nl.hideout-lastation.com
nl.hideout-lastation.com
Een statische blog maken met Cactus [OS X]
Update : Cactus-app is stopgezet.
Als u geen CMS nodig hebt en liever alleen een statische site of blog wilt, is Jekyll een goede tool om een kans mee te nemen. Als u echter de voorkeur geeft aan een tool met een grafische gebruikersinterface, in plaats van te werken met opdrachtregelprogramma's, wilt u misschien Cactus bekijken .
Cactus is een gratis statische site-generator uitgerust met krachtige tools die u kunnen helpen websites lokaal, sneller en gemakkelijker te bouwen met moderne webtechnologieën. Het geeft je een startpunt in je project met 4 vooraf ontworpen sjablonen, zodat je op de grond kunt rennen.
Tijdens het werken aan uw project, zal Cactus elke verandering die u in uw project uitvoert controleren en de browser automatisch vernieuwen, zodat u de wijzigingen onmiddellijk kunt zien, op uw Mac of mobiele apparaat. Het ondersteunt ook SASS / SCSS en Coffescript uit de doos, dus elke wijziging in dit bestand wordt ook automatisch gegenereerd.
Begin
Allereerst moet u Cactus downloaden van de startpagina en vervolgens de installatie uitvoeren. Eenmaal voltooid, opent u deze en ziet u vier knoppen: Maken, Inzetten, Bewerken en Voorbeeldknop.
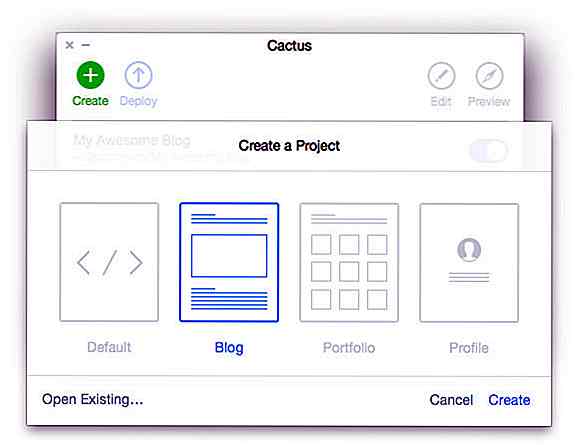
Klik op Maken om een nieuw project te maken . U ziet daar 4 sjablonen. Voor deze zelfstudie gaan we met de blogsjabloon. Klik op Maken .
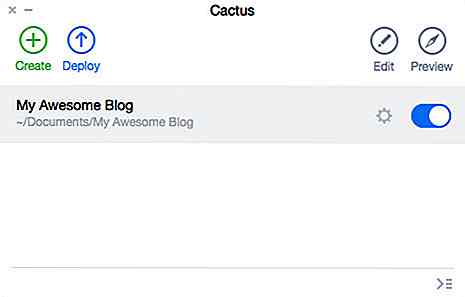
 U wordt gevraagd om de naam van uw project op te geven en de locatie te kiezen waar het project bestaat. Hier geef ik de naam "My Awesome Blog" voor het project. Daarna zie je je project al in Cactus.
U wordt gevraagd om de naam van uw project op te geven en de locatie te kiezen waar het project bestaat. Hier geef ik de naam "My Awesome Blog" voor het project. Daarna zie je je project al in Cactus. Bestanden aanpassen
Bestanden aanpassen Het gegenereerde project met een bloemsjabloon bestaat nu in uw Finder. We zullen nu de elementen inspecteren die nodig zijn om onze blog te bouwen. Ga naar de map waar uw bestanden worden bewaard. De belangrijkste mappen die we zullen gebruiken zijn de sjablonen, pagina's en de statische map. Laten we de anderen voorlopig overslaan.
Om het kort te houden, hier is waar elke map voor is:
- Sjablonen : bevat HTML-bestanden die zich als sjabloon gedragen, gebruikt door HTML-bestanden op pagina's om op te bouwen.
- Pagina's : bevat alle HTML-bestanden die een pagina met hetzelfde pad worden. bijvoorbeeld: hello.html hier wordt http://yoursite.com/hello.html
- Statisch : Bevat alle statische bronnen zoals CSS, Javascript en afbeeldingen.
Nu zullen we drie hoofdbestanden uit de mappen bewerken: base.html en post.html in de map Templates en index.html in de map Pages.
Cactus maakt gebruik van Django Template Engine voor de templatietaal. Hiermee kunt u HTML-elementen uit andere HTML-bestanden opnemen, zodat u geen codes hoeft te dupliceren. De functies die hier het meest worden gebruikt, zijn template-overerving en variabele .
Als u wilt zien hoe ze werken, opent u eerst de base.html in de map Sjabloon.
{% block title%} Blog {% endblock%} {% block content%} Hoofdinhoud {% endblock content%} ---
base.html is het eenvoudige html-bestand dat we gebruiken als een 'skelet' -sjabloon. Het bevat gemeenschappelijke elementen van onze site. Je kunt daar enkele 'blokken' zien; we zullen de onderliggende sjabloon gebruiken om deze blokken te overschrijven.
Open nu de post.html in dezelfde map met base.html .
{% breidt "base.html"%} {% block title%} {{title}} | uit Cactus {% endblock title%} {% block content%} --- {{title}}
{{headline}}
{% block body%} Dit is waar de inhoud van het bericht is. {% endblock body%} --- {% endblock content%} De post.html bevat de markup voor onze blog- post.html . Op de eerste regel kun je zien dat post.html de post.html uitbreidt. Dit betekent dat we de blokken op base.html met de blokken hier zullen overschrijven.
We kunnen hier ook variabelen vinden, zoals {{title}} en {{headline}} . We zullen de waarden van deze variabelen later in de blogvermeldingen definiëren.
Laten we nu kijken naar het Blok {% block body%} . Dit wordt opgeheven door de kindsjabloon die de berichten van onze blog bevat.
Ga naar de directorypagina pages/posts . Dit zijn de rest van onze berichten.
title: My Post Entries headline: My Post Headline auteur: Agus date: 15-01-2015 {% extends "post.html"%} {% block body%} {% filter markdown%} Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, perferendis inventore dolorem rerum en tempora sint nemo illum ab saepe, assumenda, amet illo gedeelditi officiis, voluptatem maxime atque vero sunt. --- {% endfilter%} {% endblock body%} In de postinvoeren geven we waarde aan de variabele, zoals titel, kop, auteur en datum. Deze waarde gaat over als we de variabelenaam op de bovenliggende sjabloon noemen. Vervolgens schrijven we de inhoud van onze blog met Markdown.
Nu gaan we naar de indexpagina van onze blog, open index.html in de map met pagina's . Het bevat de lijst met onze blog-items en de link naar elk item. De hoofdcode ziet er als volgt uit:
{% breidt "base.html"%} {% block content%} uit - - {% voor plaatsen in berichten%}
-
{{post.headline}}
{% endfor%}
Op dit moment hebben we een eenvoudige blog met twee hoofdpagina's, de indexpagina met de blog-items en de blog-invoerpagina zelf.
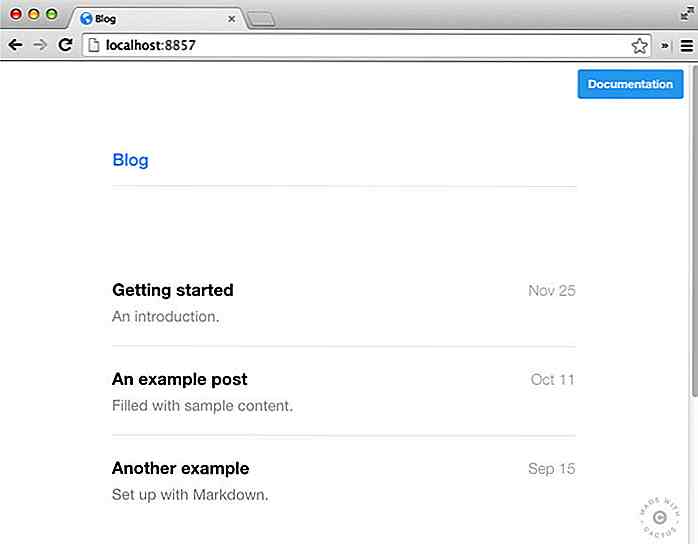
Ga naar het Cactus-venster en klik op de voorbeeldknop om de server te starten. Het opent de browser automatisch en opent uw website.
 De blog stylen met SCSS
De blog stylen met SCSS Een geweldig kenmerk van Cactus is dat het uit de doos met SASS / SCSS werkt. Laat uw .sass- of .scss-bestanden gewoon in de statische map vallen en elke keer dat u de bestanden bewerkt en opslaat, zal Cactus automatisch de CSS genereren.
Hier zal ik een voorbeeld geven met bootstrap-sass voor het stylen van onze blog. Ervan uitgaande dat u prieel gebruikt, opent u de terminal en navigeert u naar de statische map van ons project met behulp van de cd opdracht. Installeer dan bootstrap-sass met behulp van deze opdracht:
$ bower install bootstrap-sass-official
Zodra de download is voltooid, ziet u een map bower_components in de statische map met de bootstrap-sass-official .
Ga nu naar deze map: static / css . Maak het scss-bestand, geef het de naam syle-bs.scss en voeg deze code in.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Wat de code doet is dat het alles importeert van bootstrap-sass. Nadat u style-bs.scss hebt opgeslagen, ziet u style-bs.css gegenereerd in dezelfde map die alle stijlen van bootstrap bevat.
Implementeer uw project
Ten slotte, wanneer uw project klaar is, kunt u uw project gemakkelijk in de live versie implementeren met behulp van Amazon S3 .

30 frisse en gratis gebruikersinterfaces voor uw volgende project (deel 2)
Bent u op zoek naar meer UI-kits om de geweldige bibliotheek van uw webontwerper uit te breiden? Nou, je bent op de juiste plek aangekomen! In deze post heb ik 30 prachtige UI-kits uitgekozen die absoluut van grote hulp zullen zijn voor je volgende project.Er is een grote verscheidenheid aan kits met verschillende thema's, stijlen en ontwerpen om uit te kiezen - plat, minimalistisch, tweekleurig en meer

Flash krijgt een genadeslag als Google HTML5-ondersteuning voor Chrome gebruikt
Adobe's Flash Player is nog een stap dichterbij zijn graf, terwijl Google standaard overschakelt naar HTML5 voor zijn Chrome-browser.Binnen enkele dagen schakelt Google de HTML5 standaard in, een functie voor de 1% van de gebruikers die momenteel Chrome 55 Stabiel gebruiken. HTML5 standaard is ook ingeschakeld voor ongeveer 50% van de Chrome 56 Beta-gebruikers