 nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer Pure CSS3 Schakelknop met Aan / Uit FlipSwitch Generator
Als u het beu bent om knoppen te gebruiken om iets in of uit te schakelen, is het misschien mogelijk dat u in plaats daarvan een frisse wind waait met een draaischakelaar. Met de zeer mooie verbetering van webontwikkeling tegenwoordig, is het maken van aan / uit-flip-switch, zoals wat je ziet in een mobiel besturingssysteem heel eenvoudig. Daar heb je gewoon de juiste tool voor nodig.
Introductie van de webapp On / Off FlipSwitch Generator waarmee u gemakkelijk elke mobiele OS-achtige stijl voor uw aangepaste Aan / Uit-knop kunt maken. De knop is ook compatibel met de meeste moderne webbrowsers: Chrome, Firefox, Safari, Opera, IE9, Android en iOS.
Ermee beginnen
Aan / Uit FlipSwitch Generator heeft een vrij eenvoudige en intuïtieve interface. Er is ook een live preview beschikbaar om de resultaatstijl weer te geven terwijl u de beschikbare ingangen wijzigt. Laten we kijken.

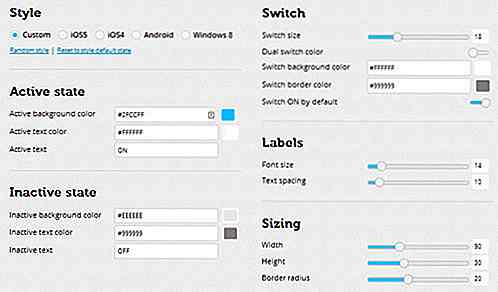
Zoals u kunt zien in het volgende screenshot, biedt Aan / Uit FlipSwitch Generator 6 belangrijke invoeropties: stijl, actieve status, inactieve status, switch, labels en formaat.

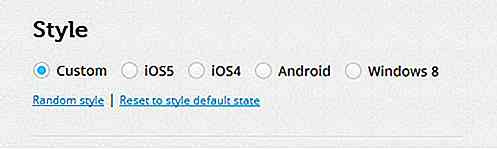
In het gedeelte Stijl kun je kiezen wat voor soort knopstijl je wilt van iOS4 / 5, Android en Windows 8. Met de optie Aangepast kun je de knop vanaf nul opbouwen.

Hieronder zijn er twee handige links: Willekeurige stijl wordt gebruikt om een willekeurige knop te genereren. Terwijl Reset naar standaardstatus wordt gebruikt voor het resetten van alle wijzigingen die u vanuit een andere invoer hebt aangebracht.
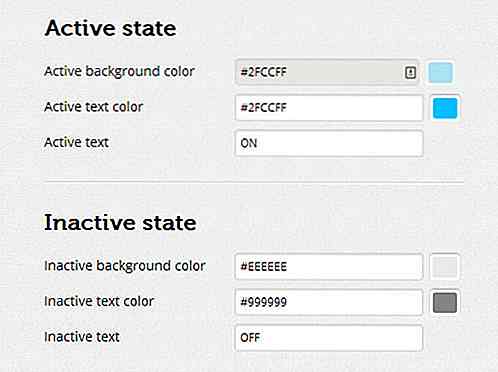
Hieronder ziet u het uiterlijk van uw knop in de status Actief en inactief . In de secties speel je met achtergrondkleur, tekstkleur en het tekstlabel van de knop. U kunt het tekstlabel van AAN en UIT wijzigen in iets heel anders, zoals Dempen of Dempen opheffen.

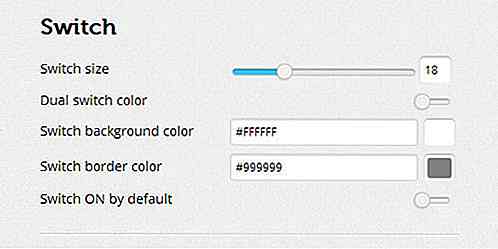
Schakelingang helpt u bij het manipuleren van de wisserstijl. Hier kunt u de grootte van de schakelaar, de achtergrond en randkleuren van de schakelaar en de standaardpositie van de klepschakelaar aanpassen. Voor Dual-schakelkleuren kunt u de kleur van de schakelaar kiezen om te veranderen, op afzonderlijke omgedraaide posities.

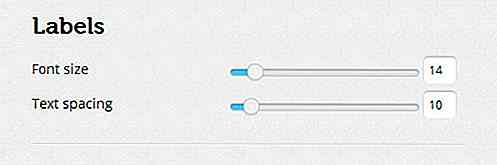
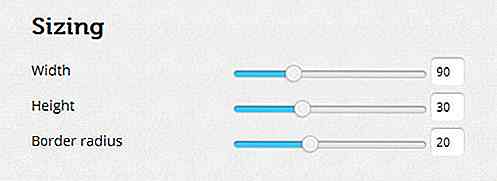
Ook beschikbaar voor maatwerk is de labelstijl: lettergrootte en tekstafstand; en de knopgrootte: breedte, hoogte en randradius.


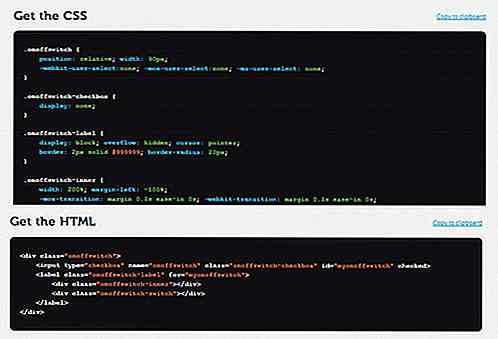
Je knop ophalen
Blij met de stijl die je hebt gemaakt? Laten we nu de codes bekijken zodat u zich kunt aanmelden voor uw site of product. Blader omlaag om de resulterende codes van de knop die u hebt gemaakt te bekijken. De codes zijn te vinden in CSS en HTML, klik op de koppeling Kopiëren naar klembord om de inhoud te kopiëren en gebruik de knop.

Schakel IE8-ondersteuning in
Op de pagina wordt vermeld dat de op de pagina gegenereerde switch niet wordt ondersteund op IE6-8. Er is echter een oplossing met een kleine JavaScript-code (aangeboden door een van de On / Off FlipSwitch Generator-team, anna.mi).
Ondersteuning inschakelen in IE8 Het enige dat u hoeft te doen, is een kleine CSS-code toevoegen die de status van de knop zal wijzigen op basis van de klasse .onoffswitch-checked, zoals zo.
.onoffswitch-checked .onoffswitch-inner {margin left: 0; } .onoffswitch-checked .onoffswitch-switch {right: 0px; } Schakel dan de volgende JavaScript .onoffswitch-checked op uw pagina om de klasse .onoffswitch-checked wanneer deze is aangevinkt:
Als de optie "Standaard overschakelen" is geselecteerd, vergeet dan niet om ook de klasse .onoffswitch-checked aan uw html toe te .onoffswitch-checked zoals zo
Laatste gedachte
Bekijk dit eens en laat het ons weten als de flipswitch-generator foutloos werkt zonder een bug. We kunnen maar zoveel combinaties uitvoeren, maar aan het einde van de dag, als coderen buiten je mogelijkheden ligt, begin dan misschien met deze handige tool voordat je de dingen naar een hoger niveau tilt. Laat ons weten wat je denkt.

Alles over Microsoft Surface Laptop en Windows 10 S
Slechts enkele weken voordat Microsoft's Build 2017 zou plaatsvinden, hield het bedrijf een speciaal # Microsoft Edinburgh-evenement, waar het twee nieuwe producten introduceerde die gericht zijn op de onderwijssector. De eerste is de geheel nieuwe Surface Laptop, terwijl de tweede een nieuwe variant is van Windows 10 genaamd Windows 10 S

Topfotografie-apps voor Windows Phone 8.1
De meeste mobiele telefoons zijn nu uitgerust met een camera. Een paar telefoons komen zelfs met verbazingwekkende cameraspecificaties, zoals de Nokia Lumia 1020 met een achtercamera van 41 megapixels. Tegenwoordig gebruiken mensen de camera van hun telefoon op verschillende manieren . Een selfie maken is nu een norm





![Hoe u Windows kunt stoppen met automatisch opnieuw opstarten om updates te installeren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)