nl.hideout-lastation.com
nl.hideout-lastation.com
Stichting 6 - 10 geweldige nieuwe functies
Ontwikkelaars van het front-end framework van de Foundation hebben niet alleen op hun lauweren gezeten, terwijl het Bootstrap-team aan hun indrukwekkende nieuwe grote release heeft gewerkt. Vorig jaar gingen ze op een geweldige World Tour om hun kennis te delen met hun gebruikers en hen te vragen hoe ze Foundation gebruikten in hun echte werk.
Na terugkeer op hun bureau hebben ze de behoeften en wensen van hun gebruikers verzameld en zijn ze begonnen aan de planning van de nieuwe belangrijke release van het framework: Foundation 6.
Het is nog in ontwikkeling, maar de plannen zijn veelbelovend. De komende functies richten zich op 3 hoofdgebieden: prestaties, aanpasbaarheid en toegankelijkheid . Laten we nu eens naar 10 van deze functies kijken.
1. Gestroomlijnde workflow
Op basis van de ervaringen van hun gebruikers heeft het Foundation-team voor Stichting 6 een nieuwe slogan ontwikkeld, namelijk 'Prototype tot productie' . Dit betekent een nieuwe, gestroomlijnde workflow waarmee ontwerpers en ontwikkelaars rechtstreeks van prototype naar productie kunnen gaan .
 Het doel van de nieuwe Foundation 6 is om een flexibel en gemakkelijk aanpasbaar raamwerk te bieden dat het mogelijk maakt om vanaf het allereerste begin schone en semantische code te schrijven . De huidige versie, Foundation 5 maakt ook snelle prototyping mogelijk, maar we kunnen verdere workflow-optimalisatie verwachten in de komende release.
Het doel van de nieuwe Foundation 6 is om een flexibel en gemakkelijk aanpasbaar raamwerk te bieden dat het mogelijk maakt om vanaf het allereerste begin schone en semantische code te schrijven . De huidige versie, Foundation 5 maakt ook snelle prototyping mogelijk, maar we kunnen verdere workflow-optimalisatie verwachten in de komende release.2. Vereenvoudigd installatieproces voor de Sass-versie
Een van de meest geweldige dingen over het Foundation-raamwerk is dat het is gebouwd met de Sass-stylesheet-taal, dus het is mogelijk om de standaardstijlregels snel aan te passen aan onze werkelijke behoeften .
 Het installatieproces van Sass is voor veel gebruikers echter een beetje intimiderend geweest, dus de nieuwe belangrijke release krijgt een vereenvoudigd installatieproces voor de Sass-versie . Dit betekent dat de Sass-setup veel minder afhankelijkheden vereist dan voorheen. Natuurlijk, als u de vanille CSS-versie verkiest, kunt u er nog steeds voor kiezen.
Het installatieproces van Sass is voor veel gebruikers echter een beetje intimiderend geweest, dus de nieuwe belangrijke release krijgt een vereenvoudigd installatieproces voor de Sass-versie . Dit betekent dat de Sass-setup veel minder afhankelijkheden vereist dan voorheen. Natuurlijk, als u de vanille CSS-versie verkiest, kunt u er nog steeds voor kiezen.3. Een nieuwe, gesoupeerde setup-stack voor maximalisten
Naast de reguliere Sass-versie, zal Foundation 6 komen met een opgevoerde Sass-versie die ontwikkelaars krachtige aanpassingsmogelijkheden biedt .
ZURB, de maker van Foundation, zal zijn eigen ontwikkelingsstapel voor het publiek openen, inclusief hun eigen statische site-generator, live-reload-server en tal van innerlijke optimalisatietechnieken waaronder de integratie van UnCSS voor het verwijderen van ongebruikte stijlen en UglifyJS voor JavaScript-compressie.
 In principe zullen we dus kunnen werken in dezelfde ontwikkelomgeving die ZURB intern gebruikt.
In principe zullen we dus kunnen werken in dezelfde ontwikkelomgeving die ZURB intern gebruikt.4. Verminderde laadtijd van de pagina
Het Foundation-team moest een aantal constructieve kritieken tegemoet zien die beweerden dat in de meeste Foundation-projecten ongeveer 90% van de CSS-code ongewijzigd blijft. Dit gold niet alleen voor Foundation, maar ook voor andere belangrijke CSS-frameworks zoals Bootstrap en TopCoat. Als onderdeel van hun antwoord besloot Zurb om de bestandsgrootte van de uitgevoerde CSS aanzienlijk te verminderen door een codebeperking van ongeveer 40-50% in te voeren.
 Het is interessant om op te merken dat ze zichzelf proberen te onderscheiden van Bootstrap door te stellen dat " Foundation geen raamwerk is met stilistische klassen marge en opvulling of ronde en radius ". (Zie de nieuwe Utility Classes van Bootstrap 4 in onze vorige post).
Het is interessant om op te merken dat ze zichzelf proberen te onderscheiden van Bootstrap door te stellen dat " Foundation geen raamwerk is met stilistische klassen marge en opvulling of ronde en radius ". (Zie de nieuwe Utility Classes van Bootstrap 4 in onze vorige post).5. Base Styles die fungeren als wireframes
Het andere deel van het streven naar prestatieverbetering is het creëren van een basistijl die fungeert als een draadframe in plaats van een definitief ontwerp . Dit leidt vooral tot een lichter thema, maar heeft ook nog een groot voordeel. Naarmate meer stijlregels worden verplaatst naar afzonderlijke componenten, krijgen ontwikkelaars de kans om hun ontwerp eenvoudiger te stijlen .
 Hopelijk betekent dit dat sites gebaseerd op Foundation minder van een vergelijkbare, gestandaardiseerde uitstraling zullen hebben, en ontwerpers zullen meer ruimte hebben voor exp erimentatie met prachtige en unieke oplossingen die recente zorgen over een saai ogend web zullen weerleggen.
Hopelijk betekent dit dat sites gebaseerd op Foundation minder van een vergelijkbare, gestandaardiseerde uitstraling zullen hebben, en ontwerpers zullen meer ruimte hebben voor exp erimentatie met prachtige en unieke oplossingen die recente zorgen over een saai ogend web zullen weerleggen.6. Facilitated Selective Import
Met Foundation 5 kunnen ontwikkelaars alleen de componenten kiezen die ze willen gebruiken. Stichting 6 zal dit streven naar het volgende niveau brengen door de selectieve importfunctie naar het _settings.scss Sass-bestand te verplaatsen.
 Op deze manier zal _settings.scss een echt universeel configuratiebestand zijn, omdat we niet alleen in staat zullen zijn om functies zoals rijbreedte of standaardlettertypen aan te passen met zijn hulp, maar ook om eenvoudig de componenten te verwijderen die we niet nodig hebben . Als we dat doen, kunnen we een verdere prestatieverbetering bereiken.
Op deze manier zal _settings.scss een echt universeel configuratiebestand zijn, omdat we niet alleen in staat zullen zijn om functies zoals rijbreedte of standaardlettertypen aan te passen met zijn hulp, maar ook om eenvoudig de componenten te verwijderen die we niet nodig hebben . Als we dat doen, kunnen we een verdere prestatieverbetering bereiken.7. Slanker en schoner Sass
Tijdens het herontwerp heeft het Foundation-team elk aspect van het framework heroverwogen, dus zij hebben ook de manier veranderd waarop ze de Sass-stylesheet-taal hebben gebruikt . Ze ontdekten dat ze in sommige gevallen Sass hebben overgebruikt die hebben geleid tot de onnodige overcomplicatie van de CSS-uitvoer . Met het doel van een slankere en schonere codebasis in hun hoofd, hebben ze hun Sass-structuur ook gerationaliseerd.
 In Foundation 6 kunnen we een afgenomen nesten en specificiteit verwachten, gestroomlijnde mediaquery's (ze hebben herhaalde code samengevoegd) en componentmixins teruggeschaald . Dit laatste betekent dat er minder componentmixins zijn en dat de resterende minder parameters hebben, wat zal leiden tot een eenvoudiger en logischer code
In Foundation 6 kunnen we een afgenomen nesten en specificiteit verwachten, gestroomlijnde mediaquery's (ze hebben herhaalde code samengevoegd) en componentmixins teruggeschaald . Dit laatste betekent dat er minder componentmixins zijn en dat de resterende minder parameters hebben, wat zal leiden tot een eenvoudiger en logischer codeAls je van mixins houdt, maak je geen zorgen, elk onderdeel zal ze nog steeds hebben, het is alleen dat ze opnieuw worden ontworpen om efficiënter en nuttiger te zijn dan ze op dit moment zijn.
8. Verbeterde Grid Mixins
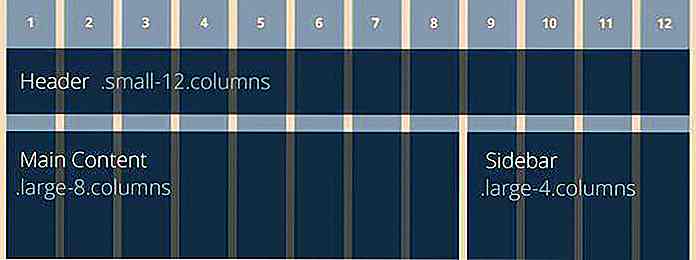
Bij het terugdringen van componentmixins komt Foundation 6 met verbeterde grid-mixins waarmee we een meer aangepast raster kunnen maken .
 Zurb belooft dat we eenvoudig een gecompliceerd rastersysteem kunnen bouwen zoals we dat willen, inclusief verfijndere aangepaste rijen en geneste rasters en de mogelijkheid om de standaardklassen om te zetten naar semantische opmaak. De verbeterde grid-mixins zullen de huidige grid-creatie nog intuïtiever, flexibeler en sneller maken .
Zurb belooft dat we eenvoudig een gecompliceerd rastersysteem kunnen bouwen zoals we dat willen, inclusief verfijndere aangepaste rijen en geneste rasters en de mogelijkheid om de standaardklassen om te zetten naar semantische opmaak. De verbeterde grid-mixins zullen de huidige grid-creatie nog intuïtiever, flexibeler en sneller maken .9. Naadloze integratie van aangepaste JavaScript-plug-ins
Foundation 5 heeft momenteel veel JavaScript-componenten zoals coole modale dialogen, tooltips, plakkerige navigatiebalk, lichtbakken en vele andere die een moderne website nodig heeft, maar de komende grote release stelt ons in staat om onze aangepaste JavaScript-plug-ins te schrijven en te profiteren van de kern van de Foundation . Het is een enorme stap voorwaarts in zowel gebruikersvriendelijkheid als prestaties .
 In de toekomst zullen we toegang kunnen krijgen tot de ingebouwde initialisatiemethoden, triggers en breekpunten kunnen uitschakelen en gebruik kunnen maken van alle andere functies van de wereldwijde JavaScript-code van Foundation.
In de toekomst zullen we toegang kunnen krijgen tot de ingebouwde initialisatiemethoden, triggers en breekpunten kunnen uitschakelen en gebruik kunnen maken van alle andere functies van de wereldwijde JavaScript-code van Foundation.10. Volledige toegankelijkheid
Waarschijnlijk de meest verbazingwekkende eigenschap van de nieuwe Foundation 6 is dat deze volledig toegankelijk zal zijn. Elk onderdeel en codefragment krijgt de juiste WAI-ARIA-kenmerken en landmarkrollen. Bovendien zullen ontwikkelaars zelfs een gebruikershandleiding krijgen over het gebruik van de a11y-webstandaarden .
 Dus als we onze klant een volledig toegankelijke website willen aanbieden, hoeven we niets anders te doen dan ons ontwerp met Stichting 6 te bouwen. Houd er rekening mee dat we nog steeds de juiste ARIA-regels moeten toevoegen aan onze HTML-pagina's op onze website. eigen, hoewel Zurb's komende gebruikershandleiding zeker het leerproces zal vergemakkelijken.
Dus als we onze klant een volledig toegankelijke website willen aanbieden, hoeven we niets anders te doen dan ons ontwerp met Stichting 6 te bouwen. Houd er rekening mee dat we nog steeds de juiste ARIA-regels moeten toevoegen aan onze HTML-pagina's op onze website. eigen, hoewel Zurb's komende gebruikershandleiding zeker het leerproces zal vergemakkelijken.

The Dead Simple Guide To Basic Logo Design
Wanneer denk je dat het logo in je opkomt? Een gouden gebogen M, een hoop lijnen en cirkels, of misschien gewoon een schattige kleine vorm? Waarom moet 'logo-ontwerp' dan een taak zijn die beperkt is tot alleen een zeer professionele computer-nerd met kennis van allerlei mooie programma's

Aangepaste tijdinvoervelden met jQuery Timedropper
Sommige webformulieren vereisen datumgebaseerde invoer en datumselectieplug-ins kunnen daarbij helpen. Maar hoe zit het met de invoer van de tijd ?Met de gratis jQuery-plug-in Timedropper kunt u aangepaste tijdkiezers toevoegen voor het instellen van afspraken, het plannen van telefoongesprekken of vrijwel alles wat u nodig hebt