nl.hideout-lastation.com
nl.hideout-lastation.com
Catalogus aanmaken met "Prijsaanvraag" met WooCommerce
WooCommerce biedt een geweldige manier om uw producten te vermelden en maakt het vrij gemakkelijk voor uw klanten om te kopen en om uw bestellingen te beheren . Soms wilt u uw spullen misschien niet echt verkopen, maar gewoon presenteren.
In dit artikel laat ik je zien hoe je gemakkelijk een geweldige catalogus kunt maken en een prijsverzoekoptie kunt bieden door alleen de inherente WooCommerce-opties en een paar mooie standaardaanpassingsfragmenten te gebruiken.
Waarom een catalogus maken?
Het creëren van een catalogus met producten in plaats van een klassieke webshop kan om vele redenen gunstig zijn.
Het kan handig zijn als u:
- Ik wil niet online verkopen. U hoeft alleen uw catalogus online te tonen en mensen komen ergens in uw fysieke winkel en worden druk bezig met kopen.
- Misschien wilt u uw diensten aanbieden tegen een aangepaste prijs voor uw klanten of als u geen prijs kunt noemen voordat u een speciaal onderdeel hebt gekocht (waarvan u de aanschafprijs niet kent).
- Kan een plug-in niet veroorloven die de prijs zou aanpassen op basis van het bedrag in de winkelwagen of door gerichte verzendlocaties, methoden en / of productgroottes of andere aangepaste waarden.
- Wilt u niet dat uw concurrenten uw kosten kennen?
- U wilt uw producten niet verkopen of presenteren aan slechts een koper.
Waarom zou u WooCommerce hiervoor gebruiken?
WooCommerce wordt geleverd met veel opties uit de verpakking, waardoor uw catalogus veel eenvoudiger te beheren en te gebruiken is. Standaard kunt u een reeks kenmerken en andere gegevens aan uw producten toevoegen, categorieën maken en tags bij uw items voegen . Het is ook eenvoudiger om uw catalogus te scheiden van uw blog of site.
U kunt ook relevante artikelen voor elk product voorstellen of WooCommerce hen automatisch voor u laten voorstellen. Bovendien kunnen uw bezoekers uw spullen filteren en / of sorteren wanneer ze willen, zodat ze gemakkelijker het item kunnen vinden waarnaar ze op zoek zijn.
Door een WooCommerce-catalogus aan te maken, kunt u ook een eenvoudige optie voor prijsaanvragen bieden aan uw potentiële klanten . Door hen toe te staan de producten in een winkelwagentje te plaatsen, kunnen ze een verlanglijst maken en de prijs opvragen voor items in de lijst. U krijgt ook hun adres en / of e-mailadres als u dat wilt en uw prijsaanvragen worden opgeslagen als Orders.
De stapsgewijze handleiding
Voordat we beginnen, moet u beslissen of u al dan niet een optie voor prijsaanvraag wilt bieden voor de producten die u aanbiedt.
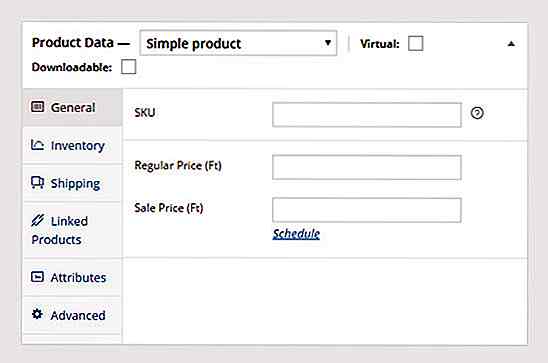
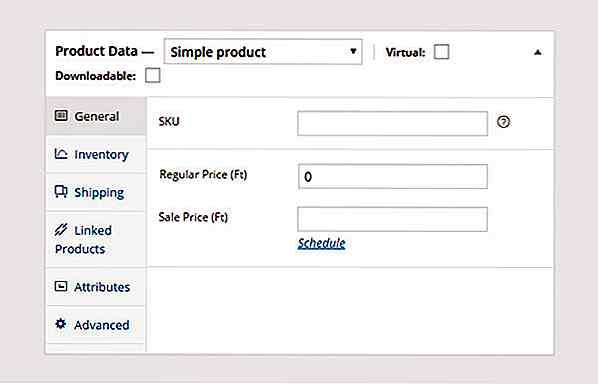
Stap 1: Prijzen instellen (of niet instellen)
(I) Zonder prijsaanvraag
Als u geen prijsaanvragen wilt, laat u het prijsveld leeg . In dit geval geeft WooCommece de winkelgerelateerde formuliervelden niet weer, zodat u geen bedragvelden, prijzen of knoppen voor toevoegen aan winkelwagentje ziet.

Het goede nieuws is dat als u voor deze catalogusmethode kiest, u al klaar bent. Voeg gewoon dingen toe aan uw gloednieuwe catalogus en u bent klaar om te beginnen!
(II) Met prijsaanvraag
Als u uw klanten de prijs wilt laten aanvragen, begint u met het gratis maken van uw producten. Stel prijzen in op 0 .

Op deze manier kunnen uw bezoekers, wanneer u klaar bent, uw catalogusproducten op een verlanglijst plaatsen zonder dat u een dubbeltje hoeft te spenderen.
Stap 2: Winkelopties
Deze stap wordt nog eenvoudiger omdat er geen code voor nodig is. U wilt ervoor zorgen dat u het volgende instelt in uw admin-gebied:
- Hernoem uw oorspronkelijke winkelwagen- en betaalpagina 's naar 'Verlanglijst' en 'Vraag prijzen', respectievelijk ( pagina's )
- Het gebruik van kortingsbonnen niet toestaan om kortingen op verschillende winkelgerelateerde pagina's te voorkomen ( WooCommerce> Instellingen> tabblad Afrekenen )
- Schakel elke betaalmethode uit om ervoor te zorgen dat geen van deze wordt weergegeven op uw uitcheckpagina ( WooCommerce> Instellingen> tabblad Afrekenen )
- Schakel verzending helemaal uit, of als u wilt dat bezoekers beslissen om de verzendprijs aan te vragen, twee verschillende verzendmethoden in te schakelen en te herlabelen en ze beiden GRATIS te laten instellen
- Schakel registratie op de kassa en mijn accountpagina uit en schakel log- inherinneringen weergeven uit, tenzij u ook gebruikers op uw catalogussite wilt afhandelen ( WooCommerce> Instellingen> tabblad Accounts )
- Schakel elke e-mail van elke klant uit, of als u een bevestigings-e-mail wilt sturen over de verzoeken aan de klant, schakel gewoon de voltooide bestel-e-mails uit om onnodige duplicaten en facturen over gratis bestellingen (die vrijwel niet eens bestaan) te vermijden ( WooCommerce> Instellingen > Tabblad E-mails )
Stap 3: Herbenoemen
In deze stap zorgen we ervoor dat uw site er niet uitziet alsof u gratis dingen weggeeft. Om deze reden zullen we je knoppen herschrijven en gratis meldingen verbergen .
Voeg eenvoudig de onderstaande code toe aan de functies.php van uw thema of aan uw eigen plug-in.
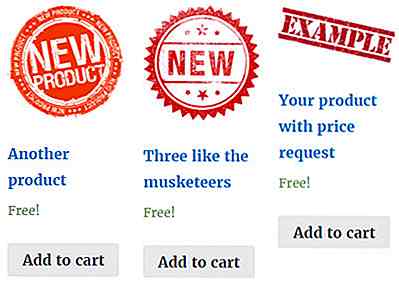
3.1: Geen 'gratis' label
De eerste en belangrijkste substap is het verbergen van kennisgevingen van gratis verzending en labels op de pagina met één product en de productlussen, bijvoorbeeld pagina's in de winkel en productcategorie.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); function hide_free_price_notice ($ price) {return ''; } 
3.2: Knooplabels
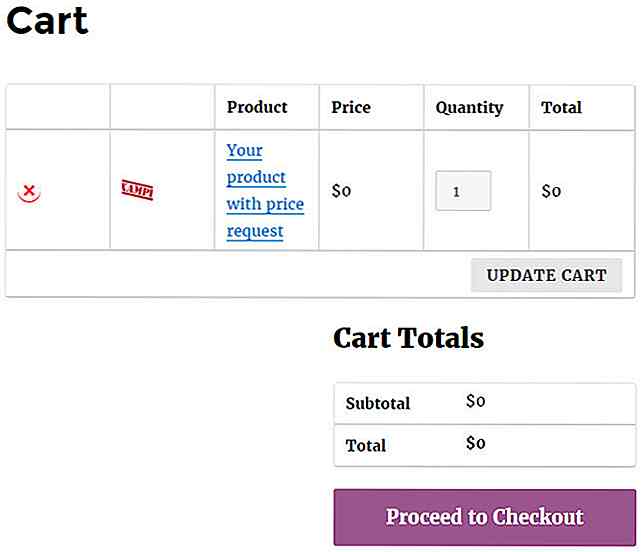
Bij het maken van uw catalogus transformeren we uw winkelwagentje geleidelijk in een verlanglijstje en uw kassapagina in een prijsaanvraagformulier. Eerst moeten we de knoppen opnieuw labelen.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); functie woo_custom_cart_button_text () {return __ ('Toevoegen aan verlanglijst', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); functie woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> winkelwagen-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return "Stuur mij een aanbieding";')); 3.3: verberg uw gratis prijzen overal
WooCommerce toont je prijzen van $ 0 in je winkelwagen (of in dit geval de verlanglijst), dus we moeten die kolommen verwijderen. Daar heb je twee opties voor.
Ten eerste kun je CSS gebruiken door dit toe te voegen aan de style.css van je kindthema.
.cart_totals h2, .cart_totals .shop_table, .cart-subtotal, .order-total, .woocommerce-shipping-fields, .product-total {display: none; } Ten tweede kunt u de ongewenste kolommen helemaal verwijderen. Om dit te doen, overschrijven we de cart-sjabloonbestanden als volgt:
- Maak een woocommerce-map met een cart-submap in de map van je (kind) thema, zodat je eindigt met zoiets als: wp-content / themes / mytheme / woocommerce / cart /
- Download en open de originele woocommerce cart.php met een teksteditor; het bestand zou hier moeten zijn: wp-content / plugins / woocommerce / templates / cart /
- Verwijder deze regels:
en de sectie die begint met and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withen eindigend met
- Upload beide bestanden die u net hebt bewerkt naar de woocommerce / cart- map in uw themamap
Als u in stap 2 hierboven gebruikers bepaalde verzendopties heeft toegestaan, moeten we ook de kennisgeving voor gratis verzending uitschakelen, zoals:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); functie remove_free_label ($ full_label, $ method) {$ full_label = str_replace ("(Gratis)", "", $ full_label); return $ full_label; } 
Stap 4: instellingen voor e-mailtekst
We komen heel dicht bij onze eigen WooCommerce-catalogus met de optie prijsaanvraag. Als u in Stap 2 alle e-mails van klanten hebt uitgeschakeld, kunt u gewoon doorgaan naar stap 5.
Als u een klantbevestiging wilt verzenden (omdat deze erg elegant is), moeten we ervoor zorgen dat we onze e-mailonderwerpen juist hebben en dat we geen $ 0-prijzen verzenden, en misschien ook onze e-mailtekst een beetje herschrijven.
4.1. Onderwerp en onderwerp e-mailen
In het gebied admin, WooCommerce> Instellingen> E-mails, moet je de verwerkingsorder herschrijven, omdat nieuwe aanvragen in een verwerkingsstatus zijn omdat klanten niet meteen kunnen betalen. Voor de duidelijkheid is het het beste om uw eigen e-mail met beheerdersmeldingen ( nieuwe bestelling ) te herschrijven.
4.2. Verwijder de prijs uit e-mails
Standaard worden de prijzen verzonden met de orderbevestiging, dus we moeten de oorspronkelijke e-mailsjablonen overschrijven.
- Download en open de originele woocommerce email-order-items.php met een teksteditor; het bestand zou hier moeten zijn: wp-content / plugins / woocommerce / templates / emails / plain
- Verwijder deze regel:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Download en open de originele woocommerce email-order-details.php met een teksteditor; het bestand zou hier moeten zijn: wp-content / plugins / woocommerce / templates / emails / plain
- Verwijder deze regels:
if ($ totalen = $ order-> get_order_item_totals ()) {foreach ($ totalen als $ totaal) {echo $ total ['label']. "\ t". $ totaal ['waarde']. "\ N"; }} - Upload beide bestanden die u zojuist hebt bewerkt naar de woocommerce / e-mails / platte map binnen uw themamap
4.3. Herschrijf smaakteksten
WooCommerce introduceert standaard uw e-mails als volgt: "Uw bestelling is ontvangen en wordt nu verwerkt. Uw bestelgegevens worden hieronder getoond voor uw referentie".
Als u dit wilt overschrijven, moet u deze 3 stappen volgen:
- download en open de originele woocommerce customer-processing-order.php met een teksteditor; het bestand zou hier moeten zijn: wp-content / plugins / woocommerce / templates / emails /
- herschrijf de regel die verantwoordelijk is voor de bovenstaande tekst zoals u wenst:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - upload het bestand dat u zojuist hebt bewerkt naar de map woocommerce / e-mails in uw themamap
Stap 5: Geniet ervan
Nu u uw eigen door WooCommerce aangedreven catalogus hebt, kunt u achterover leunen en genieten van wat u hebt gemaakt. Wanneer iemand een verlanglijst maakt en u een prijsverzoek stuurt, ontvangt u hiervan een e-mail en verschijnt zijn verzoek in uw admin-gedeelte onder WooCommerce> Orders .
Elke bestelling bevat het e-mailadres van uw klant-in-wording, zodat u hem uw prijsaanbieding handmatig kunt sturen, of misschien zelfs telefonisch contact met hem kunt opnemen.
Noot van de redactie : dit is geschreven door Marton Fekete voor Hongkiat.com. Marton is een Hongaarse site-ontwikkelaar die onlangs verslaafd was aan WordPress. Hij is een redesign-enthousiast en freelance contentschrijver die graag in zijn vrije tijd RPG's speelt.

Meer aangepaste spraakopdrachten uit Google Nu
Met Google Now, de slimme spraakassistent van de zoekgigant, kunt u veel taken uitvoeren met alleen uw stem. U kunt spraakbesturing op uw apparaat gebruiken met deze toepassing, maar het is beperkt tot het begrijpen van slechts een paar opdrachten.Het goede nieuws is dat je twee geweldige tools kunt gebruiken om het gebruik van Google Now uit te breiden

Visualiseer elke CSS-stylesheet met CSS-statistieken
Heeft u zich ooit afgevraagd hoeveel CSS-regels er in een stylesheet zitten? Of heb je ooit een visuele weergave van alle kleuren in een CSS-bestand willen zien? Met CSS-statistieken kunt u elke website aansluiten en een stapel onbewerkte CSS-gegevens trekken om uw nieuwsgierigheid te bevredigen.En deze web-app gaat zoveel dieper dan alleen alle kleuren voor een stylesheet laten zien