nl.hideout-lastation.com
nl.hideout-lastation.com
Aan de slag met AngularJS
Af en toe ontstaat er een nieuw hulpmiddel en net als het plotseling verschijnt, sijpelt het in de vergetelheid. Maar niet AngularJS. Hoewel het al sinds 2009 bestaat sinds de oprichting door Misko Hevery, heeft AngularJS de afgelopen maanden veel aandacht gekregen .
Mensen hebben het erover, ontwikkelaars hebben het in hun werk geïntegreerd en auteurs hebben er boeken over geschreven en veel geld verdiend. Dus, wat is AngularJS en waarom zou je erop moeten springen ? Is het levensveranderend? Het is zeker! Laat me je vertellen waarom.
Opmerking: ik raad ten zeerste aan dat u eerst vertrouwd raakt met JavaScript voordat u dieper in AngularJS duikt. Als u niet bekend bent met MVC en DOM, raad ik u aan hier meer over te lezen voordat u verder gaat, anders raakt u in de war met de meeste terminologieën die in dit artikel worden gebruikt.
Wat is AngularJS?
AngularJS is niet zomaar een JavaScript-framework. Natuurlijk hebben we Backbone, Ember en het heetste jQuery, maar AngularJS is in veel opzichten anders.
Data-bindend en gebouwd voor single-page-toepassingen (SPA)
Ten eerste is AngularJS een gegevensbindend raamwerk dat specifiek is gebouwd voor SPA's . Dit betekent dat u eenvoudig een toepassing kunt bouwen zonder andere bibliotheken te gebruiken, omdat deze al alles heeft wat u ooit nodig zult hebben. Het onderhoudt ook de synchronisatie voor het model en de weergave.
Het mooie van het bouwen van een SPA is dat het een desktopervaring imiteert waarbij de pagina overal hetzelfde blijft, waarbij alleen de weergaven worden gewijzigd samen met de URL - AngularJS zorgt voor zowel routing als views. Het is sneller en soepeler op deze manier. Het is alsof u net een bureaubladtoepassing hebt geopend en alles hebt wat u al nodig hebt.
Een ander ding is dat in tegenstelling tot andere SPA's, de browsergeschiedenis eigenlijk wordt bewaard . Als u bijvoorbeeld op de knop Vorige wilt klikken om terug te keren naar de vorige weergave, neemt AngularJS u daadwerkelijk terug naar de vorige weergave. De meeste SPA's werken niet op deze manier.
Model-View-Controller Implementatie goed gedaan
AngularJS implementeert MVC op een prachtige manier. De meeste frameworks die MVC gebruiken, vereisen dat u uw applicatie in modules van elkaar scheidt en vervolgens code schrijft die ze met elkaar verbindt . Hoewel de redenering hierachter is om de code flexibeler en herbruikbaarder te maken, leidt dit tot veel codeergruwelen, vooral voor luie (of slaperige) ontwikkelaars. AngularJS verwerkt dit prachtig door eenvoudigweg te vereisen dat u uw toepassing opsplitst in verschillende modules . Het behandelt dan de rest.
animatie
Natuurlijk kan een applicatie met één pagina er niet goed uitzien zonder de juiste animaties. Zoals eerder vermeld, is AngularJS een veelomvattend framework dat alle dingen bevat die je nodig hebt bij het bouwen van generieke applicaties. Als zodanig biedt het een eenvoudige manier om animatie in elke weergave te introduceren op dezelfde manier als jQuery.
Hier is een goed voorbeeld van hoe AngularJS met animaties omgaat.
Maar dat is slechts het oppervlak van AngularJS. Hier is meer van wat het kan doen:
- Gegevensvalidatie
- Afhankelijkheid injectie
- Handvat aangepaste logica
- Meerdere elementen richtlijnen
- Deel gegevens tussen controllers
- Verbeter HTML
- DOM-manipulatie met behulp van jQlite (ingebouwd)
- AJAX
- routing
- testen
- en nog veel meer
Een vergelijking
Laten we nu eens kijken hoe AngularJS werkt door het te vergelijken met het normale JavaScript en jQuery.
Vanille JavaScript
Zonder een JavaScript-bibliotheek te gebruiken, ziet dit er zo uit als u de gegevens die u in realtime invoert, weergeeft.
Vanille JavaScript Naam:
Jouw naam is
JQuery
Met jQuery wordt het weergeven van de gegevens die u invoert veel eenvoudiger omdat het grootste deel van de heen en weer wordt verwerkt door jQuery. Zodoende kunt u minder code schrijven.
Naam:
Jouw naam is
angularjs
AngularJS neemt alles op een hoger plan. Niet alleen is het framework lichtgewicht, de manier waarop u uw HTML schrijft, wordt ook eenvoudiger .
Naam:
Je naam is {{name}}
Zoals hierboven aangetoond, ligt de schoonheid van AngularJS in het feit dat je minder code schrijft terwijl je de integriteit voor je toepassing behoudt . Er is weinig heen en weer over de code, aangezien het merendeel van het oplijnen van modules wordt gedaan door AngularJS. Een ander opmerkelijk ding is dat u de regelaars niet hoeft te manipuleren om wijzigingen in de weergave aan te brengen .
Beperkingen van AngularJS
AngularJS is niet alleen maar zonneschijn en regenbogen. Als u een toepassing wilt maken die eenvoudige berekeningen uitvoert - een rekenmachine, een puzzelspel, animaties, dynamische vormen en dergelijke - dan is AngularJS het kader waarnaar u op zoek bent.
Als u echter een grote en intensieve toepassing als een beheertool aan het bouwen bent, wilt u misschien van AngularJS afwijken omdat het daarvoor niet is ontwikkeld, of op zijn minst andere frameworks in combinatie gebruiken.
AngularJS is gebouwd voor snelle prototyping, met name voor generieke toepassingen, maar er zijn gevallen waarin u het kunt gebruiken om toepassingen met grotere schalen te bouwen, maar dat is nog niet populair.
AngularJS Resources
Leer de grondbeginselen van AngularJS op CodeSchool. Het is een gratis cursus die wordt gesponsord door Google. Het leert je hoe AngularJS vanuit veel verschillende hoeken kan worden gebruikt . Vergeet niet het YouTube-kanaal van AngularJS te bekijken waar de ontwikkelaars zelf tutorials en nieuwsupdates publiceren.
Maar als u meer een soort ontwikkelaar van documentatie bent, wilt u misschien de AngularJS API-documentatie raadplegen. Voor mensen die bekwaam zijn in JavaScript, moet deze documentatie gemakkelijk genoeg zijn om door te breken.
Je hoeft het wiel niet opnieuw uit te vinden, want er zijn veel modules die je kunt gebruiken en verbeteren in de repository van ngmodules.org.
Als je de fondsen hebt en serieus bent over het leren van AngularJS, raad ik aan om AngularCourse.com te controleren met zijn 7-uurs HD- videoloop die je helpt een realistisch product te bouwen.
Bent u een redditor? Als dat zo is, kun je / r / angularjs bekijken voor discussie en ondersteuning door de gemeenschap .
AngularJS in actie
ngSweetAlert
Het is een zeer zoete vervanging voor de monotone "waarschuwing" van JavaScript.

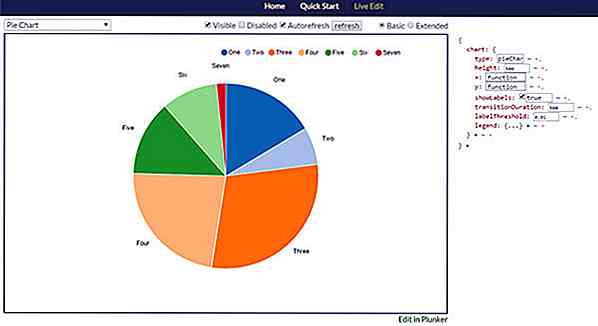
Angular-nvD3-diagrammen
Zoals eerder vermeld, kunt u AngularJS gebruiken voor eenvoudige tot tussentijdse berekeningen. Met Angular-nvD3 kunt u uw grafieken aanpassen aan uw behoeften.

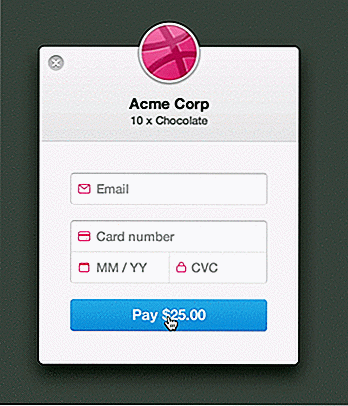
Schudformulier
U kunt uw formulieren zelfs spannender maken terwijl ze worden gevalideerd. Vergeet niet om de tutorial te bekijken!

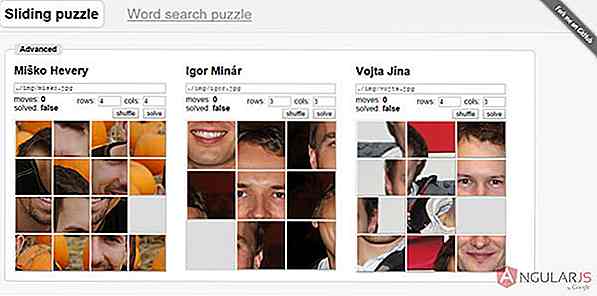
AngularJS Sliding en Word Search Puzzle
Deze eenvoudige puzzel laat zien hoe flexibel en eenvoudig AngularJS is. Vergeet niet om het ook op GitHub te gebruiken.

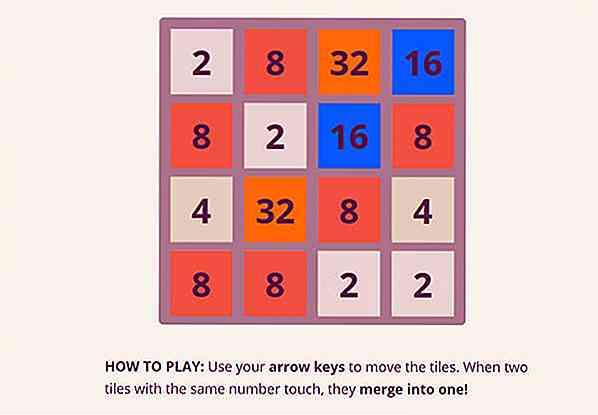
2048 Game
Onthoud deze game? Het is 2048 en het nummer is nergens te zien omdat ik niet opnieuw verslaafd wil raken. De game is opnieuw gemaakt met AngularJS. Hoe cool is dat? Bekijk de tutorial en leer het zelf!

Conclusie
AngularJS is een krachtig raamwerk dat ontwikkelaars kan helpen bij het versnellen van de ontwikkeling van webapplicaties . Het gebruik van AngularJS wordt steeds populairder naarmate de dagen verstrijken, en ik beveel ten zeerste aan om op de trend te springen, omdat er een dynamische en behulpzame community is die op je wacht om je aan te sluiten!

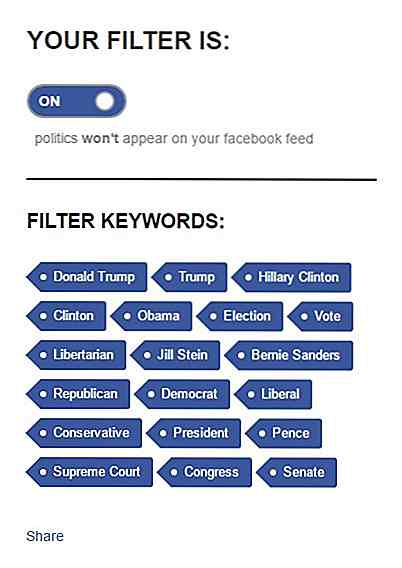
Gegevenscodering - wat u moet weten
Jij wordt in de gaten gehouden. Overheden over de hele wereld hebben geheime systemen die hun burgers elk uur van de dag bespioneren. Deze systemen zijn ontworpen om mensen te beschermen tegen bedreigingen van internationaal en binnenlands terrorisme, maar omdat ze worden gerund door mensen, worden ze ook vaak verkeerd gebruikt, zoals deze medewerker van het National Security Agency die 9 vrouwen bespioneerde totdat hij uiteindelijk werd gepakt

Controle VR: Verander uw handen in een Virtual Reality Controller
Virtuele realiteit begint langzaam mainstream te worden, waarbij technologie zoals de Oculus Rift overal de aandacht trekt van fans en grote namen. Met deze technologieën kunnen we onze vleugels in een virtuele wereld onderdompelen . Met al deze vooruitgang, wordt het hoog tijd dat we verder gaan met het gebruik van controllers, toch?
![Top 5 gratis schermopnamesoftware voor Windows [herzien]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)