert u dezelfde regels in het veld in met de tekst: " Nooit de volgende pagina's verkleinen ".
Last but not least, ga naar Performance > Browser Cache en zorg ervoor dat dezelfde regels in de sectie " 404 error exception list " staan.
WP Super Cache
Om de XML-sitemap van caching met WP Super Cache-plug-in uit te sluiten, hier wat u doet:
- Ga naar Instellingen > WP Super Cache . Open het tabblad Geavanceerd .
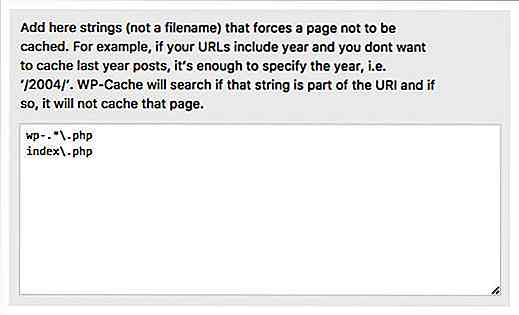
 Zoek naar het gedeelte met de titel " Voeg hierstrings toe (geen bestandsnaam) waardoor een pagina niet in de cache wordt geplaatst ... " en voer het volgende in:
Zoek naar het gedeelte met de titel " Voeg hierstrings toe (geen bestandsnaam) waardoor een pagina niet in de cache wordt geplaatst ... " en voer het volgende in:. [A-z0-9 _ \ -] * sitemap [a-z0-9 _ \ -] * \ (xml | xsl | html) (\ gz.)? ([A-z0-9 _ \ -] *) sitemap ([a-z0-9 _ \ -] *)?. \ Xml
WP Rocket
Als u de WP Rocket-plug-in gebruikt en u de XML-sitemap van caching wilt uitsluiten, doet u het volgende:
- Ga naar Instellingen> WP Rocket> Geavanceerde opties.
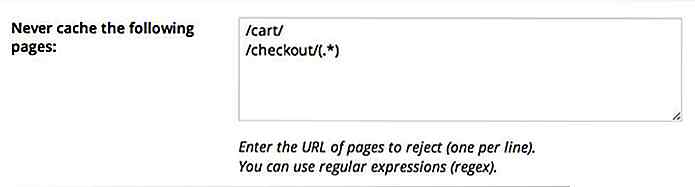
- Blader naar het blok met de woorden: " Nooit cache de volgende pagina's ". Voer deze regels in het veld in:

. [A-z0-9 _ \ -] * sitemap [a-z0-9 _ \ -] * \ (xml | xsl | html) (\ gz.)? ([A-z0-9 _ \ -] *) sitemap ([a-z0-9 _ \ -] *)?. \ Xml

SoundR stelt muziek voor op basis van uw stemming
Muzieksuggesties op basis van genre zijn heel gebruikelijk bij sites voor het streamen van muziek. Op stemmingen gebaseerde of op activiteit gebaseerde muzieksuggesties zijn echter een heel ander verhaal. Als u op zoek bent naar een muziekstreamingservice of -app waarmee u uw afspeellijst kunt afstemmen op uw humeur of wat u op dit moment aan het doen bent, moet u een app bekijken met de naam SoundR

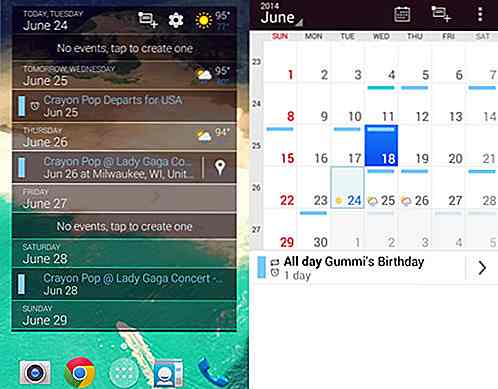
Top 5 Android-agenda-apps die u moet uitchecken
Velen van ons vertrouwen tegenwoordig op onze gadgets om bij te houden welke gebeurtenissen en activiteiten er in ons leven plaatsvinden . Daarom wordt een kalender-app behoorlijk belangrijk. Er zijn een heleboel agenda-apps beschikbaar in de Google Play Store.Het vinden van een gratis oplossing die zowel qua functionaliteit als qua ontwerp goed is, kan echter enigszins moeilijk zijn, omdat deze mogelijk niet in staat is om de juiste mobiele ervaring te bieden die u zoekt of die u effectief kunt integreren met uw Android-apparaat