nl.hideout-lastation.com
nl.hideout-lastation.com
Analyseer elke website codes met CSS Dig Chrome Extension
Er is veel wat u kunt doen met Chrome DevTools van het bewerken van live websites tot het bestuderen van gedetailleerde HTTP-aanvragen. Maar de mogelijkheid om CSS-patronen te analyseren, wordt niet ingebakken in de console.
Met CSS Dig kunt u alle CSS-selecteurs, specificiteit en unieke eigenschappen van elke webpagina rechtstreeks vanuit Chrome analyseren. Deze extensie is volledig gratis en biedt veel kracht aan ontwikkelaars van de frontend.
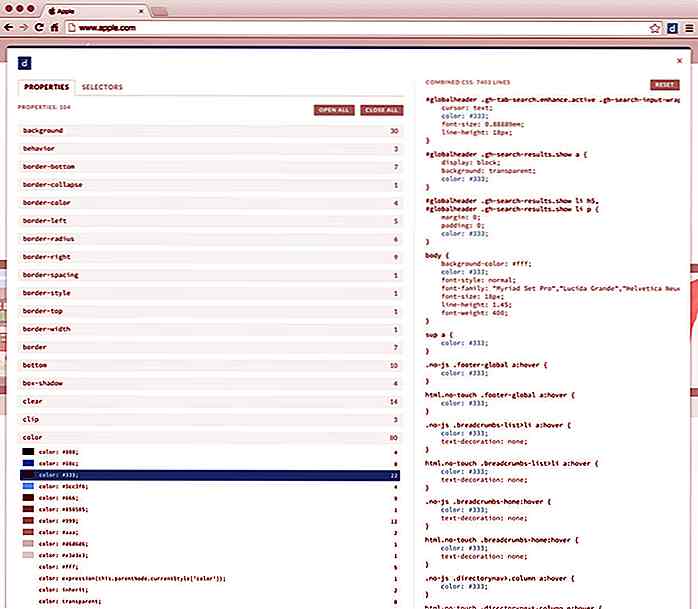
Terwijl u een stylesheet inspecteert, krijgt u veel gegevens van het CSS Dig-paneel. Het kan u individuele kiezers tonen, inclusief duplicaten en onnodige specificiteitsniveaus .
Om te beginnen, installeer eenvoudig de plug-in en open het consolevenster. U vindt twee tabbladen in het CSS Dig-venster: Eigenschappen en kiezers .
U kunt door resultaten bladeren die zijn geordend op eigenschappen (kleur, rand, opvulling) of op selectors (klassen, ID's). Ik vind het eigenschappenvenster het meest waardevol, omdat je hiermee kunt bestuderen welke lettertypen en kleuren je gebruikt.
Deze tool werkt over het algemeen voor elke website, dus het is ook handig voor het reverse-engineeren van iemands ontwerp. U kunt de CSS rechtstreeks vanuit dit venster kopiëren en plakken en opnieuw gebruiken in uw eigen projecten.
Waarschijnlijk de meest voorkomende use case voor CSS Dig is om dubbele kleuren uit je kleurenpalet te verwijderen. Hoeveel unieke tinten groen heb je echt nodig? Of, hoeveel verschillende schreefloze lettertypen zijn nodig voor één pagina?
 CSS Dig is ongelooflijk eenvoudig, dus verwacht niet te veel functies zoals met DevTools. In plaats daarvan is deze plug-in eerder gericht op ontwikkelaars van frontend-ontwikkelaars voor het controleren van herhaalde selectors of duplicateigenschappen.
CSS Dig is ongelooflijk eenvoudig, dus verwacht niet te veel functies zoals met DevTools. In plaats daarvan is deze plug-in eerder gericht op ontwikkelaars van frontend-ontwikkelaars voor het controleren van herhaalde selectors of duplicateigenschappen.De broncode van de plug-in is gratis beschikbaar op GitHub waar ook de nieuwste updates te vinden zijn .

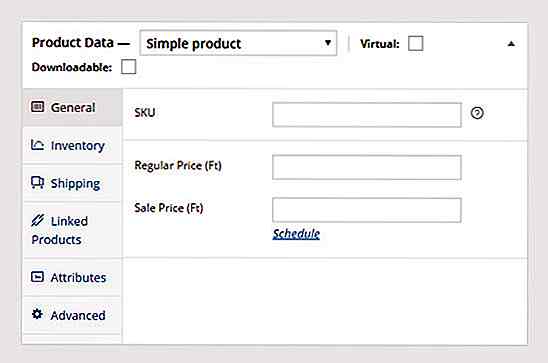
Catalogus aanmaken met "Prijsaanvraag" met WooCommerce
WooCommerce biedt een geweldige manier om uw producten te vermelden en maakt het vrij gemakkelijk voor uw klanten om te kopen en om uw bestellingen te beheren . Soms wilt u uw spullen misschien niet echt verkopen, maar gewoon presenteren.In dit artikel laat ik je zien hoe je gemakkelijk een geweldige catalogus kunt maken en een prijsverzoekoptie kunt bieden door alleen de inherente WooCommerce-opties en een paar mooie standaardaanpassingsfragmenten te gebruiken

Freebie Release: Web GUI Kit (PSD)
Om onze erkentelijke dank aan onze lezers en de gemeenschap in het algemeen voort te zetten, zijn we blij met het uitbrengen van een zeer nuttige freebie - Web Graphical User Interface (GUI) Kit . Deze GUI-elementen bestaan uit gelaagde vectorvormen, wat betekent dat u de elementen gemakkelijk kunt herschalen zonder kwaliteitsverlies.De