nl.hideout-lastation.com
nl.hideout-lastation.com
Facebook zal binnenkort 'Mid-roll'-advertenties uitrollen en zijn inkomsten delen met uitgevers
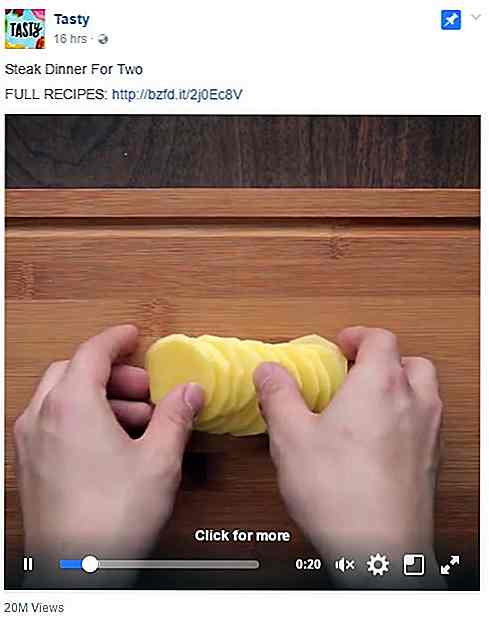
De videoservice van Facebook is klaar om de volgende stap te zetten, omdat bronnen uit de sector naar verluidt aan Recode hebben verteld dat de sociale-mediaservice een nieuw 'mid-roll'-advertentieformaat gaat testen voor video's die op Facebook zijn geplaatst .
Uitvoeringsgewijs zou de 'mid-roll'-advertentie-indeling van Facebook het voor uitgevers mogelijk maken om advertenties in te voegen in hun videoclips die minstens 90 seconden lang zijn . Bovendien zouden de advertenties alleen worden geactiveerd zodra de kijker 20 seconden van de video heeft gezien.
Voorafgaand aan de implementatie van de "mid-roll" -advertentieproef registreert Facebook een videoweergave zolang een gebruiker een video gedurende minstens drie seconden bekijkt. Gezien het feit dat Facebook-video's automatisch worden afgespeeld wanneer deze in de nieuwsfeed wordt weergegeven, betekent dit dat het aantal videoweergaven kunstmatig kan worden opgeblazen .
 Met dit nieuwe systeem kunnen videomakers nu de eigen mechanismen van Facebook gebruiken om het advertentiesysteem te spelen. Dit zou videovergevers dwingen om video 's van behoorlijke lengte te maken die interessant genoeg zijn om de aandacht van de kijker te trekken, in plaats van te vertrouwen op talloze korte video's om de winst te maximaliseren.
Met dit nieuwe systeem kunnen videomakers nu de eigen mechanismen van Facebook gebruiken om het advertentiesysteem te spelen. Dit zou videovergevers dwingen om video 's van behoorlijke lengte te maken die interessant genoeg zijn om de aandacht van de kijker te trekken, in plaats van te vertrouwen op talloze korte video's om de winst te maximaliseren.Wat betreft de uitbetaling volgt Facebook een model dat vergelijkbaar is met YouTube. Het bedrijf verkoopt de advertenties en deelt 55% van de inkomsten met video-uitgevers.
Voor degenen die videomakers die op zoek zijn naar het gebruik van Facebook als geldplatform, wilt u misschien uw aanpak heroverwegen, omdat het bedrijf alleen de door advertenties erkende video-uitgevers zal beperken . Simpel gezegd, amateur videomakers zullen niet in staat zijn om toegang te krijgen tot het advertentiesysteem van Facebook, wat een goed of slecht ding kan zijn, afhankelijk van of je een schepper bent of niet.

10 tips om uw quotum voor mobiele data te overschrijden
Een stijgende meerderheid van de mensen surft op het internet met behulp van hun mobiele telefoon met behulp van Wi-Fi, of mobiele / mobiele gegevens terwijl ze onderweg zijn. Terwijl de overdrachtssnelheden sneller worden, beperken telco's het aantal bytes dat u maandelijks ontvangt. Als u uw quotum overschrijdt, zal het daaropvolgende surfen op internet aanzienlijk vertragen, gesmoord door uw ISP
![Tsu Social Network - Cash Cow of Pyramid Scheme? [Opiniestuk]](http://hideout-lastation.com/img/tech-design-tips/436/tsu-social-network-cash-cow.jpg)
Tsu Social Network - Cash Cow of Pyramid Scheme? [Opiniestuk]
Als je een internet-gadabout bent, heb je waarschijnlijk wel eens gehoord van Tsu.co of Tsū, het sociale netwerk dat de laatste tijd veel hype krijgt en haat. Gedurende het hele bestaan van een jaar, werd het sociale netwerk dat exotisch Tsū heet geplaagd door naysayers en, onlangs, zijn API en links verbannen van Facebook.Gezie