nl.hideout-lastation.com
nl.hideout-lastation.com
Boxgrootte wijzigen in Internet Explorer 7 [Quicktip]
We hebben CSS3 Box Sizing behandeld in een vorig artikel. Vakindeling, met de waarde van border-box, stelt ons in staat om de elementbreedte en -hoogte te behouden, ongeacht de extra opvulling en rand die het heeft.
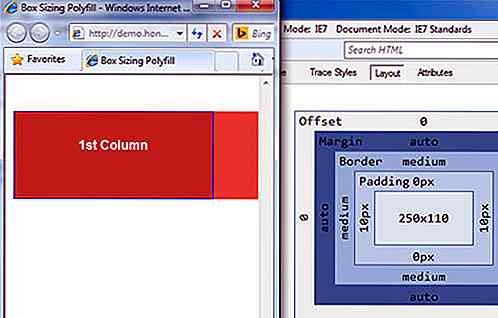
Dit maakt het meten en definiëren van elementafmetingen eenvoudiger . CSS3 Box Sizing zou echter niet werken in Internet Explorer 7 (IE7) en eerdere versies, zoals u hieronder kunt zien.
Beide kolommen die u in het bovenstaande screenshot ziet, hebben de opgegeven width, height, padding en box-sizing . Maar omdat IE8 de eigenschap voor het box-sizing de box-sizing niet herkent, wordt de tweede kolom naar beneden gedrukt wanneer hun totale breedte de breedte van hun bovenliggende container overschrijdt .
U moet de grootte van elke kolom dienovereenkomstig aanpassen om ze er in te laten passen, wat een zeer vervelende taak kan zijn, afhankelijk van het aantal elementen dat u moet verwerken . Als uw website IE7 (om welke reden dan ook) moet ondersteunen en CSS3 Box Sizing moet behouden, kunt u de volgende truc gebruiken.
Vakindeling Polyfill
Om IE8 (en lager) Box Sizing te laten erkennen, kunnen we een polyfill gebruiken. Deze polyfill komt in de vorm van een HTC-bestand en is ontwikkeld door Christian Schaefer. Download het bestand uit de Github-repository en plaats het bijvoorbeeld in uw CSS-map.

Maak een CSS-stylesheet, speciaal voor Internet Explorer. Voeg de link in het HTML-document op deze manier toe, zodat deze alleen in IE7 wordt weergegeven.
Plaats vervolgens de volgende code in de ie.css . Deze CSS-regel hieronder past box-sizing voor alle elementen.
* {gedrag: url (css / boxsizing.htc); } Een paar dingen om op te merken bij het toepassen van deze truc:
Het URL-pad van boxsizing.htc moet relatief zijn ten opzichte van de HTML-bestandslocatie, anders werkt het niet.
Paul Irish heeft ook een tip om box-sizing te passen in pseudo-element met *:before, *:after . Maar aangezien IE7 en IE6 geen pseudo-element ondersteunen, is er in dit geval geen reden om pseudo-elementselectoren te gebruiken. En zoals u hierboven kunt zien, nemen we ze ook niet op in de code.
Het resultaat
Hier hebben we twee kolommen waarvan de breedte van de bovenliggende container is ingesteld op 500px. De kolombreedte is ingesteld op 50%, dus elke kolom moet een breedte van 250 px hebben, hoewel we er ook opvulling voor instellen. Laten we Internet Explorer 7 openen en de Developer Tool (F12) starten.
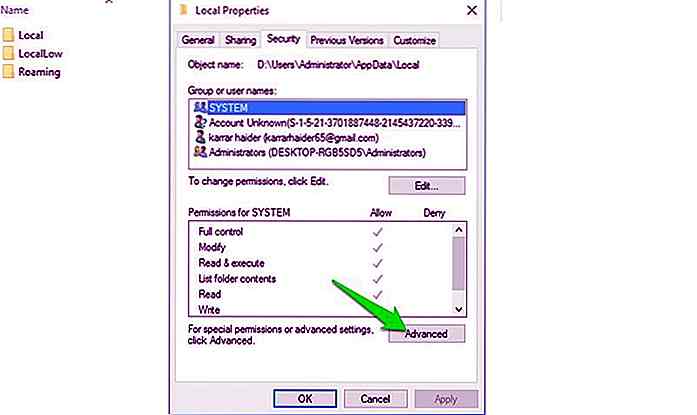
Ga naar het tabblad Layout van de Developer Tool om de kolomgrootte in detail te bekijken. Je zou moeten zien dat in IE7 de kolom nu padding en borders bevat als onderdeel van de totale grootte. In ons geval blijft de breedte van de doos op 250 px.


Bitcoin-alternatieven: 15 cryptocurrencies die u moet kennen
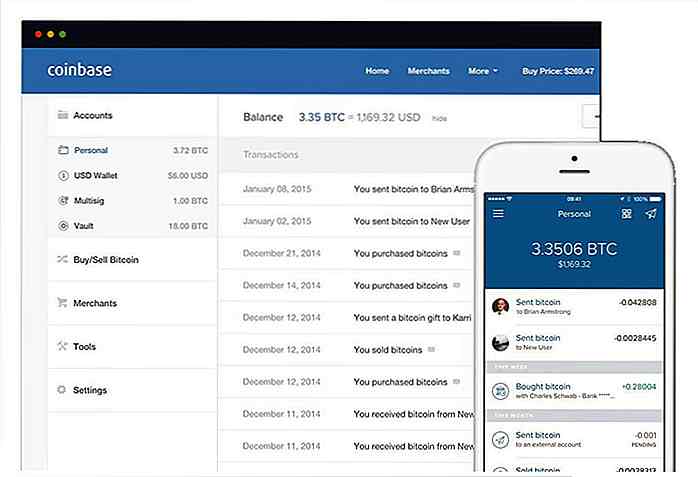
Bitcoin heeft een enorme groei gekend in 2017, maar de prijs is bijna tot 4.5 k USD gestegen, waardoor verdere investeringen als gevolg van een hoge prijs worden beperkt. En daarom winnen altcoins als Ethereum en Dash deze dagen aan populariteit.Als je het mij vraagt, is investeren in altcoins een goede strategie omdat deze nieuw en laag gewaardeerd zijn in vergelijking met Bitcoin en dus meer kans hebben om te groeien in de loop van de tijd

Vier UX-ontwerptechnieken om gebruikersengagement te stimuleren
Gebruikers aanmoedigen om op een website te blijven en deze te gebruiken, betekent niet altijd een slankere code of mooiere grafische weergaven. Sommige van de eenvoudigste lay-outs zoals Reddit houden gebruikers nog steeds in beslag genomen door de inhoud, en enthousiast om te communiceren met de site
![Famous Internet Firsts: Then & Now [Infographic]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)