nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u betere UX kunt bouwen met HTML5-gegevens- * Attributen
Heeft u ooit aangepaste gegevens willen toevoegen aan een bepaald HTML-element om het later met JavaScript te kunnen gebruiken? Voordat HTML5 op de markt verscheen, was het opslaan van aangepaste gegevens die aan de DOM waren gekoppeld een heuse ophef en ontwikkelaars moesten allerlei vervelende hacks gebruiken, zoals het introduceren van niet-standaard attributen of het gebruik van de verouderde setUserData () -methode om het probleem te omzeilen .
Gelukkig hoef je dat niet meer te doen, want HTML5 heeft nieuwe globale data-* attributen geïntroduceerd die het mogelijk maken om extra informatie over HTML-elementen in te bouwen. De nieuwe data-* kenmerken zorgen ervoor dat HTML meer uitbreidbaar is, waardoor u complexere apps kunt bouwen en een meer geavanceerde gebruikerservaring kunt creëren zonder dat u resource-intensieve technieken zoals Ajax-calls of server-side databasequery's hoeft te gebruiken.
Browserondersteuning van de nieuwe globale kenmerken is relatief goed, omdat ze door alle moderne browsers worden ondersteund (IE8-10 ondersteunt ze gedeeltelijk).
 Syntaxis van de
Syntaxis van de data-* Attributen De syntaxis van de nieuwe data-* attributen is vergelijkbaar met die van de aria-prefixed attributen. U kunt elke kleine tekenreeks invoegen in plaats van het * -teken. U moet ook een waarde toewijzen aan elk attribuut in de vorm van een tekenreeks.
Stel dat u een pagina Over ons wilt maken en de naam opslaat van de afdeling waar elke medewerker werkt. U hoeft niets anders te doen dan het aangepaste kenmerk data-department aan het juiste HTML-element toe te voegen op de volgende manier:
- John Doe
- Jane Doe
Aangepaste data-* kenmerken zijn globaal, net als de class en id kenmerken, zodat u ze op elk HTML-element kunt gebruiken. U kunt ook zoveel data-* kenmerken toevoegen aan een HTML-tag als u wilt. In het bovenstaande voorbeeld kunt u bijvoorbeeld een nieuw aangepast kenmerk met de naam data-user introduceren om data-user van werknemers op te slaan.
- John Doe
- Jane Doe
Als algemene regel geldt dat als u uw eigen aangepast kenmerk aan een HTML-element wilt toevoegen, u dit altijd met de datastring moet data- . Op dezelfde manier kunt u, als u een kenmerk met gegevens als voorvoegsel in de code van iemand anders ziet, zeker weten dat het een aangepast kenmerk is dat door de auteur is geïntroduceerd.
Wanneer te gebruiken en wanneer geen aangepaste kenmerken te gebruiken
W3C definieert aangepaste data-* attributen zoals:
"Aangepaste gegevenskenmerken zijn bedoeld om aangepaste gegevens privé op te slaan op de pagina of toepassing waarvoor geen geschikte kenmerken of elementen meer zijn."
Het is de moeite waard om gebruik te maken van data-* attributen wanneer u geen andere semantische attributen kunt vinden voor de data die u wilt opslaan .
Het is niet het beste idee om ze alleen voor stylingdoeleinden te gebruiken, omdat je kunt kiezen uit de class en de stijlattributen. Als u een gegevenstype wilt opslaan waarvoor HTML5 een semantisch kenmerk heeft, zoals het kenmerk datetime voor de
Het is belangrijk om te weten dat data-* -attributen gegevens bevatten die privé zijn voor de pagina of de toepassing, wat betekent dat ze worden genegeerd door user-agents, zoals bots van zoekmachines en externe applicaties. Data-prefixed attributen kunnen alleen worden benaderd door de code die wordt uitgevoerd op de site die de HTML host.
Aangepaste data-* attributen worden ook veel gebruikt door frontend frameworks, zoals Bootstrap en Zurb Foundation. Het goede nieuws is dat je niet per se hoeft te weten hoe je JavaScript moet schrijven als je data-prefixed attributen als onderdeel van een framework wilt gebruiken, omdat je ze alleen aan de HTML-code hoeft toe te voegen om een functionaliteit van een vooraf geschreven JavaScript-plug-in.
Het onderstaande codefragment voegt een tooltip aan de linkerzijde toe aan een knop in Bootstrap door gebruik te maken van de data-toggle en de aangepaste kenmerken voor het plaatsen van data-placement en het toewijzen van geschikte waarden daaraan.
data-* Attributen met CSS
Hoewel het niet wordt aanbevolen om data-* attributen alleen te gebruiken voor stijldoeleinden, kunt u de HTML-elementen selecteren waartoe ze behoren met behulp van algemene attribuutselectoren. Als u elk element wilt selecteren met een bepaald kenmerk met gegevens als voorvoegsel, gebruikt u deze syntaxis in uw CSS:
li [data-user] {kleur: blauw; } Houd er rekening mee dat niet de gebruikersnamen in blauw worden weergegeven in het bovenstaande codefragment - nadat alle gegevens die zijn opgeslagen in de aangepaste kenmerken niet zichtbaar zijn - maar de namen van werknemers in de
Als u alleen elementen wilt selecteren waarbij een kenmerk met gegevens als prefix een bepaalde waarde aanneemt, is dit de syntaxis die u moet gebruiken:
li [data-afdeling = "IT"] {border: effen blauw 1px; } U kunt alle meer gecompliceerde CSS-attribuutselectoren gebruiken, zoals de algemene sibling-combinatorselector ( [data-value~="foo"] ) of de jokertekenselector ( [data-value*="foo"] ), met gegevens- vooraf vastgestelde attributen.
Toegang tot data-* Attributen met JavaScript
U kunt de gegevens die zijn opgeslagen in de aangepaste data-* -kenmerken openen met JavaScript door de eigenschap dataset of de methode jQuery data() gebruiken.
Vanille JavaScript
De dataset eigenschap is de eigenschap van de HTMLElement interface, wat betekent dat u deze op elke HTML-tag kunt gebruiken. De eigenschap dataset geeft toegang tot alle aangepaste data-* attributen van het gegeven HTML-element. De kenmerken worden geretourneerd als een DOMStringMap object dat één item voor elk attribuut data-* .
In ons About Us- paginavoorbeeld kunt u eenvoudig de aangepaste attributen "Jane Doe" bekijken door de dataset eigenschap op de volgende manier te gebruiken:
var jane = document.getElementById ("jane"); console.log (jane.dataset); // DOMStringMap {user: "janedoe", afdeling: "IT"} U ziet dat in het geretourneerde DOMStringMap object de voorvoegsels van de data- worden verwijderd uit de namen van de kenmerken (de user plaats van de data-user en de department plaats van de data-department ). U moet de kenmerken in dezelfde indeling gebruiken als u alleen toegang wilt tot de waarde van een bepaald gegeven met gegevensprefix (in plaats van de lijst met alle aangepaste kenmerken, zoals in het bovenstaande codefragment).
U kunt de waarde van een specifiek kenmerk data-* ophalen als een eigenschap van de eigenschap dataset . Zoals ik eerder heb vermeld, moet u het gegeven-voorvoegsel weglaten uit de naam van de eigenschap. Als u dus de waarde van het data-user van Jane wilt data-user, kunt u dit op de volgende manier doen:
var jane = document.getElementById ("jane"); console.log (jane.dataset.user) // janedoe jQuery's data() methode
De methode jQuery-methode data() maakt het mogelijk om de waarde van een kenmerk met gegevensvooraf te krijgen. Hier moet u ook het gegeven-voorvoegsel weglaten uit de naam van het attribuut om het op de juiste manier te benaderen. In ons voorbeeld kunt u een waarschuwingsbericht weergeven met de naam van de afdeling waar "Jane" werkt met de volgende code:
$ ("# jane"). hover (function () {var department = $ ("# jane"). data ("department"); alert (department);}); De methode data() moet zorgvuldig worden gebruikt, omdat deze niet alleen als middel fungeert voor het verkrijgen van de waarde van een gegeven met gegevensprefix, maar ook om op de volgende manier gegevens aan een DOM-element te koppelen:
var town = $ ("# jane"). data ("town", "New York"); De extra gegevens die u invoegt met de methode jQuery data() worden uiteraard niet in de HTML-code weergegeven als een nieuw kenmerk data() data-*, dus als beide technieken tegelijkertijd worden gebruikt, slaat het gegeven HTML-element twee sets gegevens op. een met HTML en de andere met jQuery.
In ons voorbeeld heeft "Jane" een nieuwe aangepaste gegevens ( "town" ) gekregen met jQuery, maar dit nieuwe sleutel / waarde-paar wordt niet in HTML weergegeven als een nieuw kenmerk voor de gegevensstad. Het opslaan van gegevens op twee verschillende manieren is op zijn zachts gezegd niet de beste methode, dus gebruik slechts een van de twee methoden tegelijk .
Toegankelijkheid en data-* Attributen
Aangezien de gegevens in aangepaste data-* kenmerken privé zijn, hebben hulptechnologieën mogelijk geen toegang tot deze gegevens. Als u uw inhoud toegankelijk wilt houden voor gehandicapte gebruikers, wordt het niet aanbevolen om inhoud op te slaan die op deze manier belangrijk kan zijn voor gebruikers.

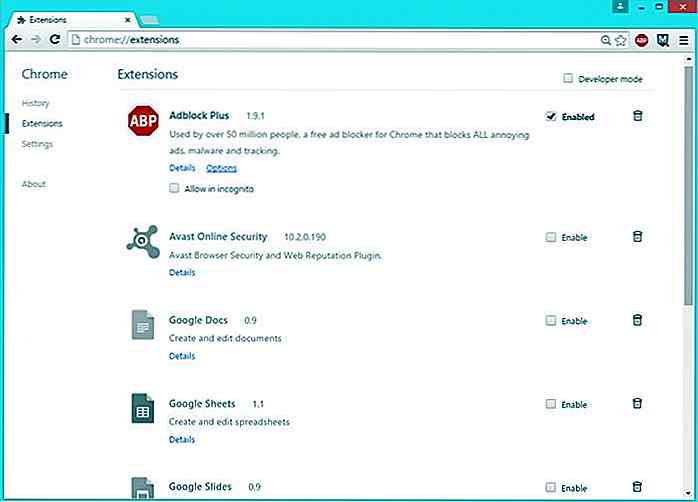
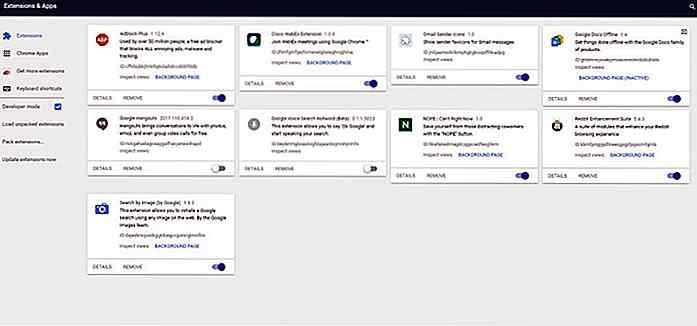
Materiaalontwerp inschakelen voor Chrome-uitbreidingen Tab
Google heeft gestaag een nieuwe "Material Design" -look ontwikkeld voor veel van zijn diensten, variërend van Chrome OS helemaal tot YouTube. Chrome zal zelf ook een aantal op Material Design gebaseerde revisies krijgen in de komende functie, hoewel sommige van deze revisies, zoals die van het Chrome-tabblad Extensies, direct kunnen worden ingeschakeld.

15 tips & trucs om u te helpen Master Prezi
Als u presentaties moet maken voor krachtige klanten of indruk wilt maken op docenten en professoren op de universiteit, heeft u misschien al gehoord van Prezi. Prezi is een presentatieprogramma op basis van de cloud en staat bekend om zijn inzoomen gebruikersinterface (ZUI), zodat u gemakkelijk dingen in detail kunt opsplitsen of bespreken