nl.hideout-lastation.com
nl.hideout-lastation.com
Tingle.js - Een gratis vanille JS Modal Window Script voor minimalisten
Modale vensters hebben snel het standaardbrowserwaarschuwingsvak vervangen. Goed ontworpen modals zijn meer compatibel met een geweldige gebruikerservaring en modale vensters zijn voorzien van veel aangepaste effecten en ontwerpen .
Het is mogelijk om pure CSS-modals te bouwen, maar deze missen vaak een bepaalde je ne sais-quoi die je in JS-krachtige scripts zult vinden.
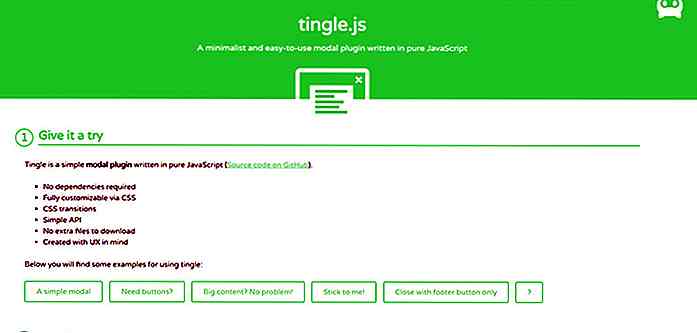
En een van mijn favorieten is Tingle.js, een gratis JavaScript-modaal venster dat is gebouwd voor minimalistische websites.
 Deze bibliotheek bestaat al een tijdje, maar het is nog steeds technisch gezien in v1.0-ontwikkeling met frequente verbeteringen.
Deze bibliotheek bestaat al een tijdje, maar het is nog steeds technisch gezien in v1.0-ontwikkeling met frequente verbeteringen.Maar het is een stabiel script dat draait op pure vanille JS, zodat je dit overal kunt gebruiken. Het vereist geen kennis van ECMAScript en u hebt ook geen bibliotheken op hoger niveau zoals TypeScript nodig.
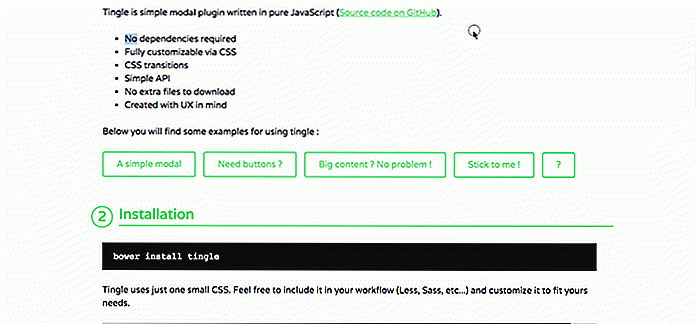
Alles in Tingle.js is goed gedocumenteerd en wordt zelfs geleverd met een duidelijke API voor het aanpassen van de animaties, knopeffecten en callback-functies.
Bekijk de GitHub-repo voor meer informatie met links naar de belangrijkste API- en callback-functies, die u allemaal in detail zult vinden op de startpagina van Tingle.js.
Als je je prettig voelt bij het bewerken van JavaScript, ben je dol op deze plug-in. Het is supereenvoudig om mee te werken en de CSS-codes zijn nog eenvoudiger te overschrijven met je eigen stylesheet.
De belangrijkste documentatie is duidelijk beschreven met live voorbeelden die u kunt kopiëren / plakken in uw HTML .
 Tingle.js is een vrij eenvoudig script. Je zult het leuk vinden zoals het werkt, of niet.
Tingle.js is een vrij eenvoudig script. Je zult het leuk vinden zoals het werkt, of niet.Met een paar minuten op de hoofd demopagina zou je moeten kunnen zeggen of je dit leuk vindt of niet. Het ondersteunt zoveel knoppen als je nodig hebt samen met gebruikersinvoervelden als je informatie van de gebruiker wilt ophalen.
Bovendien kan dit werken met enorme langdurige modals op het gebied van service, aangepaste waarschuwingsberichten en zelfs ingesloten content met afbeeldingen en video's.
Absoluut een van de best ondersteunde modale vensters die er zijn en het strakke ontwerp is eenvoudig opnieuw te ontwerpen voor elke lay-out.

6 eenvoudige en effectieve manieren om uw Mac sneller te maken
We zijn allemaal onder de indruk van de goede werking van de Apple Mac OS X, omdat we het vergelijken met het hedendaagse Windows-besturingssysteem, zoals Vista of Windows 7. Er zijn echter momenten dat je Mac langzamer gaat werken naarmate je meer dingen op je harde schijf stopt. en werk het systeem hard

5 beste Podcast-apps voor Android
Podcast is een digitaal audiobestand dat meestal beschikbaar is in de vorm van episodische series. De podcast bevindt zich op de server van de distributeur als een webfeed en luisteraars zoals jij en ik moeten een app installeren, gewoonlijk een podcatcher genoemd om toegang te krijgen tot deze webfeedDe podcatcher controleert ook op updates in de audioserie en downloadt alle nieuwe bestanden die in de serie zijn geüpload.