nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe vorm je een hartvorm met CSS
CSS3 verhoogt de haalbaarheid van wat we kunnen bouwen op websites met alleen HTML en CSS. U kunt verbazingwekkende voorbeelden vinden die we eerder hebben genoemd. Maar laten we niet te ver op onszelf lopen, een ingewikkeld ontwerp zal codes nodig hebben die u hoofdpijn kunnen bezorgen.
In plaats daarvan gaan we iets eenvoudigs maken om u te helpen om vormen en positionering met CSS eerst te begrijpen, voordat u zich waagt aan geavanceerdere ontwerpen. Omdat Valentijnsdag net om de hoek is, laten we een hartvorm maken met HTML en CSS.
De basis
Kortom, we kunnen een nieuwe vorm creëren door lid te worden van een of meer basisvormen, zoals rechthoeken en cirkels. Als we een hartvorm onderzoeken, kunnen we zien dat deze bestaat uit twee cirkels en een rechthoek gecombineerd . HTML-elementen zijn in wezen een vierkant of rechthoek. Dankzij de CSS3-grensradius kunnen we een rechthoek gemakkelijk in een cirkel transformeren.
Begin met het toevoegen van een
Vervolgens maken we er een vierkant van door de breedte en hoogte gelijk te geven. Kies een achtergrondkleur die je mooi vindt.
.hart-vorm {positie: relatief; breedte: 200 px; hoogte: 200 px; achtergrondkleur: rgba (250, 184, 66, 0, 8); } Vervolgens maken we de cirkels.
In plaats van nieuwe elementen toe te voegen, zullen we gebruik maken van de pseudo-elementen, : :before and :after . We stellen eerst de :before pseudo-elementen in als onze eerste cirkel. We maken er een vierkant van gelijke grootte op voor de breedte en hoogte, net als bij de div. We transformeren het vervolgens in een cirkel door het een grensradius van 50% te geven en het aan de linkerkant van het plein te plaatsen.
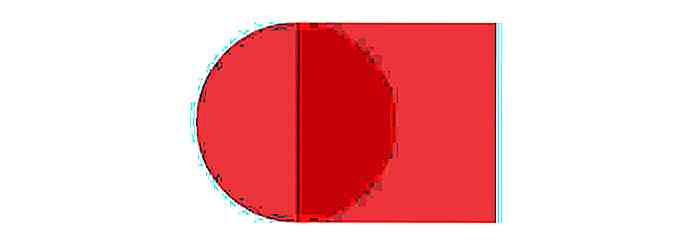
.heart-shape: before {position: absolute; onderkant: 0px; links: -100px; breedte: 200 px; hoogte: 200 px; inhoud: ''; -webkit-grensradius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; grensradius: 50%; achtergrondkleur: rgba (250, 184, 66, 0, 8); } Samen met het vierkant hebben we een resultaat zoals dit:

Daarna maken we de tweede cirkel met het pseudo-element :after met dezelfde stijlen als de eerste cirkel die we hebben gemaakt. Vervolgens plaatsen we het ook op de bovenkant van het vierkant.
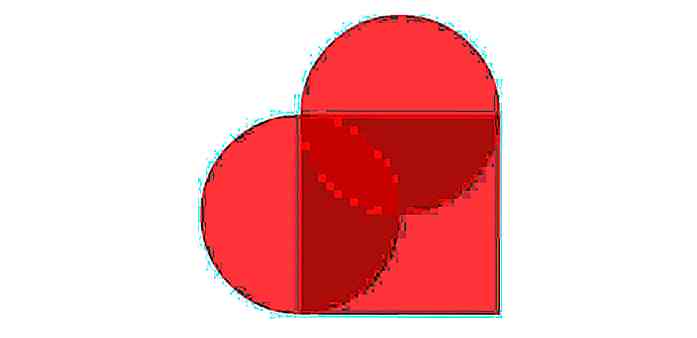
.heart-shape: after {position: absolute; top: -100px; rechts: 0px; breedte: 200 px; hoogte: 200 px; inhoud: ''; -webkit-grensradius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; grensradius: 50%; achtergrondkleur: rgba (250, 184, 66, 0, 8); } De resultaten zijn als volgt:

We kunnen deze twee dezelfde stijlen combineren door de selectors voor pseudo-elementen als volgt te groeperen:
.heart-shape: before, .heart-shape: after {position: absolute; breedte: 200 px; hoogte: 200 px; inhoud: ''; -webkit-grensradius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; grensradius: 50%; achtergrondkleur: rgba (250, 184, 66, 0, 8); } .heart-shape: before {bottom: 0px; links: -100px; } .heart-shape: after {top: -100px; rechts: 0px; } Ta-da! We hebben een hartvorm, hoewel het nog niet in de goede richting is. Om het recht te trekken, zullen we CSS3 Transformation gebruiken.
Transformatie kan worden gegeven aan de belangrijkste vormelementen; hier, dat betekent het vierkant. Wanneer getransformeerd, zal het pseudo-element automatisch zijn positie veranderen volgend op het hoofdelement.
Hier zullen we het hart draaien zodat het "staand" wordt gezien.
.heart-shape {-webkit-transform: roteren (45deg); -moz-transform: roteer (45 graden); -ms-transformatie: roteren (45 graden); -o-transform: roteer (45 graden); transformeren: roteren (45 graden); } En zo ziet ons hart er nu uit.

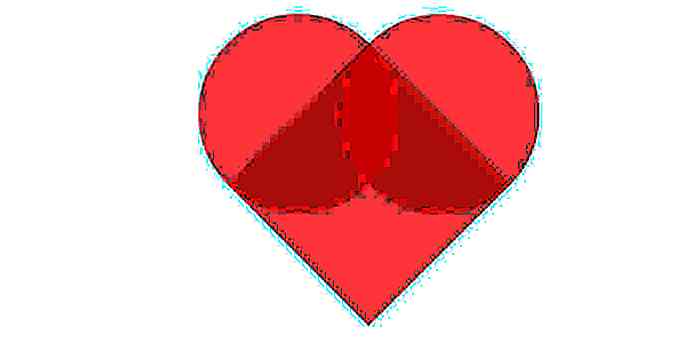
Het resultaat:
De volledige code van de hartvorm hierboven is als volgt, in HTML:
En op onze CSS zal het zo zijn:
.hart-vorm {positie: relatief; breedte: 200 px; hoogte: 200 px; -webkit-transform: roteren (45deg); -moz-transform: roteer (45 graden); -ms-transformatie: roteren (45 graden); -o-transform: roteer (45 graden); transformeren: roteren (45 graden); achtergrondkleur: rgba (250, 184, 66, 1); } .heart-shape: before, .heart-shape: after {position: absolute; breedte: 200 px; hoogte: 200 px; inhoud: ''; -webkit-grensradius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; grensradius: 50%; achtergrondkleur: rgba (250, 184, 66, 1); } .heart-shape: before {bottom: 0px; links: -100px; } .heart-shape: after {top: -100px; rechts: 0px; } Merk op dat we nu het alpha-kanaal van de rgba(250, 184, 66, 1) op de achtergrond instellen op 1 om de transparantie te verwijderen. Dit is wat ons Hart ziet.

Nu we een perfecte hartvorm hebben, kunnen we de achtergrond eenvoudig vervangen door een andere kleur (bijvoorbeeld roze of rood). Het enige nadeel hier is dat we vanwege de gestapelde elementen geen rand aan de vorm konden toevoegen . Door een randlijn toe te voegen, ziet het hart er vreemd uit.
Conclusie
Met CSS3 is het maken van een vorm zoals een hartvorm nu gemakkelijk uitvoerbaar. Met de eigenschap randradius kunnen we elementen of zelfs een pseudo-element in een cirkel maken . Met CSS3-transformatie kunnen we de coördinaten van het object gemakkelijk roteren of verplaatsen .
Je wordt alleen beperkt door je creativiteit en verbeeldingskracht!

Genereer sociale metatags gemakkelijk met deze app
De grootste sociale-mediasites hebben de wereld praktisch overgenomen, terwijl Facebook momenteel op weg is naar 2 miljard gebruikers wereldwijd.Een van de vele technologische ontwikkelingen is het Open Graph- of OG-protocol . Deze OG-tags zijn de norm geworden op andere sociale netwerken zoals Pinterest en LinkedIn, dus het hebben van deze OG-tags kan enorm nuttig zijn

38 prachtige cartoon achtergronden voor op je bureaublad
Een van de meest mensvriendelijke functies voor besturingssysteem zoals Windows is waarschijnlijk de mogelijkheid om het weergegeven beeld op het bureaublad te wijzigen, ook wel bekend als bureaubladachtergrond. Het kan de foto van uw vriendin zijn, of een professionele typografische illustratie, maar als u net als ik bent die de voorkeur geeft aan een meer ontspannen computeromgeving, zijn cartoonachtige achtergronden waarschijnlijk iets voor u