nl.hideout-lastation.com
nl.hideout-lastation.com
Firefox 54 is misschien wel de beste browser van Mozilla
Er was een tijd dat Mozilla's Firefox-browser de browser was naar keuze voor diegenen die weigerden om Internet Explorer te gebruiken. Helaas voor Mozilla speelt de browser sinds 2011 de tweede viool aan Google Chrome .
Nu wil het bedrijf de troon herwinnen die Google ervan heeft overgenomen met de uitgave van Firefox 54, en als het bedrijf geloofd moet worden, zou de nieuwste versie van Firefox nog steeds de beste Mozilla zijn .
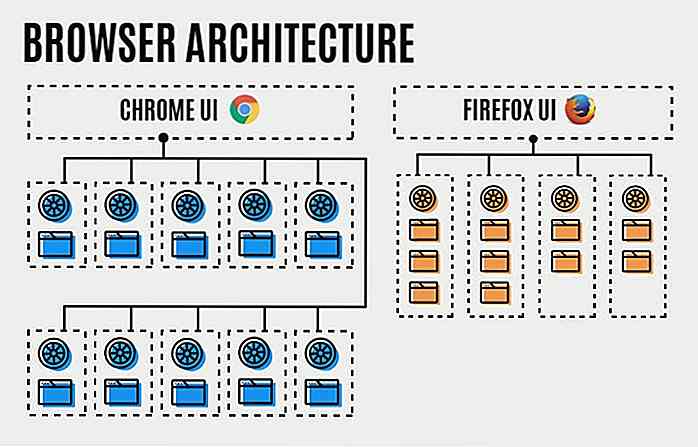
De sleutel tot de superioriteit van Firefox 54 ligt in zijn snelheid . Na jarenlang vertrouwen op een enkel proces om alle tabbladen in een enkele browser uit te voeren, heeft Mozilla eindelijk besloten om de " multiple process " -technologie toe te passen die browsers zoals Chrome, Edge, Safari en vele anderen al hebben gebruikt.
Met codenaam Elektrolyse of E10s, zal deze technologie het voor Firefox 54 mogelijk maken om maximaal vier processen te gebruiken om webpagina-inhoud op alle geopende tabbladen uit te voeren . In de praktijk zou dit Firefox 54 in staat stellen sneller te werken terwijl het minder vaak crasht.
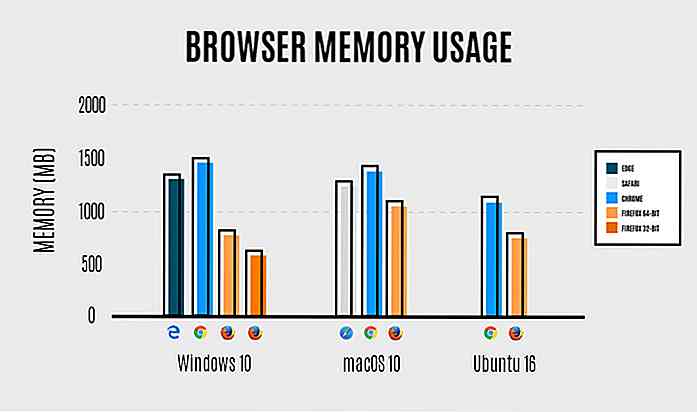
 Naast betere prestaties heeft Firefox 54 ook de eer om de browser te zijn die de minste hoeveelheid RAM verbruikt in vergelijking met een aantal andere browsers die op Windows 10, macOS en Linux draaien. Dit specifieke stukje info zou goed nieuws zijn voor mensen met ouder wordende machines .
Naast betere prestaties heeft Firefox 54 ook de eer om de browser te zijn die de minste hoeveelheid RAM verbruikt in vergelijking met een aantal andere browsers die op Windows 10, macOS en Linux draaien. Dit specifieke stukje info zou goed nieuws zijn voor mensen met ouder wordende machines . Naast de grote prestatieverbetering, introduceert Firefox 54 ook enkele kleine wijzigingen in de functies van de browser. Een volledige lijst met wijzigingen is hier te vinden .
Naast de grote prestatieverbetering, introduceert Firefox 54 ook enkele kleine wijzigingen in de functies van de browser. Een volledige lijst met wijzigingen is hier te vinden .

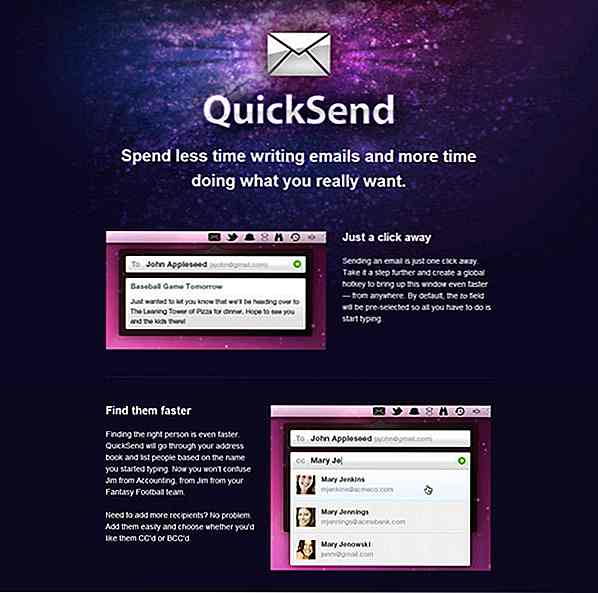
Showcase van door ruimte geïnspireerde ontwerpen van websites
De ruimte is een van de beste inspiratiebronnen voor elk soort werk: schrijven, schilderen of zelfs ruimtebehoeften; en voor nu webontwerp. Het is zo groot, kleurrijk en opwindend dat het onmogelijk is om apathisch te blijven op zoek naar deze levendige en aantrekkelijke kleuren, onontdekte plekken. Webontwerpers vangen hun schoonheid heel goed op met behulp van lichteffecten, kleurrijke vormen en planeetbeelden om een inspirerend en adembenemend universeel gevoel te creëren bij het ontwerpen van websites.In d

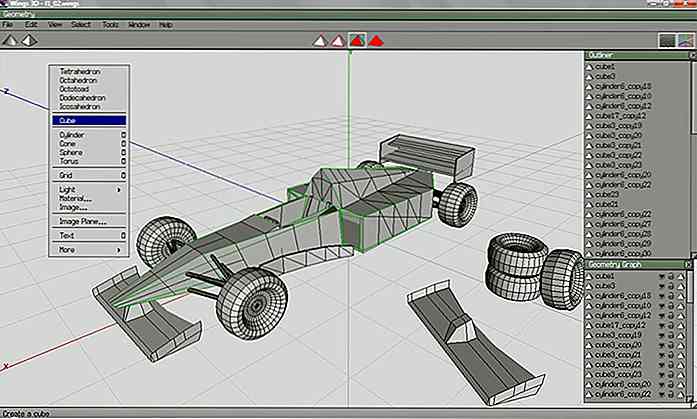
20 gratis 3D-modelleringssoftware die u kunt downloaden
3D-modelleringshulpmiddelen helpen individuele ideeën om te zetten in prachtige modellen en prototypen voor verschillende gebieden. Met deze tools kunt u vanaf het begin modellen bouwen en aanpassen, ongeacht of u een beginner of een professionele technicus bent . Populair in verschillende sectoren, zoals film, animatie, gaming, architectuur en interieurontwerp, 3D-modellen zijn de belangrijkste aspecten van verschillende projecten.