nl.hideout-lastation.com
nl.hideout-lastation.com
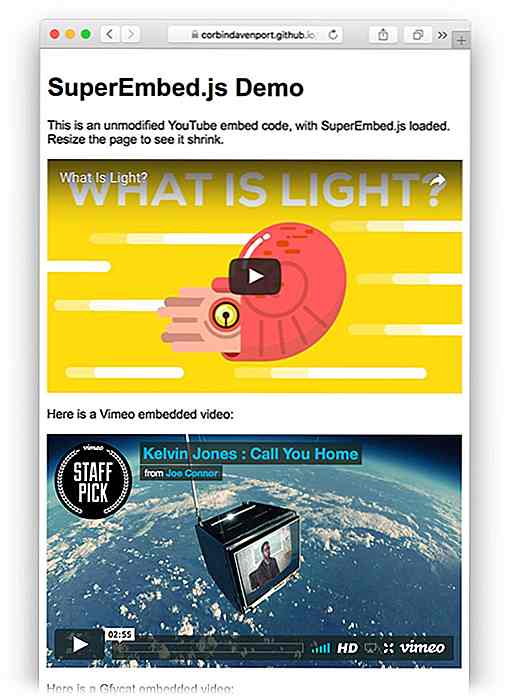
Integreer responsieve video's eenvoudig met SuperEmbed.js
Het moderne web is volledig responsive en meer ontwerpers realiseren dit elke dag. Maar er is een vervelende uitdaging als het gaat om responsief ontwerp: embedded content .
Elke videosite van YouTube tot Vimeo heeft een standaard insluitcode die is vastgesteld op een bepaald formaat. Dit betekent dat ontwikkelaars andere oplossingen moeten gebruiken om volledig responsieve video's te maken .
In plaats van een CSS-containerklasse te gebruiken, kunt u echter SuperEmbed.js gebruiken, een gratis JavaScript-bibliotheek voor het maken van responsieve video's .
 Deze plug-in lost twee problemen tegelijk op. Alle ingesloten video's worden uitgerekt om de hoofdcontainer te vullen, terwijl ze ook flexibel genoeg zijn om van grootte te veranderen op basis van het browservenster .
Deze plug-in lost twee problemen tegelijk op. Alle ingesloten video's worden uitgerekt om de hoofdcontainer te vullen, terwijl ze ook flexibel genoeg zijn om van grootte te veranderen op basis van het browservenster .Het beste is dat SuperEmbed.js geen extra code vereist, dus je kunt de bestanden gewoon insluiten en ze laten uitvoeren . Deze JS-bibliotheek zorgt voor de rest door ingesloten elementen van bepaalde sites te targeten .
Alle video's behouden hun specifieke beeldverhoudingen, zodat u zich geen zorgen hoeft te maken over logge dimensies. En SuperEmbed werkt als een vanille-JS-bibliotheek zonder afhankelijkheden zoals jQuery.
Op dit moment ondersteunt SuperEmbed 15+ video-insluitingen van sites zoals YouTube, Vimeo, Kickstarter, DailyMotion, Facebook, Vid.me en Archive.org (naast vele andere). Deze lijst groeit nog steeds, dus verwacht dat er in de loop van de tijd meer video-streamingdiensten zullen worden toegevoegd.
Om deze tool werkend te krijgen, hoeft u alleen de bibliotheek te downloaden en toe te voegen aan de header van uw site, zoals:
Je kunt een volledig exemplaar downloaden van de GitHub-repo, die ook specificaties voor ondersteunde videosites en actuele browserondersteuning bevat .
Voor het grootste deel ondersteunt SuperEmbed alle moderne browsers van FireFox 3.5+, Chrome 4+ en versies van Internet Explorer 9 of hoger.
Dit is een zeer indrukwekkende bibliotheek die alle browserondersteuning in overweging neemt en goed werkt, direct uit de doos . Het is een veel eenvoudigere oplossing dan de CSS-hacks als je het goed vindt om op JavaScript te vertrouwen.
Je kunt meer informatie vinden op GitHub en je kunt het live in deze viool zien.

Het beheer van Pinterest-pinnen en -borden voor bedrijven
Pinterest heeft onlangs nieuwe functies gelanceerd die de manier waarop dingen worden gedaan op de website voor het delen van afbeeldingen, verandert. Dit maakt het een platform om te overwegen in de strategie van veel social media-marketers, evenals het platform om te gebruiken voor bedrijven. Sommige van deze functies, zoals gepromote pinnen, zijn met name bedoeld voor kleine en middelgrote bedrijven

15 nuttige CSS-trucs die u misschien hebt over het hoofd gezien
Als je al een tijdje een frontend webontwikkelaar bent, is de kans groot dat je een moment hebt gehad waarop je probeerde te achterhalen hoe je iets moest coderen en dat je na een beetje googelen realiseerde dat "daar CSS voor is" . Als je dat niet had gedaan, nou, je staat op het punt.Dit bericht is een verzameling van dergelijke CSS-codes, die u functies kunnen geven zoals een element kleverig maken, u streeplijnonderlijningsmogelijkheden geven, de tekst van uw pagina in een speciale vorm laten vloeien of parallaxeffect bereiken