nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer documentatie met markdown-bestanden met behulp van Docsify
Als u een gratis plug-in, raamwerk of opensource-script maakt, hebt u documentatie nodig . Het is van cruciaal belang om uw werk te documenteren, zowel voor uw geestelijke gezondheid als om anderen te helpen die uw geweldige hulpbron willen leren.
Het maken van online documentatie kan echter heel lastig zijn. Gelukkig maakt Docsify het gemakkelijker door een gratis documentatie-generator aan te bieden die wordt uitgevoerd op Markdown .
Dit is geen typische statische-sitegenerator en vereist geen statische HTML / CSS-pagina's . In plaats daarvan worden Markdown-bestanden dynamisch geladen en weergegeven als webpagina's. Best netjes!
 Bekijk de Docsify-startpagina voor een voorbeeld van de lay-out, samen met verdere instellingsdetails .
Bekijk de Docsify-startpagina voor een voorbeeld van de lay-out, samen met verdere instellingsdetails .Het vereist wel dat u het index.html-bestand zelf maakt, dat vervolgens kan worden geüpload naar GitHub-pagina's of kan worden gehost op uw eigen server. Van daaruit schrijft u gewoon Markdown-bestanden voor elke pagina en gebruikt u deze als uw primaire documenten.
Het hele proces is in detail beschreven in de snelstartgids, dus dat is waarschijnlijk de beste plaats om te beginnen. Dit kan allemaal door npm lopen, dus het helpt echt om je opdrachtprompt te kennen of op zijn minst bereid te zijn om te leren.
Het is mogelijk om zelf een onbewerkt HTML-bestand te maken en de sjabloon gewoon te kopiëren / plakken vanuit de installatiegids van Docsify. Maar ik raad het aan om het dynamisch te doen, omdat het een hoop tijd bespaart - en dat is niet echt het punt?
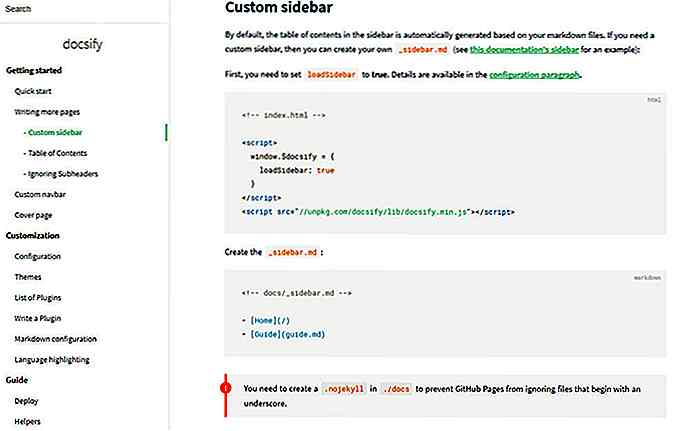
Terwijl u het Docsify-systeem leert, kunt u functies toevoegen met Markdown of onbewerkte HTML . Deze functies omvatten een aangepaste navigatiebalk en zelfs uw eigen voorpagina met het logo van uw project.
Docsify wordt zelfs geleverd met een heleboel gratis thema's als je vooraf ontworpen lay-outs wilt gebruiken. Of u kunt door hun showcase-galerij bladeren om te zien welke projecten Docsify gebruiken voor hun documentatie.
 Alle basisinstellingen voor info en bestanden zijn te vinden op GitHub, dus ga daarheen als je dit een kans wilt geven.
Alle basisinstellingen voor info en bestanden zijn te vinden op GitHub, dus ga daarheen als je dit een kans wilt geven.Je kunt ook een live demo zien op de hoofddocumentatie Docsify-documentatie die, zeker genoeg, op Docsify draait. Dus, als u van die webpagina-indeling houdt, kunt u diezelfde sjabloon gebruiken en alles door Docsify uitvoeren, 100% gratis en open-source.

20 beste freebies voor aspirant UX Motion Designers
Interface-ontwerpers zijn meer geïnteresseerd in UX-ontwerp met geanimeerde mockups die gebruikersacties nabootsen. Deze UX-mockups vertrouwen op beweging met geanimeerde effecten om te definiëren hoe een interface op gebruikersinvoer moet reageren .De meeste UX-ontwerpers leren software te gebruiken om deze animaties te maken.

10 dingen die u moet weten voordat u de codering probeert
Leren coderen is helemaal niet gemakkelijk . U kunt veel websites vinden die mensen proberen over te halen codering te maken door het als een gemakkelijke ruilhandel aan te merken. Het is echter een van de moeilijkste vaardigheden om te verzamelen en uit te blinken. Het is meer een experiment dan een gids die moet worden gevolgd
![Waarom Experience Design The Next Big Thing is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)