 nl.hideout-lastation.com
nl.hideout-lastation.com
Betere progressieve afbeeldingen maken Laden met AntiModerate
Het AntiModerate-script klinkt misschien niet zo veel. Maar het is een van de beste JS-scripts die u kunt uitvoeren om de prestaties op een grotere pagina te verbeteren en een sterke gebruikerservaring te behouden.
Met deze gratis plug-in kunt u afbeeldingen laden wanneer ze in beeld verschijnen en uw totale paginaformaat verkleinen.
Op deze manier kan de hele pagina eerst worden geladen met kleine tijdelijke aanduidingen voor afbeeldingen. Dan bladeren uw bezoekers natuurlijk zonder te wachten tot elk activum wordt geladen - altijd een goede zaak vanuit het perspectief van de gebruiker!
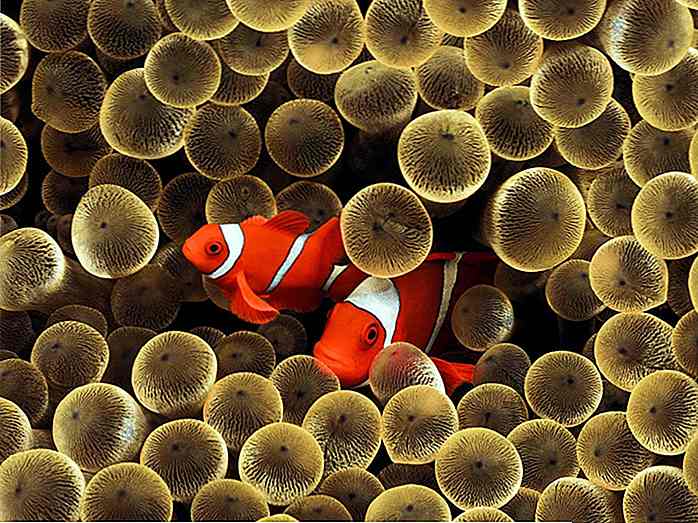
 Hier ziet u hoe dit werkt: u voegt de AntiModerate-plug-in toe aan uw pagina, samen met het StackBlur.js-script.
Hier ziet u hoe dit werkt: u voegt de AntiModerate-plug-in toe aan uw pagina, samen met het StackBlur.js-script.AntiModerate trekt afbeeldingsdimensies en dwingt alle img-tags in een vaste grootte op de pagina. Deze vooraf geladen afbeeldingen worden door StackBlur.js gepusht waardoor de totale bestandsgrootte van het voorbeeld drastisch wordt verminderd, waardoor de pagina sneller wordt geladen.
Zodra deze kleinere afbeeldingen op hun plaats zijn, laadt AntiModerate de afbeeldingen op ware grootte op de achtergrond. Elke wazige foto wordt vervolgens vervangen door de gewone foto zodra deze is gedownload. Gemakkelijk!
Dit bespaart veel tijd voor het wachten op afbeeldingen en het helpt uw pagina veel sneller te laden. Het is een enorm voordeel voor gebruikers, omdat ze sneller content kunnen gaan gebruiken, en het is goed voor je SERP-ranglijst, omdat Google veel waarde hecht aan paginasnelheid.
U kunt de bibliotheek rechtstreeks met npm of Bower installeren, of door het script door GitHub te slepen.
Dit vereist slechts een paar regels JavaScript en het zal zeker bijdragen aan het verbeteren van het laden van uw pagina. Neem een kijkje in de GitHub-repo en scrol omlaag naar de installatiehandleiding om aan de slag te gaan.
 Met slechts enkele regels code zou AntiModerate een no-brainer moeten zijn om op elke pagina te kunnen draaien.
Met slechts enkele regels code zou AntiModerate een no-brainer moeten zijn om op elke pagina te kunnen draaien.Om nog maar te zwijgen van het feit dat dit op pure JavaScript werkt, dus het vereist geen afhankelijkheden zoals jQuery om aan de slag te gaan.

De gids voor onderzoekers voor succesvolle freelance contentschrijven
Het internet zit vol met zoekmachines die iedereen helpt iets te vinden. Als het op internet is, kan een zoekmachine het vinden, op voorwaarde dat de zoeker de juiste sleutelwoorden gebruikt en bereid is om door pagina's van andere, vergelijkbare websites te graven die dezelfde sleutelwoorden gebruiken

Android-gebruikers kunnen nu Netflix-films downloaden naar SD-kaart
De beslissing van Netflix om een offline weergavemodus te implementeren, was voor veel mensen een geweldige manier om programma's te downloaden om ze later te bekijken . Helaas voor degenen die Netflix op hun mobiele apparaten gebruiken, zorgde dit ervoor dat de al beperkte opslagruimte van het apparaat snel uitputte.In


![Nieuwe projecten maken met Google's Web Starter Kit [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
