nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer eenvoudig moderne lay-outs met het Gridlex CSS-rastersysteem
De ontwikkeling van Frontend is radicaal verbeterd met de introductie van CSS flexbox . Dit maakt het veel eenvoudiger om rasters en kolommen te maken die van nature verschuiven voor responsieve lay-outs.
In plaats van zelf je flexbox-rooster vanuit het niets te coderen, is het veel eenvoudiger om een tool zoals Gridlex te gebruiken . Deze gratis open source flexbox-bibliotheek is superlicht en gemakkelijk aan te passen .
 Het enige dat u hoeft te doen, is het Gridlex-stylesheet aan uw webpagina toevoegen en met de bijbehorende rasterklassen werken . Interne kolommen nemen een klasse
Het enige dat u hoeft te doen, is het Gridlex-stylesheet aan uw webpagina toevoegen en met de bijbehorende rasterklassen werken . Interne kolommen nemen een klasse .col en u .col deze allemaal in een .grid container. Dit definieert elke kolom op dezelfde breedte en creëert een uniforme interface.Deze standaard kan worden overschreven door het toevoegen van dimensioneringsklassen aan elke kolom. Op deze manier kunt u één kolom op 70% breedte en een andere kolom op 30% breedte (bijvoorbeeld inhoud / zijbalk).
Op de Gridlex-startpagina vindt u massa's rastervoorbeelden met live demo's en codefragmenten om deze naar uw site te kopiëren en te plakken. Het is een enorme bibliotheek met zoveel optionele klassen om u te helpen bij het bouwen van de eenvoudigste netwerken voor elke website.
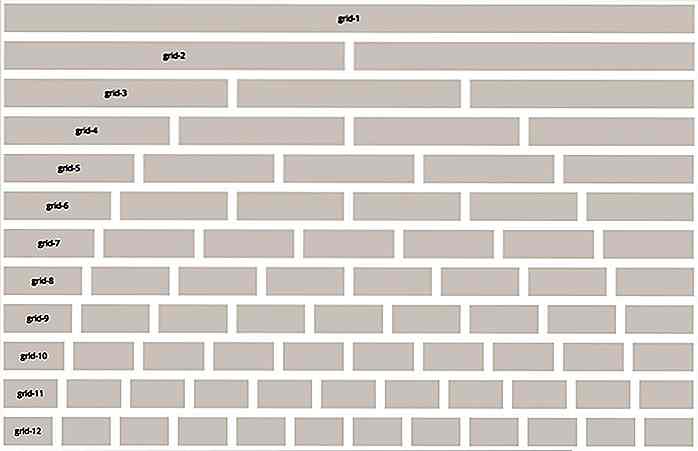
Alle rasters tellen samen maximaal 12 minikolommen, zodat u kunt bepalen hoeveel ruimte elke kolom moet innemen. Dit lijkt misschien verwarrend, maar het is logisch als je de visuele demo's ziet.
Hier is een codevoorbeeld dat wordt gebruikt voor een groter raster met verschillende breedten:
.........
Merk op dat de .grid klasse alles bevat en dat de kolommen proberen te splitsen in 12 delen (in het voorbeeld zou dit ⅓ breedte voor elk zijn). De vaste kolommen omspannen echter respectievelijk 2 en 6 kolommen, dus de allereerste kolom gebruikt een automatische breedte op basis van wat er nog over is.
Met behulp van de andere twee kolommen kunnen we afleiden dat er 4 kolommen (12-6-2) over zijn om in totaal 12 te raken . Het is allemaal heel eenvoudige wiskunde, maar de klassenamen kunnen verwarrend zijn. Zodra je met Gridlex aan een project begint te spelen, pak je de naamgeving snel op.
Gridlex is momenteel in versie 2.x en wordt constant bijgewerkt op GitHub. Naarmate de browserondersteuning groeit, zou ik meer aandacht voor flexbox garanderen, met meer sites die dit model gebruiken voor paginaroosters.
U kunt zelfs een volledige galerij van websites vinden waarop Gridlex draait om te zien hoe dit eruitziet wanneer het wordt toegepast op live websites.
 Als je nog nooit eerder een flexbox hebt gebruikt, kan Gridlex een leuke bibliotheek zijn om mee te spelen. Maar ik raad ook aan eerst te oefenen met leuke flexbox-spellen om je kennis te testen en je te helpen de basisprincipes te begrijpen.
Als je nog nooit eerder een flexbox hebt gebruikt, kan Gridlex een leuke bibliotheek zijn om mee te spelen. Maar ik raad ook aan eerst te oefenen met leuke flexbox-spellen om je kennis te testen en je te helpen de basisprincipes te begrijpen.Gridlex is gratis beschikbaar in de GitHub repo of je kunt het via npm of prieel trekken. Het biedt volledige documentatie over de hoofdsite, inclusief demo's voor kolommen met verschillende breedte en mediaquery's.
Je hebt volledige controle over het ontwerp van de flexbox en er zijn maar een paar CSS-klassen voor nodig om dit te realiseren! En als je ooit een snelle vraag hebt of een site wilt delen die je met Gridlex hebt gebouwd, kun je de maker een bericht sturen op Twitter @webdevlint.

Waarom oma's in staat zullen zijn om tegen 2020 een app te bouwen
( Noot van de redactie: deze gastpost wordt bijgedragen door Yoav Vilner .)Heb je ooit de digitale wereld van vandaag vergeleken met die van de jaren negentig ? Als een techneek uit die tijd een glimp had kunnen opvangen van de technologie die we tegenwoordig gebruiken, zou hij niet verkeerd zijn om hem gelijk te stellen aan een futuristische sciencefictionwereld die hij alleen in romans zou hebben gelezen

Hoe u uw digitale voetafdruk volledig kunt verwijderen
Of u nu uw online privacy wilt verbeteren, of een paar pijnlijke voetafdrukken wilt verwijderen, het verwijderen van uw online aanwezigheid kan een beetje moeilijk zijn . Onthouden van alles wat je online hebt gedaan en verwijderen, is vrijwel onmogelijk.Maakt u zich echter geen zorgen als u uzelf volledig van internet wilt verwijderen of zelfs uw voetafdruk wilt minimaliseren, blijf dan lezen en zoek uit hoe u online informatie over uzelf kunt vinden en verwijderen