nl.hideout-lastation.com
nl.hideout-lastation.com
Facebook Messenger wordt nu geleverd met end-to-end-codering via geheime gesprekken
In april rolde WhatsApp de end-to-end-codering uit, waardoor gebruikers toegang kregen tot beveiligde berichtenuitwisseling. Nu haalt WhatsApp's halfbroer, Facebook Messenger, een pagina uit zijn boek, omdat de chat-app ook zijn eigen vorm van end-to-end encryptie heeft uitgerold.
De implementatie van end-to-end encryptie door Facebook Messenger, Secret Conversation genaamd, is drastisch anders dan die op WhatsApp. Ten eerste is de end-to-end-versleuteling beperkt tot alleen chatrooms in het Geheime Gesprek . Als zodanig blijven de berichten buiten deze chatrooms niet-versleuteld .
Bovendien heeft Facebook een extra beveiligingslaag toegevoegd aan Secret Conversation, waardoor alleen de gecodeerde berichten op één apparaat kunnen worden gelezen en we zullen je door het proces van activering leiden.
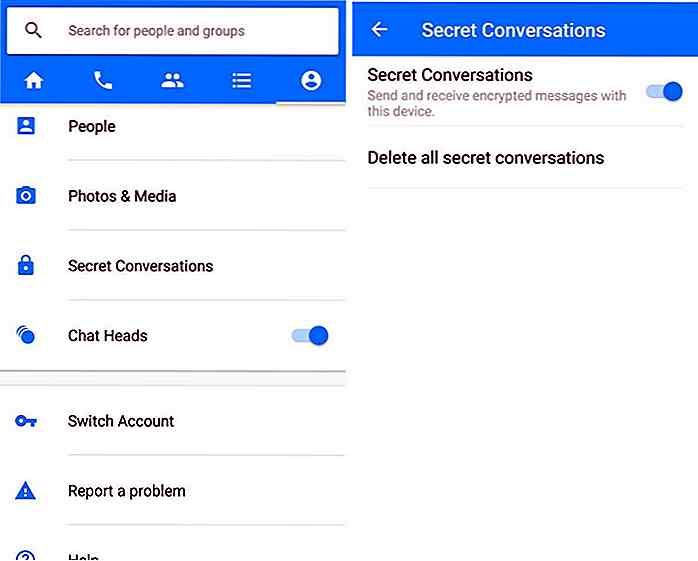
Geheime gesprekken inschakelen
Stap 1
Ga naar je Facebook Messenger-instellingen en scrol omlaag totdat de optie "Geheime gesprekken" verschijnt . Selecteer de optie en schakel deze in op het volgende scherm.
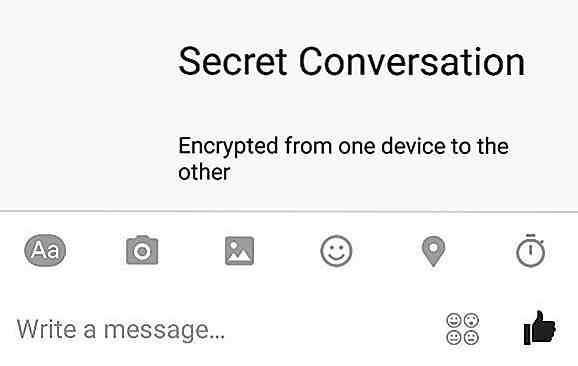
 Stap 2
Stap 2 Selecteer iemand uit je vriendenlijst, ga naar het menu Opties en scrol omlaag totdat je de optie "Geheime gesprekken" vindt . Na selectie verschijnt het onderstaande scherm.
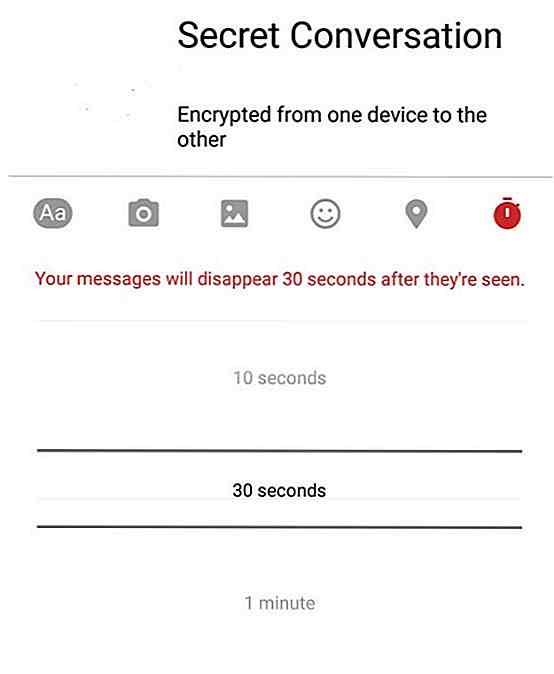
 Als je meer wilt dan alleen gecodeerde berichten, bevatten de chatrooms van Secret Conversation een functie die automatisch berichten verwijdert nadat een geselecteerde periode is verstreken.
Als je meer wilt dan alleen gecodeerde berichten, bevatten de chatrooms van Secret Conversation een functie die automatisch berichten verwijdert nadat een geselecteerde periode is verstreken.Tik gewoon op het chronometer- pictogram, selecteer een tijdslimiet en de chatroom verwijdert automatisch berichten zodra de tijd om is .
 Facebook's methode voor het implementeren van end-to-end encryptie is misschien niet de meest intuïtieve, maar als je de veiligheid van je communicatie op prijs stelt, is Secret Conversations een welkome aanvulling op de chat-app.
Facebook's methode voor het implementeren van end-to-end encryptie is misschien niet de meest intuïtieve, maar als je de veiligheid van je communicatie op prijs stelt, is Secret Conversations een welkome aanvulling op de chat-app.

"Twee soorten mensen in deze wereld" Ad By Zomato is Spot On
Er zijn genoeg mensen op deze wereld. En ze hebben allemaal verschillende smaken als het om veel dingen gaat. Of toch? De volgende advertentiecampagne van Zomato, een website en een app voor fijnproevers, zegt dat er eigenlijk maar twee soorten mensen zijn. En Zomato doet het niet alleen via één poster, ze hebben een hele reeks advertenties die dit ondersteunen.M

Maak kennis met BenjiLock, 's werelds eerste oplaadbare hangslot met vingerafdruktechnologie
Vingerafdrukscanners, een van de meest voorkomende vormen van biometrische technologie, zijn tegenwoordig alomtegenwoordig omdat ze op vrijwel elke smartphone of tablet op de markt verkrijgbaar zijn.Volgens engadget kun je nu zelfs vingerafdrukscanners vinden op toekomstige hangsloten omdat een opstart een dergelijk apparaat heeft gemaakt en momenteel wordt weergegeven op de CES-beursvloer