 nl.hideout-lastation.com
nl.hideout-lastation.com
Spectral is een lettertype dat interactief en aanpasbaar is
Hoewel lettertypen in vele vormen voorkomen, zijn de meeste, zo niet alle, meestal statisch van opzet. Lettertypen kunnen echter binnenkort een stuk flexibeler worden omdat Google een nieuw lettertype heeft geïntroduceerd dat zowel aanpasbaar als interactief is, genaamd Spectral .
Spectral is ontwikkeld in samenwerking met Production Type en Prototypo en is het eerste parametrische lettertype van Google . Het is ontworpen met het oog op de principes van responsief ontwerp. Het resultaat is een lettertype dat zichzelf kan aanpassen aan de lay-out van de pagina waarin het zich bevindt.
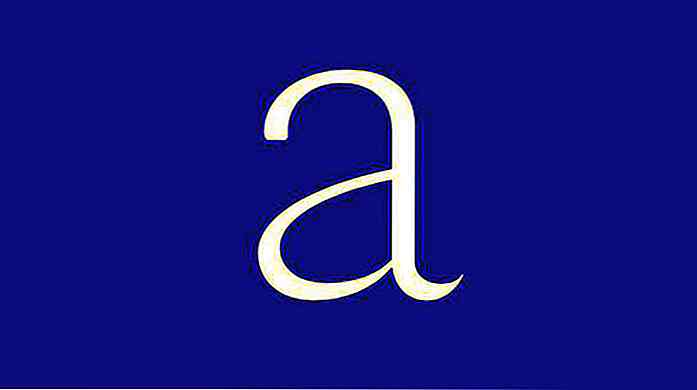
Spectraal lettertype met minimale dikte
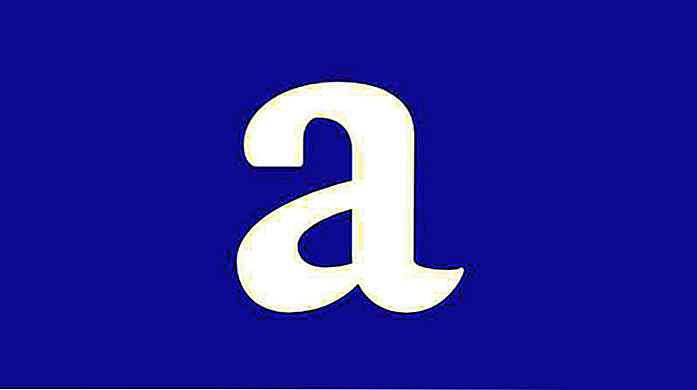
 Spectraal lettertype met maximale dikte
Spectraal lettertype met maximale dikte  Natuurlijk zijn technische verklaringen niet voldoende om mensen het concept van parametrische lettertypen te verkopen, daarom heeft Google een demopagina voor het lettertype geïntroduceerd die laat zien wat het kan doen. Zoals de demopagina laat zien, stelt Spectral ontwerpers in staat om te sleutelen aan een aantal aspecten van het lettertype, variërend van het diafragma van het lettertype, tot aan de ronding van het lettertype.
Natuurlijk zijn technische verklaringen niet voldoende om mensen het concept van parametrische lettertypen te verkopen, daarom heeft Google een demopagina voor het lettertype geïntroduceerd die laat zien wat het kan doen. Zoals de demopagina laat zien, stelt Spectral ontwerpers in staat om te sleutelen aan een aantal aspecten van het lettertype, variërend van het diafragma van het lettertype, tot aan de ronding van het lettertype.Diafragmaverschillen met het Spectral-lettertype

Heeft de demo je geïnteresseerd in Spectral? Als dat zo is, heb ik goed nieuws. Spectral is nu gratis beschikbaar op Google Fonts, dus u kunt het downloaden en op uw eigen computer gebruiken als u dat wilt. Bovendien is Spectral ook een selecteerbaar lettertype in sommige services van Google, zoals Documenten, Spreadsheets en Presentaties .

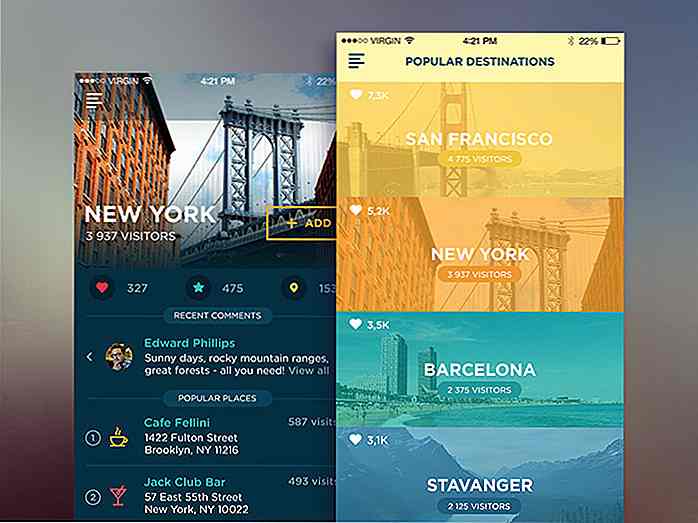
20 Creative Travel App ontwerpt voor uw inspiratie
Reizen is waarschijnlijk in vele jaarlijkse takenlijsten en de meesten van ons zijn waarschijnlijk bezig met het plannen van onze volgende grote reis van het seizoen.Een ding dat we waarschijnlijk op prijs stellen, is een reis-app die aantrekkelijk en eenvoudig te gebruiken is, die u alle gedetailleerde en specifieke informatie over een reisbestemming geeft, naast verbluffende foto's die ervoor zorgen dat u er al bent

Naarmate moderne technologieën intuïtiever worden, creëren fabrikanten apparaten die kunnen worden geactiveerd en aangestuurd door aanraking, specifieke bewegingen en zelfs uw eigen stem . Vandaag hebben we besloten om een lijst met innovatieve technische gadgets met je te delen die kunnen worden geactiveerd door het geluid van je stem.Deze s


![Optimaliseer uw afbeeldingen met vooraf gedefinieerde afbeeldingsformaten [WordPress-tip]](http://hideout-lastation.com/img/nophoto.jpg)