nl.hideout-lastation.com
nl.hideout-lastation.com
20 Yummy Hamburger Menu-animaties
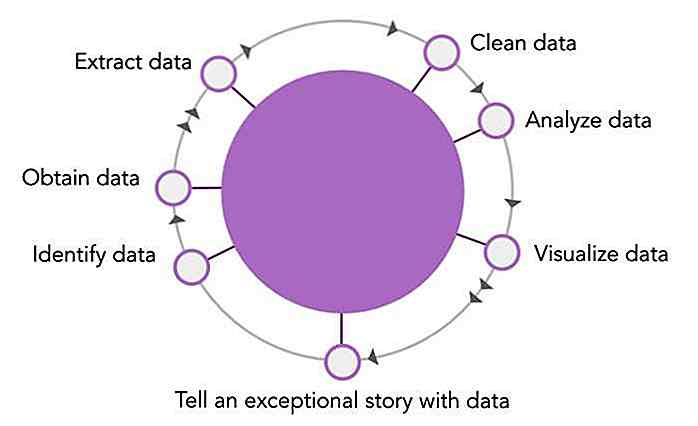
Een hamburgermenu triggert in de eerste plaats een schuiflade-navigatie die links naar pagina's op de hele website bevat . Schuifladekastnavigatiemenu's zijn geweldig voor een responsief ontwerp, maar ze kunnen ook lastig te implementeren zijn. Als je op zoek bent naar nieuwe manieren om die drie lijnen in een nette X (die op sluiten lijkt) te animeren, bekijk dan deze showcase van fantastische CSS hamburger-menuanimaties .
Hamburger Menu (met kaas) door Michael Smart
CSS geanimeerde Hamburger pictogram door Brydave
Ultimate Hamburger Menu door CharlesSmart
Atomic Menu door Alex Coven
Star Wars Icon door Raza Selauk Saydam
Menu Toggle door Tamino Martinius
Geanimeerde Burger / Menu Icon door Nicholas M. Smith
Getekende Hamburger-overgang door Jesse Couch
Materiaalontwerp door Arjan Jassal
Frosty van Graham Wilsdon
CSS Gooey Menu (v4) door Lucas Bebber
PFullscreen Navigatiemenu door Brenden Palmer
Morphing Hamburger van Sergio
Geanimeerde Hamburger door Steven Fabre
Nog een topmenu van BJack
Geanimeerd Hamburger Menu door Matthew Ladner
Openen - sluiten door Vineeth.TR
CSS3 Only Hamburger van Dawid Krajewski
Jumping Hamburger van Jack Thomson
Hamburger Menu door j0be
Hoe u uw Gravatar-afbeeldings-URL ophaalt
Het hebben van een profielfoto ook bekend als "avatar afbeelding" is behoorlijk essentieel online. We uploaden onze beste profielfoto's op websites en sociale sites voor legitimiteit, geloofwaardigheid en voor mensen om onze online aanwezigheid beter te herkennen.WordPress heeft een eigen service voor het leveren van afbeeldingen van gebruikersprofielen, en het wordt Gravatar genoemd

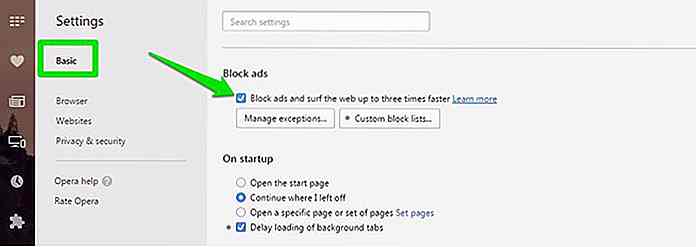
10 redenen waarom u op dit moment naar de Opera Browser moet overschakelen
Opera is een van de meest ondergewaardeerde browsers die er zijn . Hoewel het meestal opduikt in de meest populaire browselijsten, gebruikt slechts een fractie van de totale gebruikers dit (W3schools zet het cijfer op ongeveer 1% voor 2016). Nog steeds tellen de aantallen op tot ongeveer 60 mil gebruikers op de desktop en tweemaal dat op Opera Mini voor Android