nl.hideout-lastation.com
nl.hideout-lastation.com
Vind perfecte lettertypekoppelingen met deze weblettertype-generator
Tekst speelt een grote rol bij kwaliteitsontwerp. Dit omvat zeker het web waar typografie de leesbaarheid beïnvloedt. Met de opkomst van webfonts is het eenvoudiger dan ooit om uw paginatekst te variëren en te onderscheiden van de massa.
Als je de perfecte lettercombinaties voor je headers, paginatekst, navigatie en andere gebieden kunt vinden, ben je in de buurt van een geweldig lay-outontwerp.
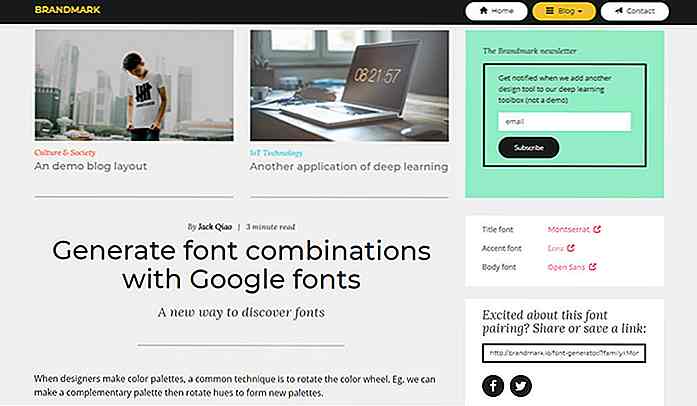
Brandmark heeft deze fontgenerator gemaakt als een gratis hulpmiddel om ontwerpers te helpen bij het matchen van lettertypen . Het werkt in elke browser en laat u kiezen uit alle Google + 500-vrije lettertypen.
 Zo werkt het: u selecteert uit drie verschillende lettertypen en past de grootte + stijl aan met behulp van de vervolgkeuzemenu's. Deze drie letterstijlen werken als zodanig:
Zo werkt het: u selecteert uit drie verschillende lettertypen en past de grootte + stijl aan met behulp van de vervolgkeuzemenu's. Deze drie letterstijlen werken als zodanig:- Titellettertype - de hoofdkop op de pagina.
- Accent-lettertype - een aanvullend lettertype voor kleinere functies zoals pull-aanhalingstekens, subkoppen, datetime, enz.
- Body font - het lettertype dat wordt gebruikt voor alle alinea's en inhoud van de hoofdpagina.
Elk lettertype maakt een koppeling naar de hoofdpagina van Google Webfonts, waar u de CSS-code kunt pakken om uw lettertypen op elke pagina te laten insluiten. Gemakkelijk. Maar deze tool wordt een stuk ingewikkelder als je honderden lettertypen hebt om uit te kiezen!
Webtypografie is in de loop der jaren enorm veranderd. Nu kunt u met weblettertypen eenvoudig lettertypen vergelijken om deze te laten overvloeien met uw merk en uw lay-outontwerp.
Met deze tool kunt u kiezen om bepaalde standaardlettertypen en lettertypevarianten te vergelijken waarmee u wilt testen. Op deze manier kun je met alle duidelijkheid bepalen welk koptekstlettertype er het beste uitkomt op je nieuwe blog.
 Mijn enige klacht echter, de pagina laadt behoorlijk onverstandig langzaam .
Mijn enige klacht echter, de pagina laadt behoorlijk onverstandig langzaam .Hoewel het Google + Webfonts technisch op dezelfde pagina laadt. Geen enkele manier zal snel zijn.
Maar afgezien daarvan, moet ik zeggen dat Brandmark een uitstekende tool voor webontwerpers heeft gemaakt. Een test waard als u niet zeker weet waar u met lettertypen moet beginnen voor uw nieuwste project.

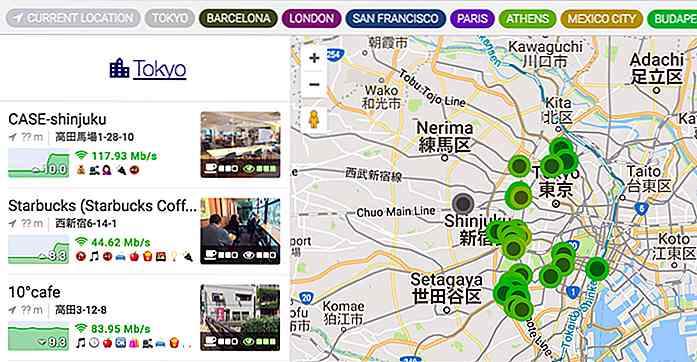
Deze site toont alle nabijgelegen cafés met WiFi-hotspots
Stel u dit scenario voor: u verkent momenteel uw nieuwe stad en vertrouwt op uw mobiele gegevens om u de dag door te helpen . Uw mobiele gegevens hebben echter een limiet en u wilt deze bewaren voor noodgevallen.Je kunt het beste doen om te vertrouwen op een gratis Wi-Fi-hotspot, hoewel die moeilijk te vinden zijn, afhankelijk van waar je precies bent

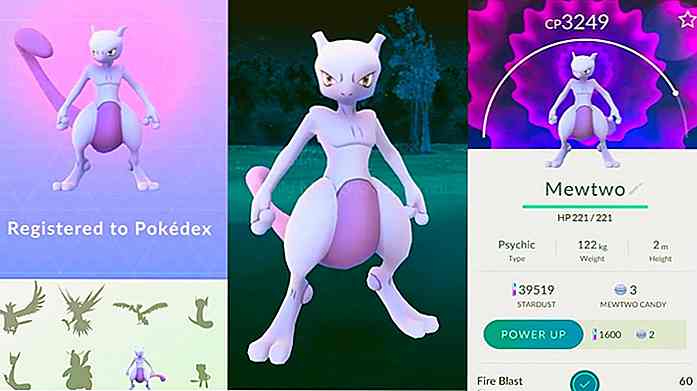
Niantic heeft in december een belangrijke update voor Pokémon Go uitgerold
Onlangs heeft Niantic een update uitgebracht die dito en een Thanksgiving-evenement naar Pokémon Go bracht. Maar mensen die in de code van de game duiken, hebben ontdekt dat Niantic in december misschien een enorme update zal introduceren.Volgens de mensen die aan de PokeVS-webscanner hebben gewerkt, geeft de huidige code voor Pokémon Go aan dat Niantic van plan is 100 nieuwe normale en legendarische Pokémon aan het spel toe te voegen. D