nl.hideout-lastation.com
nl.hideout-lastation.com
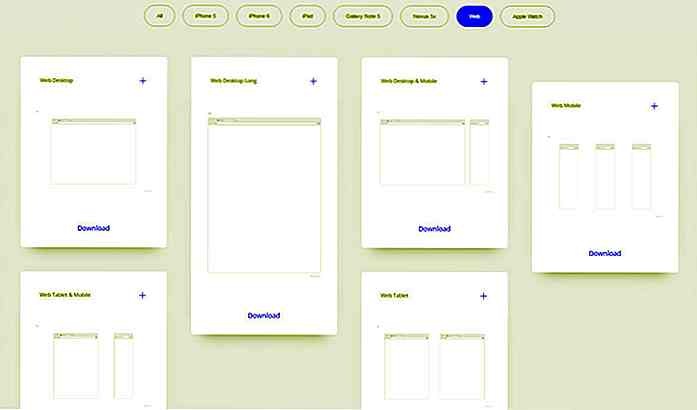
Print Web & mobiele UI-sjablonen met schetsbladen
De beste manier om een nieuwe mobiele gebruikersinterface te plannen, is met ruwe wireframe-schetsen. U kunt ideeën snel op papier zetten en verschillende ideeën zij aan zij vergelijken zonder te worden beperkt door een muis en toetsenbord.
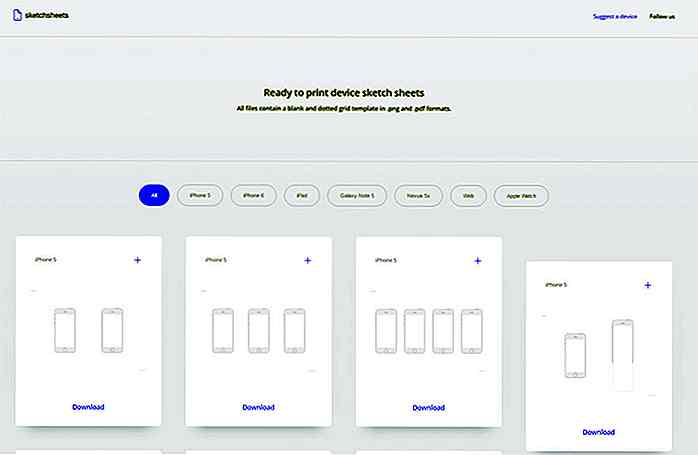
Het probleem is dat het duur kan zijn om schetsboeken of sjablonen van drukkerijen te kopen. In plaats daarvan zou u Sketchsheets moeten gebruiken, die aangepaste afdruksjablonen gratis aanbiedt die u zelf kunt downloaden en afdrukken.
Deze zijn er in veel verschillende apparaatstijlen en ze zijn perfect voor het schetsen van uw eigen app-gebruikersinterfaces met een beperkt budget.

De website biedt al deze sjablonen gratis aan, dus u betaalt alleen voor het inkt- en printerpapier .
De meeste sjablonen zijn gericht op specifieke apparaten, maar er zijn enkele webgerichte schetspagina's voor het maken van wireframes op de website met potlood en papier.
Hier is een volledige lijst van alle apparaten:
- iPhone 5
- Iphone 6
- iPad
- Galaxy Note 5
- Nexus 5x
- Apple Watch
- web browsers
Elk apparaat wordt geleverd met een aantal verschillende sjablonen voor verticale en horizontale oriëntatie. Het webpakket heeft ook verschillende browserbreedten, zodat u gemakkelijk responsieve lay-outs kunt schetsen .
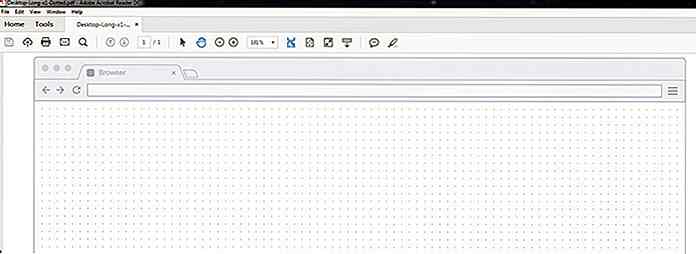
En elk pakket wordt geleverd met PNG's en PDF's, zodat u kunt kiezen tussen lege sjablonen en matrixsjablonen . Deze schetsbladen zijn de meest uitgebreide gratis bronnen die u kunt vinden voor het schetsen van uw eigen wireframes.

Ik begin altijd met schetsen van het raster en deze site is verreweg de beste bron om aan de slag te gaan. U bespaart veel geld door uw eigen sjablonen te printen en u hebt veel meer controle om te kiezen welke sjablonen u het beste vindt qua maat, vorm en oriëntatie.
Als u uw eigen wireframe-bladen wilt downloaden, gaat u naar de SketchSheets-website en sorteert u op elk apparaat waarnaar u op zoek bent . Selecteer vervolgens wat u opvalt en klik op "downloaden". Je krijgt een ZIP-pakket met alle bestanden die je nodig hebt klik op "print" begin met het schetsen van je ideeën.


15 Android Wear-apps die u moet downloaden
Android Wear-horloges zijn nu in volle gang, met de langverwachte Moto 360 eindelijk in handen van consumenten en andere fabrikanten die nieuwe horloges aankondigen, zoals de LG G Watch R. Met deze aanval van nieuwe producten zien ontwikkelaars het potentieel van het besturingssysteem en hebben apps uitgebracht die ermee compatibel zijn

Freebie Release: Christmas Wallpapers
Nu we in de buurt komen van Kerstmis en het einde van 2011, willen we onze lezers en ontwerpgemeenschap dankbaar zijn met nog een andere exclusieve gratis release - nog 2 Kerstachtergronden .Deze kerst-achtergronden komen in .JPG-formaat verschillende afmetingen, inclusief maten voor iPhone en iPad. Je kunt zelfs alle formaten downloaden in een enkel gecomprimeerd zipbestand en ze hebben je exclusief gebracht door GraphicsFuel en Hongkiat