nl.hideout-lastation.com
nl.hideout-lastation.com
Visualiseer elke CSS-stylesheet met CSS-statistieken
Heeft u zich ooit afgevraagd hoeveel CSS-regels er in een stylesheet zitten? Of heb je ooit een visuele weergave van alle kleuren in een CSS-bestand willen zien? Met CSS-statistieken kunt u elke website aansluiten en een stapel onbewerkte CSS-gegevens trekken om uw nieuwsgierigheid te bevredigen.
En deze web-app gaat zoveel dieper dan alleen alle kleuren voor een stylesheet laten zien. U kunt alle z-indexwaarden, alle lettergroottes, alle mediaquery's visualiseren en zelfs een grafiek voor visuele specificiteit bekijken .
 Deze app behandelt zo veel dat het praktisch onmogelijk is om alles in één keer te consumeren. Het geeft je een geweldig overzicht van elke website, gewoon door te laten zien wat er in hun stylesheet staat .
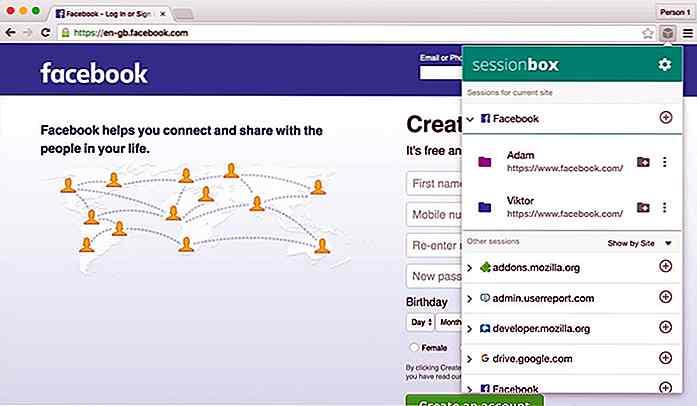
Deze app behandelt zo veel dat het praktisch onmogelijk is om alles in één keer te consumeren. Het geeft je een geweldig overzicht van elke website, gewoon door te laten zien wat er in hun stylesheet staat .Ga om aan de slag te gaan naar de CSS Stats-website en sluit elke gewenste URL in . Je kunt ook kiezen uit een aantal voorgestelde sites zoals Facebook, Apple en Pinterest (onder andere).
Op de resultatenpagina ziet u de totale CSS-bestandsgrootte in kilobytes, samen met een lijst met de meest gebruikte eigenschappen en declaraties . Dit verschijnt allemaal als een lange lijst met getallen, dus het kan verwarrend zijn om eerst te lezen.
Maar hoe meer u deze app gebruikt, hoe leuker het wordt! Hier is een lijst met alles wat je op de statistiekenpagina vindt:
- Totaal aantal eigenschappen, selectors en regels
- Alle lettertypekleuren met voorbeelden & hexadecimale codes
- Alle achtergrondkleuren met voorbeelden & hexadecimale codes
- Alle lettergroottes met voorbeelden
- Lijst met lettertypefamilies
- Lijst met alle z-indexwaarden
- Een staafdiagram van totale / unieke CSS-verklaringen
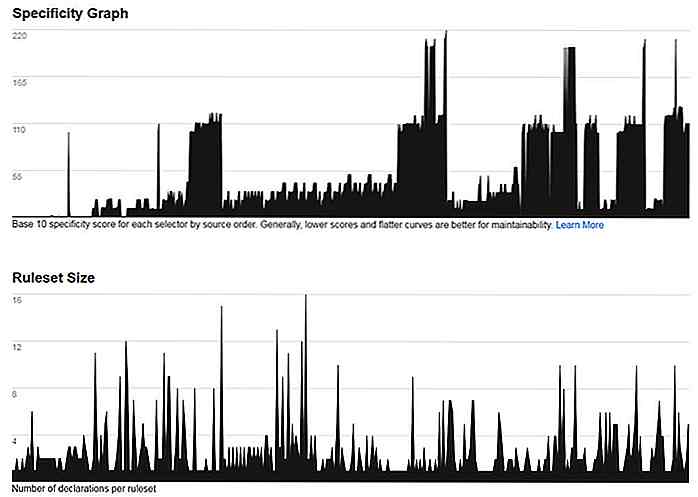
- Specificiteitsgrafiek
- Totale regelset grootte
- Alle mediaquery's
- De onbewerkte CSS-code en URL-links naar de afzonderlijke CSS-bestanden
CSS-statistieken is slim genoeg om alle CSS-bestanden te trekken en die gegevens samen te voegen . De ontwikkelaars doen er alles aan om het goed te laten werken.
En, het extra geweldige deel is de volledige GitHub repo met broncode voor het hele project . Dus je kunt dit downloaden en opnieuw hosten op je eigen server (lokaal of anderszins) om rond te spelen als je de code wilt onderzoeken.
 U hebt de mogelijkheid om elk afzonderlijk CSS-bestand of alle stylesheets in een enkel domein te ontleden . Er is zoveel dat je kunt leren van het bestuderen van deze tool en het biedt een dieper inzicht voor ontwikkelaars die in de nitty-gritty details duiken.
U hebt de mogelijkheid om elk afzonderlijk CSS-bestand of alle stylesheets in een enkel domein te ontleden . Er is zoveel dat je kunt leren van het bestuderen van deze tool en het biedt een dieper inzicht voor ontwikkelaars die in de nitty-gritty details duiken.Om zelf te testen, ga je naar CSS Stats en sluit je een website aan. Je zult versteld staan hoeveel gegevens beschikbaar zijn en hoeveel je kunt leren van zo'n simplistische tool.

11 Mobiele innovaties die we meer dan flexibele telefoons nodig hebben
Met meer dan 1 miljard smartphonegebruikers over de hele wereld is het geen verrassing dat fabrikanten hun best doen om nog meer technologische innovaties voor de markt voor mobiele telefoons te bedenken. Een van die innovaties die onlangs werd geïntroduceerd, is de flexibele telefoon. LG's G Flex en de Galaxy-ronde van Samsung waren de eerste telefoons die deze innovatie bij de massa brachten.

12 Mac OS X App-webontwikkelaars moeten weten
Voor webontwikkelaars zijn applicaties belangrijke factoren voor een betere productiviteit; zonder de juiste te zijn, zou het ontwikkelen van een enkele website veel tijd van een ontwikkelaar in beslag kunnen nemen. Er zijn veel toepassingen voor webontwikkeling voor elk platform.In dit bericht stellen we de beste OS X-toepassingen samen die u in uw toolbox voor webontwikkeling moet opnemen