nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe tweeledige verificatie aan cPanel en WHM toe te voegen
Het toevoegen van een extra beveiligingslaag aan uw website is altijd een goed idee. Het maakt het moeilijker voor hackers om door je backend heen te dringen en toegang te krijgen tot dingen waarvan je niet wilt dat ze dat doen. In deze post ga ik je laten zien hoe je two-factor authenticatie (2FA) kunt toevoegen aan het configuratiescherm van je webhosting - cPanel .
Voordat we beginnen, zijn hier een paar dingen die je nodig hebt:
- Toegang tot het cPanel en WHM van uw webhosting.
- Smartphone met een op tijd gebaseerde eenmalige wachtwoord-app (TOTP) geïnstalleerd.
Zodra u beide zaken heeft, kunt u het proces starten door de onderstaande stappen te volgen.
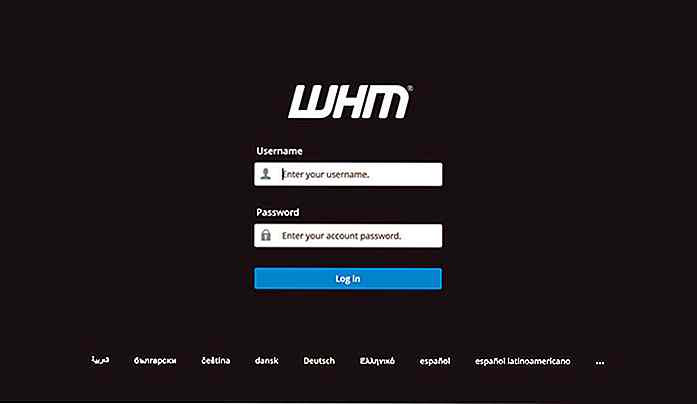
1. Meld u aan bij WHM.
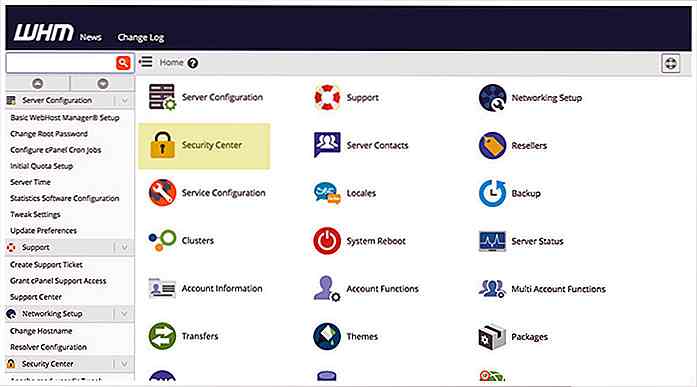
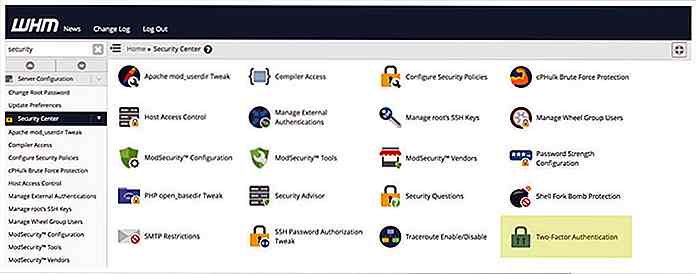
 2. Zoek naar het "Beveiligingscentrum".
2. Zoek naar het "Beveiligingscentrum". 3. Zoek onder Beveiligingscentrum naar "Twee-factorenauthenticatie".
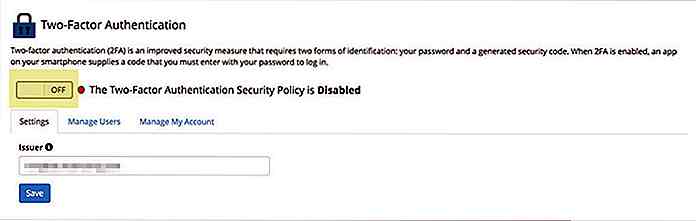
3. Zoek onder Beveiligingscentrum naar "Twee-factorenauthenticatie". 4. Schakel authenticatie met twee factoren in door op de knop Uit te klikken. Als dit is gebeurd, wordt de rode stip groen. Klik nu op Opslaan.
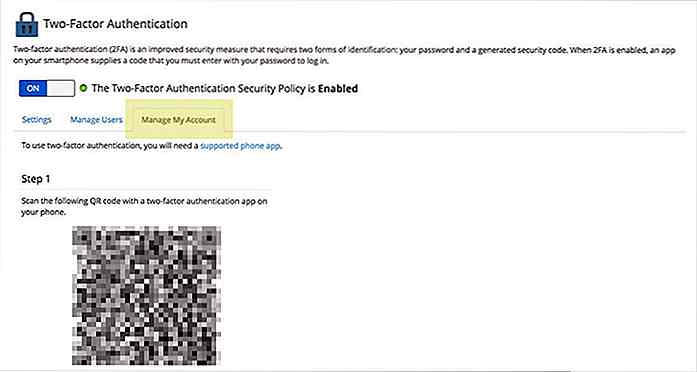
4. Schakel authenticatie met twee factoren in door op de knop Uit te klikken. Als dit is gebeurd, wordt de rode stip groen. Klik nu op Opslaan. 5. Ga naar het tabblad "Mijn account beheren" en scan de QR-code die daar wordt gegeven met uw TOTP-app op uw smartphone.
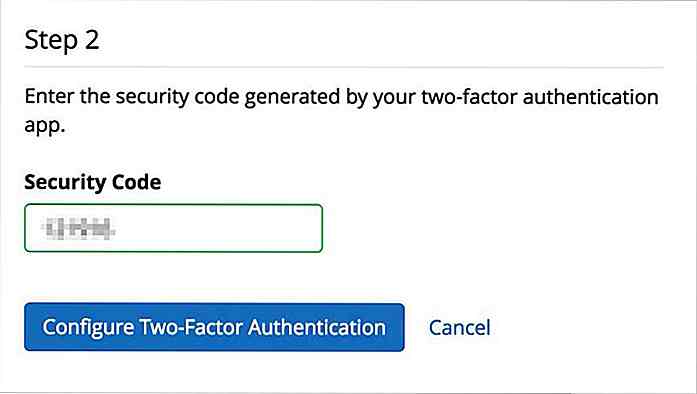
5. Ga naar het tabblad "Mijn account beheren" en scan de QR-code die daar wordt gegeven met uw TOTP-app op uw smartphone. 6. Voer de 6-cijferige beveiligingscode van uw TOTP-app terug naar "Beveiligingscode" onder stap 2. Klik vervolgens op "Configureer twee-factorenauthenticatie"
6. Voer de 6-cijferige beveiligingscode van uw TOTP-app terug naar "Beveiligingscode" onder stap 2. Klik vervolgens op "Configureer twee-factorenauthenticatie" Twee-factor-authenticatie is nu ingesteld. Laten we dit browservenster open houden. Als er iets naar het zuiden gaat, kunt u de twee-factorenauthenticatie eenvoudig meteen uitschakelen.
Twee-factor-authenticatie is nu ingesteld. Laten we dit browservenster open houden. Als er iets naar het zuiden gaat, kunt u de twee-factorenauthenticatie eenvoudig meteen uitschakelen.Test 2FA
Laten we nu eens testen of het goed werkt.
1. Open een nieuwe browser en ga naar de cPanel-URL van uw website. De URL moet www.domain.com/cpanel of cpanel.domain.com . Log nu in met uw inloggegevens.
 2. U moet worden gevraagd om de beveiligingscode in te voeren. Haal de 6-cijferige beveiligingscode uit de TOTP-app van uw smartphone, voer in en klik op "Doorgaan"
2. U moet worden gevraagd om de beveiligingscode in te voeren. Haal de 6-cijferige beveiligingscode uit de TOTP-app van uw smartphone, voer in en klik op "Doorgaan" Als u zich op uw cPanel-pagina kunt aanmelden, betekent dit dat het werkte!
Als u zich op uw cPanel-pagina kunt aanmelden, betekent dit dat het werkte!

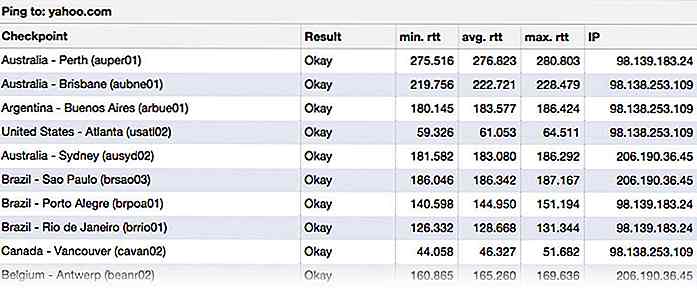
7 Beste sites om DNS-propagatie te controleren
Wanneer er wijzigingen worden aangebracht in DNS- of Domain Name Server-records, wordt DNS-propagatie geactiveerd. Dit kan enkele uren of zelfs dagen in beslag nemen en gedurende deze tijd fluctueert uw DNS IP-adres. Uw bezoekers kunnen terechtkomen op uw nieuwe website of de oude website.Als u tijdens DNS-voortplanting de huidige status van uw DNS-records wilt controleren, hebben we een lijst met zeven handige online hulpmiddelen die u kunt gebruiken om dit te doen

Svgsus - Gratis SVG-organizer en -editor voor Mac
Naarmate meer browsers SVG-ondersteuning gebruiken, wordt het steeds eenvoudiger om vectorafbeeldingen op internet te gebruiken. SVG's zijn natuurlijke vectoren die automatisch kunnen schalen zonder kwaliteitsverlies.Nadat u genoeg van deze pictogrammen hebt ontworpen, kunt u verdwalen terwijl u graaft via uw computer om precies het juiste bestand te vinden