nl.hideout-lastation.com
nl.hideout-lastation.com
Gratis prototypesjablonen voor mobiele apparaten - Best Of
Dankzij Apple, Microsoft en Google die zich in deze jaren bij de mobiele oorlog met hun innovatielegers hebben aangesloten, is de mobiele markt het gouden tijdperk ingegaan, waarin een enorme hoeveelheid merken van enorm verschillende industrieën op zoek zijn naar hun toepassingsbestaan in deze uiterst winstgevende markt, waardoor de behoefte aan hulpmiddelen voor schetsen, wireframing en prototyping bij de ontwikkeling van toepassingen toeneemt.
In tegenstelling tot schetsen en wireframing, zullen de meeste klanten waarschijnlijk een realistisch beeld hebben van wat het uiteindelijke product in de fase van prototyping zou moeten zijn. Om uw prototypes voor de veroordelende ogen van klanten echt leuk te presenteren, hebben we 31 prototypesjablonen voor mobiele apparaten genoteerd, waaronder beroemde iOS, Android en Windows Phone 7, in verschillende softwareformaten .
Grijp ze en laat je prototype voor je klanten echt helder schijnen, volledige lijst na sprong!
iOS
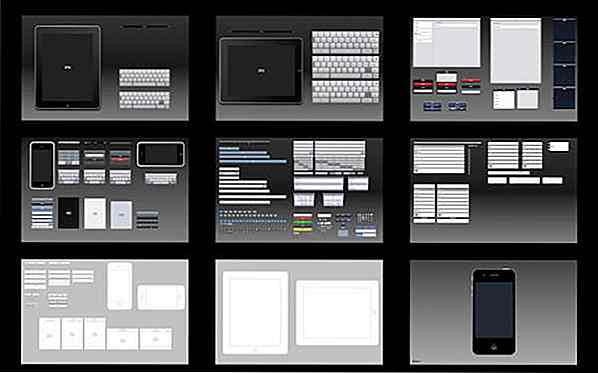
iPad GUI (Photoshop). Gepresenteerd door de bekende professionele GUI-sjabloonmaker, biedt de sjabloon hoogwaardige iPad-elementen die u nodig hebt om proof-of-concepts van gereedschappen voor productie gereed te ontwerpen, en ja, het is helemaal gratis ! Er is ook een mooi geporteerde Omnigraffle-versie gemaakt door Information Architects.

iPad GUI Kit (Photoshop). Een sexy prototypesjabloon voor iPad geproduceerd door RawApps. De sjabloon biedt momenteel een canvasgrootte die overeenkomt met de iPad met een resolutie van 768 × 1024. De meeste grafische elementen worden ook in vectorformaat weergegeven, zodat u veel flexibiliteit hebt om ze naar uw behoeften op te schalen.

iPad Vector GUI-elementen (Illustrator). Deze schaalbare set is uitgebracht door kwaliteitsicoonmaker Iconshock en bevat bijna alle iPad UI-elementen zoals knoppen, tabbladen, menu's, toetsenbord, enz., Waarschijnlijk nuttig voor ontwerpers die ernaar uitkijken een realistisch prototype te produceren.

iPad-prototyperingssjablonen (Keynote). Wat u op de voorbeeldafbeelding ziet, is eigenlijk slechts een glimp van de hele sjabloon. De prototypesjabloon van Keynotopia voor iPad bevat complete interfacecomponenten en thema's voor landschaps- en portretoriëntaties, exclusief voor u beschikbaar met slechts $ 9, een waardevolle investering!

iOS ontwerp stencils (omnigraffle). Een ontwerpstencil voor iPhone-, iPad- en iPod touch-apparaten. Alle stencils worden met de hand gemaakt en gegroepeerd voor gebruiksgemak. U kunt ze ook eenvoudig schalen en exporteren naar elke vectorindeling die wordt ondersteund in Omnigraffle.

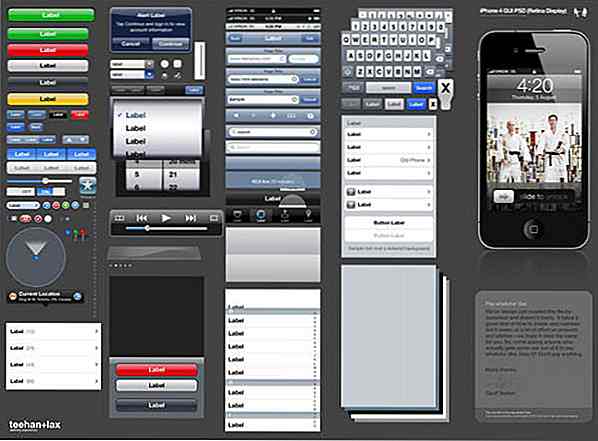
iPhone 4 GUI (Photoshop). Nogmaals, dit is de monsterlijke GUI kit geleverd door Teehan + lax, en door monsterlijk bedoel ik dat de kit alle essentiële grafische elementen van de iPhone bevat met de hoogst mogelijke resolutie voor je prototyping-behoefte en het is zelfs gratis.

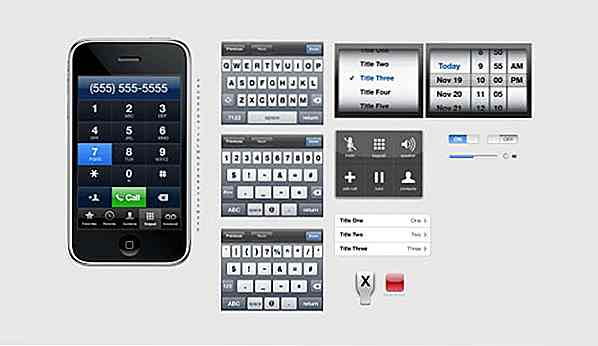
iPhone Vector Kit (Photoshop). Een slanke iPhone-vectorkit uitgebracht door Smashing Magazine in 2008. De graphics zijn echt goed om professioneel uitziende mockups te prototypen voor commerciële klanten.

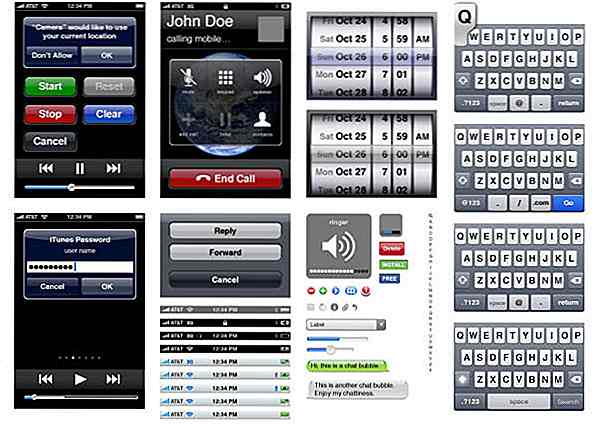
iPhone UI Vector-elementen (Illustrator). "Omdat we zoveel om onze mede-iPhone-ontwikkelaars geven, maken we onze vectorbestanden vandaag beschikbaar voor jou. (Ik denk dat ik mezelf een beetje heb laten overgeven) "

Yahoo! Ontwerp stencilset (Omnigraffle, Fireworks, Axure). Deze waardige iPhone-stencilset is een van de collecties die is opgenomen in de Yahoo! Ontwerp stencilset. Het mooie van deze kit is de uitgebreide softwarecompatibiliteit, die ook het InDesign-formaat bevat.

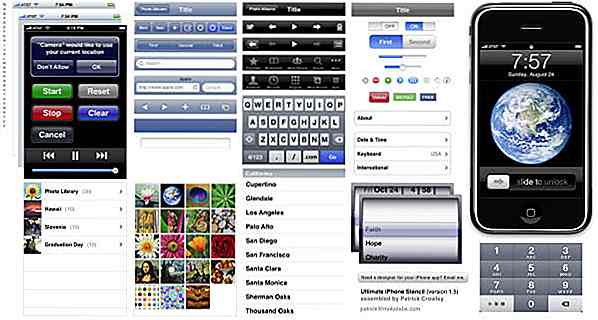
Ultieme iPhone-stencil (Omnigraffle). Gemaakt door de oprichter van Graffletopia zelf, bevat deze ultieme iPhone-stencil waarschijnlijk alles wat u nodig hebt voor het prototypen van iPhone-apps in Omnigraffle!

iPhone 3G Stencil (Omnigraffle). Een andere complete stencilset voor de iPhone met uitgebreide pictogrammen en knoppen van Theresa Neil, zo vriendelijk voor iedereen beschikbaar in het Omnigraffle-formaat!

Android
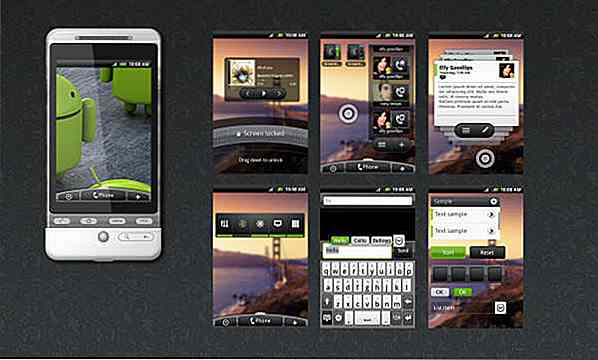
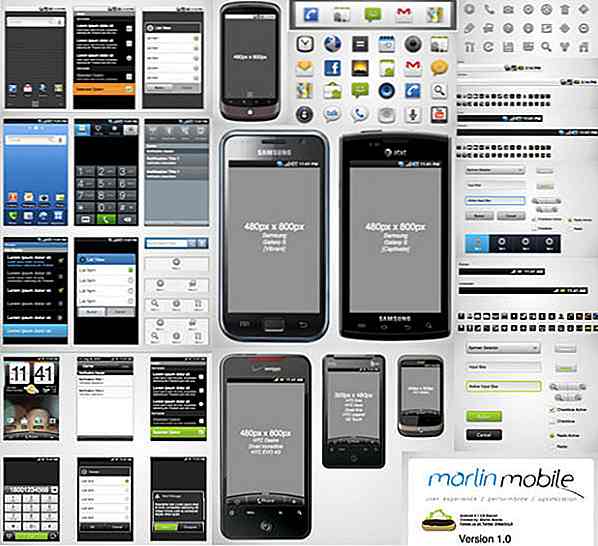
Android GUI Set (Photoshop). Een uitstekende GUI-set beschikbaar voor iedereen die ervoor zorgt dat uw prototypes opvalt tegenover de rest, grijp ze voordat uw rivalen het deden! De sets zijn verkrijgbaar in Common en Sense UI-versies.

Android GUI V2.0 (Photoshop). De opvolger van de v1.0-set wordt hieronder weergegeven, maar met volledig onderscheidende ontwerpen voor je maptups voor Android 1.5-toepassingen.

Android GUI PSD V1.0 (Photoshop). Geïnspireerd door Teehan + lax, biedt deze zogenaamde v1.0 Android GUI-kit je aanpasbare telefoonillustratie en basiscomponenten, beide in vectorpaden, die de moeite waard zijn om te bekijken!

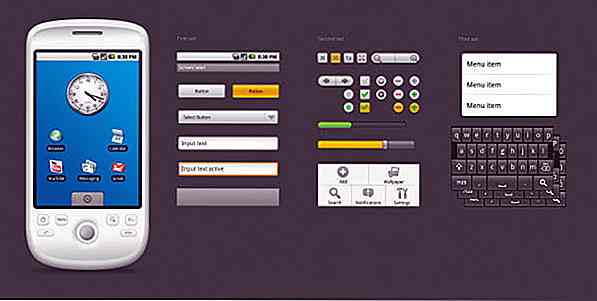
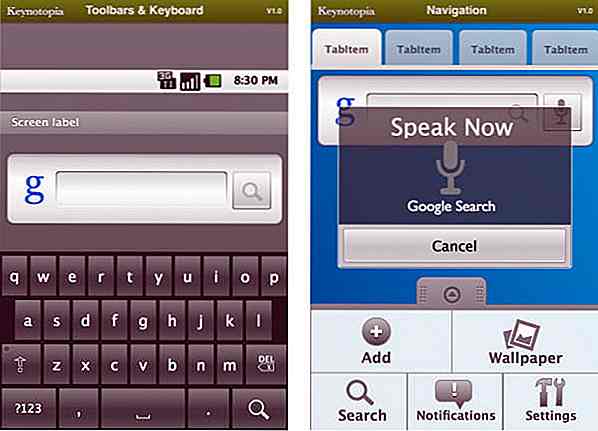
Android Prototyping Template (Keynote). Net als de sjabloon van andere Keynotopia, biedt de sjabloon essentiële grafische elementen voor het maken van prototypen, waardoor het een premium sjabloon voor Android-prototyping is dat de moeite van het investeren waard is.

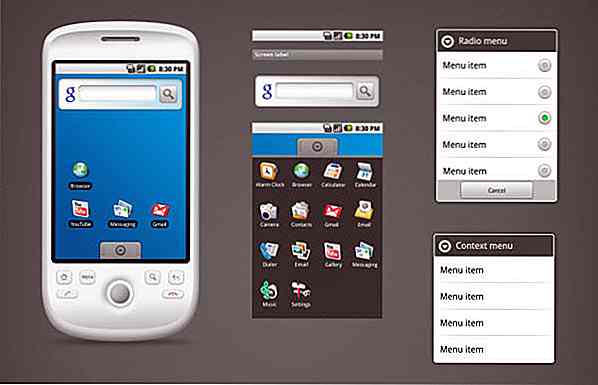
Google Android 2.1 Wireframe stencil (Omnigraffle). Een ander monsterlijk prototypesjabloon dat stencils heeft toegevoegd, is HTC Sense UI, Samsung TouchWiz en het standaard Android-basisstation, waarmee je waarschijnlijk je app-preview op verschillende apparaten kunt voorzien.

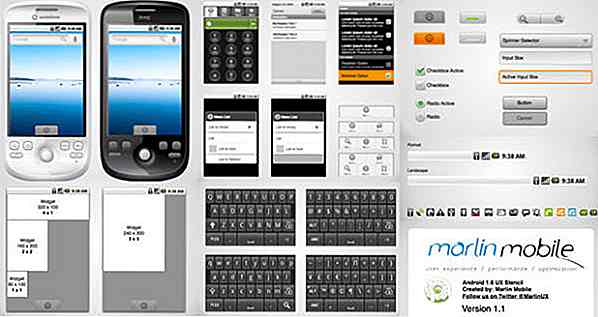
Google Android 1.6 Wireframe stencil (Omnigraffle). Oudere en toch goed functionerende prototyping stencil voor Android 1.6 Donut. De pagina-elementen zijn gegroepeerd als schermen voor flexibiliteit en de mobiele UX gebruikt de standaardbesturingselementen met realistische gebruikersinterface-elementen.

Windows Phone 7
Ontwerpsjablonen voor Windows Phone 7 (Photoshop). Officieel gepubliceerd door Microsoft zelf, dit is een verzameling gelaagde Photoshop-sjabloonbestanden die kunnen worden gebruikt om pixel-perfecte applicatie-lay-outs te maken, om UI-ontwikkeling te helpen leiden, of om een idee te pitchen. Als alternatief kunt u de Omnigraffle-versie hebben, dankzij Torgerson.

Prototype-sjabloon voor Windows Phone 7 (Keynote). Zeer aanzienlijke prototypesjabloon als u uitkijkt naar prototyping van kwaliteit op Windows Phone 7.

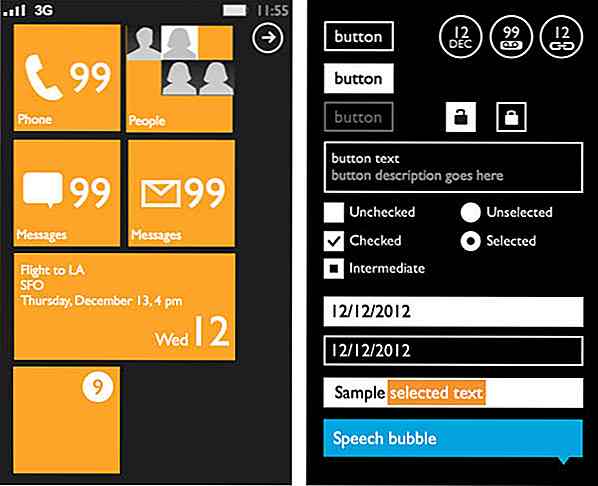
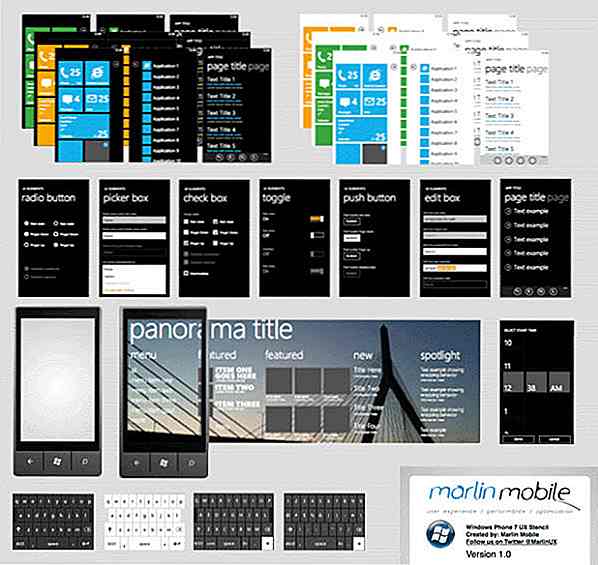
Windows Phone 7 Wireframe (Omnigraffle). Ontdek de wondere wereld van Windows met volledige mogelijkheid! Zoals je ziet heeft de kit complete grafische elementen opgeleverd die essentieel zijn voor je prototypes, en zelfs 3 verschillende thema's om uit te kiezen!

BlackBerry
BlackBerry Prototyping Template (Keynote). De prototypesjabloon van Keynotopia komt naar BlackBerry, zoals gebruikelijk heeft de sjabloon grafische componenten van hoge kwaliteit die u nodig hebt om een precies beeld te krijgen van hoe uw app eruit ziet op het eigenlijke BlackBerry-toestel.

Nokia
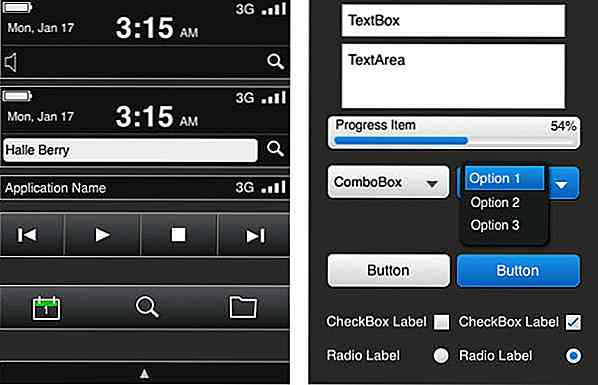
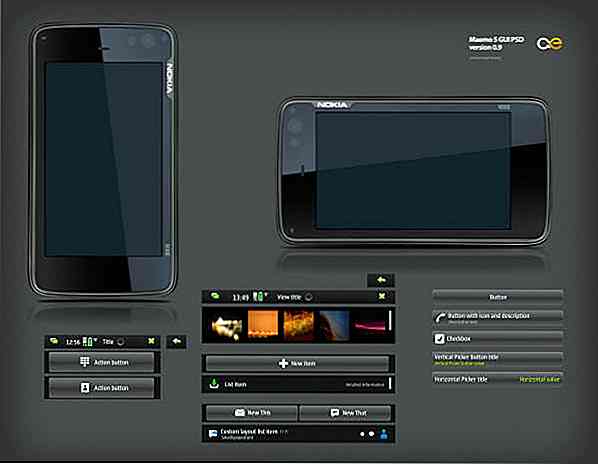
Maemo 5 GUI (Photoshop). De enige bestaande GUI-sjabloon voor Nokia Maemo 5 OS. Het doel van de sjabloon is om het maken van hifi-afbeeldingen met een hoge getrouwheidsgetrouwheid te vergemakkelijken, waardoor het werk voor het perfectioneren van de pixel wordt versneld voor doeleinden zoals presentatie.

Reflectie
Ik denk dat elke gedemonstreerde GUI-prototypesjabloon geweldig is, met name de Photoshop-sjabloonserie van Teehan + lax als je naar mijn persoonlijke smaak vraagt, maar echt, kies degene die het beste past bij je prototypen van toepassingen in termen van functies en softwarecompatibiliteit in plaats van visuele, Je wilt tenslotte niet lijden in de Photoshop terwijl je expertise ligt bij Omnigraffle!
Hebben we een sjabloon voor kwaliteitsprototyping gemist dat u ergens anders hebt gezien? Wel, deel het met ons, zelfs als het je eigen creatie is, we stellen het op prijs!

Webbibliotheken gemakkelijk installeren, bijwerken en verwijderen met Bower
Om een website te bouwen, vertrouwen we vaak op een aantal bibliotheken, hetzij in de vorm van CSS of JavaScript. Als ik een kleine website zou bouwen waarop een diapresentatie met afbeeldingen wordt weergegeven, zou de website waarschijnlijk jQuery en een jQuery-plug-in, Flexslider, nodig hebben. De

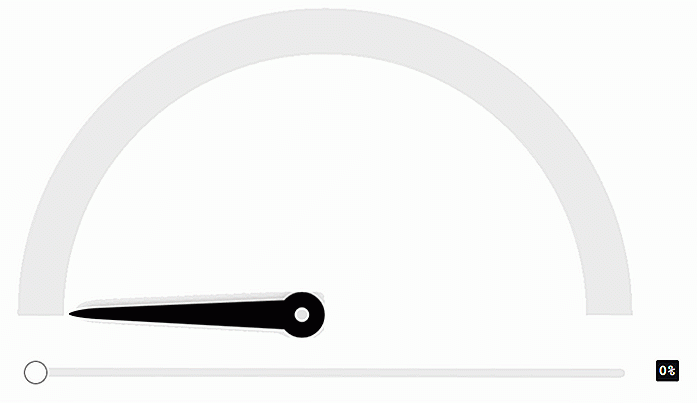
Een geanimeerde SVG-snelheidsmeter maken
Een metermeter is een hulpmiddel dat visueel een waarde binnen een bepaald bereik aangeeft. Op computers gebruikt een "schijfruimteaanduiding" een metermeter om te laten zien hoeveel schijfruimte er wordt gebruikt uit het totaal beschikbare. Meters hebben zones of regio's over het hele bereik, elk gedifferentieerd door zijn eigen kleur