nl.hideout-lastation.com
nl.hideout-lastation.com
Google Polymer - Hoe het de manier zal veranderen waarop Web Apps worden gebouwd
Samen met Google Photos heeft Google ook Polymer opnieuw opgebouwd, waarbij de prestaties zijn verbeterd en de efficiëntie is verbeterd. Denk aan Polymer als een SDK (Software Development Kit) voor het web, een die de ontwikkeling van webtoepassingen zoveel sneller maakt met een nieuwe standaard genaamd Web Components.
Met Web Components kunnen we aangepaste elementen en tags voor onze websites maken . In deze post zullen we bekijken hoe de aangepaste elementen in Google Polymer kunnen helpen bij het ontwikkelen van webapps. Bovendien zullen we ook een paar demo's bekijken over hoe deze aangepaste elementen kunnen worden gebruikt.
Over webcomponenten
De beste manier om te begrijpen hoe Web Components werkt, is door te kijken naar de huidige standaardelementen zoals
De UI-besturingsspeler is hieronder verborgen als Shadow Roots, ook wel bekend als Shadow DOM . Om Shadow DOM te bekijken, start u de Chrome DevTools > klik op het pictogram Cog > selecteer de optie DOM- optie voor schaduw van gebruiker tonen.
In de volgende schermafbeelding ziet u een stapel met
 Tegenwoordig kunnen we met Web Components ook onze eigen elementen benoemen. We kunnen een element bouwen zoals,
Tegenwoordig kunnen we met Web Components ook onze eigen elementen benoemen. We kunnen een element bouwen zoals, Bovendien kunnen deze aangepaste elementen ook een aantal geaccepteerde aangepaste kenmerken hebben. Met betrekking tot de username die zal worden gebruikt om de Twitter-gebruikersnaam op te geven.
Aangepaste elementen in polymeer
Polymeer wordt geleverd met een aantal elementen die goed zijn voor (bijna) elke webtoepassing. Google verdeelt deze elementen in groepen: Iron Elements, Paper Elements, Google Web Components, Gold Elements, Neon Elements, Platinum Elements en Molecules.
1. IJzerelementen
Iron Elements is een verzameling basiselementen. Deze basiselementen zijn wat we normaal gebruiken om een webpagina te bouwen, zoals een invoer, vorm en afbeelding. Het verschil is dat Polymeer extra krachten toevoegt aan deze elementen.
Alle elementen in deze groep hebben bijvoorbeeld een voorvoegsel van ijzer preload, fade en placeholder :
In het bovenstaande voorbeeld wordt eerst de tijdelijke aanduiding voor de afbeelding weergegeven en vervolgens vervaagt deze in de werkelijke afbeelding in de src wanneer deze volledig is geladen, waardoor het laden van de afbeelding vloeiend wordt .
2. Papierelementen
De papierelementen is een groep elementen van het materiaalontwerp. Materiaalontwerp is Google-ontwerptaal om gebruikersinterface en -ervaring op verschillende Google-platforms zowel visueel als visueel consistent te maken voor zowel het web als voor Android-apps. Sommige elementen die uniek zijn voor materiaalontwerp zijn de papier- en zwevende actieknop (FAB).
Papier
Papier is de metafoor van Google voor het medium dat ten grondslag ligt aan de inhoud . Om een papier met Polymeer toe te voegen, gebruiken we de
elevationom het papier op te tillen, dus een schaduw toevoegen om de hoogte te versterkenanimatedpast animatie toe als de hoogte van het papier verandert.
Zwevende actieknop (FAB)
De zwevende actieknop (FAB) is een ronde knop met een pictogram dat op het scherm zweeft, meestal met een opvallende kleur. Google suggereert dat deze knop een vaak gebruikte functie bevat. Hier is een voorbeeld:
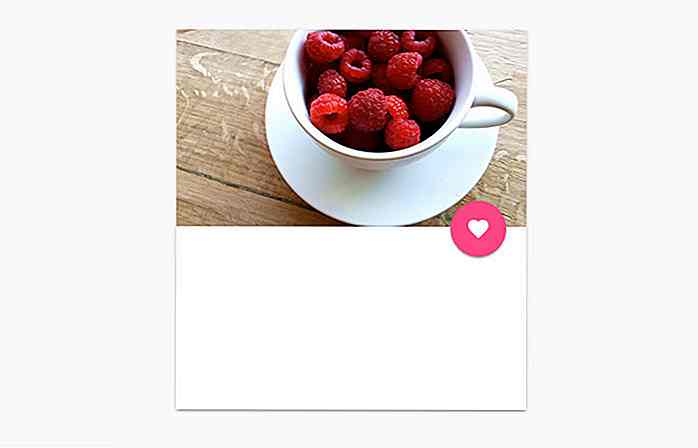
Het volgende codefragment voegt een papiermateriaal toe met een afbeelding en een FAB.
We zullen het volgende resultaat hebben:
 We hebben een foto met een "hart" -knop erop zwevend. Klik erop om de foto leuk te vinden, en de knop geeft een rimpeleffect om de klik te bevestigen.
We hebben een foto met een "hart" -knop erop zwevend. Klik erop om de foto leuk te vinden, en de knop geeft een rimpeleffect om de klik te bevestigen.- Bekijk de papieren demo
3. Google Web Components
De Google Web Components zijn speciale elementen die omgaan met Google API's en services zoals Google Maps, YouTube en Google Feed, om er maar een paar te noemen. Elementen in deze groep maken interactie met Google-services slechts enkele regels verder .
Het volgende is een voorbeeld om een Google Map te laten zien met behulp van de
Dit is Googleplex
Zoals je hierboven kunt zien, de latitude en longitude om de locatie op de kaart te specificeren. We kunnen ook nesten
- Bekijk de kaartdemo
Wil je een YouTube-video laten zien? je kunt de gebruiken
Op dezelfde manier passen we de uitvoer aan met attributen.
- Bekijk de YouTube-demo
4. Gouden elementen
De gouden elementen zijn de elementen die speciaal zijn ontworpen voor e-commerce apps . Hier vindt u elementen voor het weergeven van creditcard-, e-mail-, telefoon- en ZIP-invoer die allemaal zijn uitgerust met formaatvalidatie om correcte gegevensinvoer en beveiliging te garanderen. Hier is een voorbeeld om Visa creditcard-invoer toe te voegen.
5. Andere elementen
De overige elementen bevatten neonelementen voor animatie en speciale effecten, platina-elementen voor offline en pushmeldingen en tenslotte Molecules, wrappers voor bibliotheken van derden.
Noot van de redactie: op het moment van schrijven zijn Neon Elements, Platinum Elements en Molecules nog steeds niet beschikbaar.
Polymer integreren
Wilt u Polymer gebruiken in uw webontwikkeling? Hier leest u hoe u het op uw webpagina's installeert en integreert. Omdat de meeste Polymer-elementen op elkaar vertrouwen, is de beste manier om Polymer te installeren via Bower.
Bower is een projectafhankelijkhedenmanager die het gemakkelijker maakt om scripts of stijlen te installeren die nodig zijn om het project uit te voeren. Bekijk eerder ons bericht over het installeren, bijwerken en verwijderen van webbibliotheken met Bower.
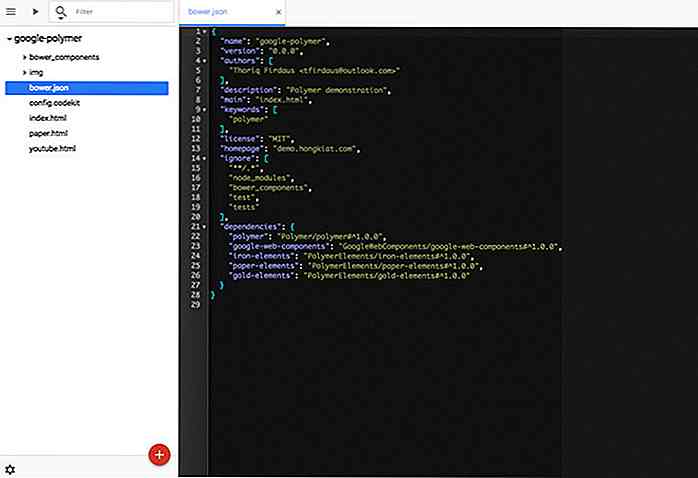
Om Polymer te integreren, start u Terminal en navigeert u vervolgens naar uw projectdirectory, ervan uitgaande dat u er een hebt gemaakt. Voer vervolgens het commando bower init uit om het bower.json-bestand in uw project te starten dat zal worden gebruikt om de projectafhankelijkheden vast te leggen. Open bower.json en voeg de volgende regels toe.
"afhankelijkheden": {"polymeer": "Polymeer / polymeer # ^ 1.0.0", "google-web-componenten": "GoogleWebComponenten / google-web-componenten # ^ 1.0.0", "iron-elements": " PolymerElements / iron-elements # ^ 1.0.0 ", " paper-elements ":" PolymerElements / paper-elements # ^ 1.0.0 ", " gold-elements ":" PolymerElements / gold-elements # ^ 1.0.0 "} Deze opstelling veronderstelt dat we alle elementen uit elke groep gaan gebruiken. U mag verwijderen wat u niet nodig heeft uit de afhankelijkheidslijst. Omdat de afhankelijkheden zijn ingesteld, voert bower install opdracht bower install uit om de afhankelijkheden in de lijst te installeren.
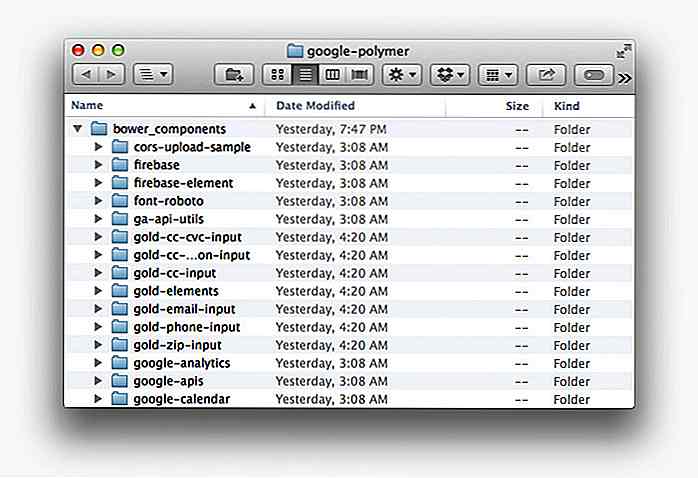
 Dit proces kan enige tijd duren, omdat het gaat om het pakken van een enorme hoeveelheid bestanden uit de repositories. Als je klaar bent, zou je ze moeten vinden in de map bower_components .
Dit proces kan enige tijd duren, omdat het gaat om het pakken van een enorme hoeveelheid bestanden uit de repositories. Als je klaar bent, zou je ze moeten vinden in de map bower_components . Open het HTML-bestand waarin u de Polymer-componenten wilt gebruiken. Koppel binnen de documentkop de WebComponents.js, de polyfill voor browsers die nog geen WebComponents ondersteunen, en importeer de componentbestanden met HTML Import.
Open het HTML-bestand waarin u de Polymer-componenten wilt gebruiken. Koppel binnen de documentkop de WebComponents.js, de polyfill voor browsers die nog geen WebComponents ondersteunen, en importeer de componentbestanden met HTML Import.Hier is een voorbeeld:
Met deze instelling kunnen we de
showcases
Hier zijn enkele van de web-apps die Google Polymer al gebruiken.
Google gebruikte Google Polymer op de Google IO 2015-webpagina; Google Fi, de draadloze service van Google voor vervoerders en leveranciers in partnerschap; en Google Music.
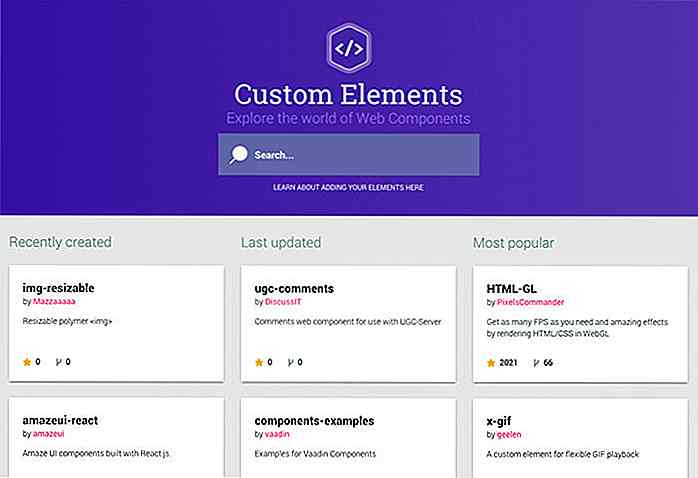
Aangepaste elementen
CustomElements is een hub waar u aangepaste elementen kunt vinden die zijn gebouwd met Web Components. Het maakt gebruik van het Paper-element om de lijst te bevatten en te bouwen. Het biedt ook een handige manier om deze elementen via Bower en NPM te installeren.
 Chrome Dev Editor
Chrome Dev Editor Een Chrome-toepassing voor het bewerken van codes die verrassend goed werkt. Deze app gebruikt de FAB-knop, het Paper-menu en de Paper-dialoogelementen in de gebruikersinterface.
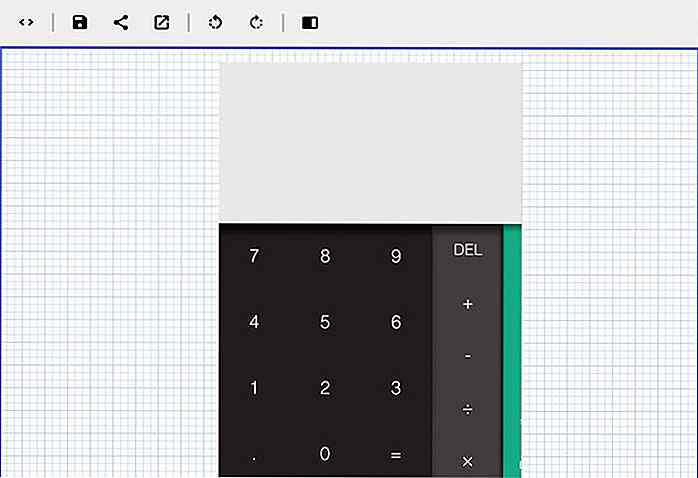
 Polymer Designer
Polymer Designer Een hulpmiddel om een webtoepassing te bouwen met Polymeerelementen met behulp van een interface voor slepen en neerzetten.
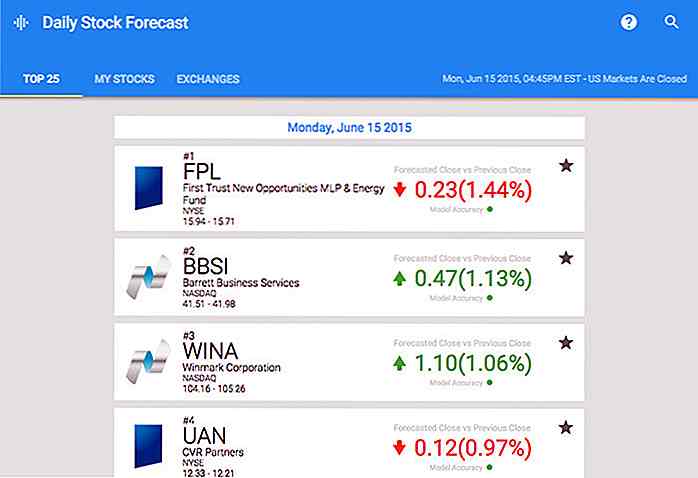
 Dagelijkse voorraadprognose
Dagelijkse voorraadprognose Een beursverslag en -prognose volledig gebouwd met Polymeerelementen.
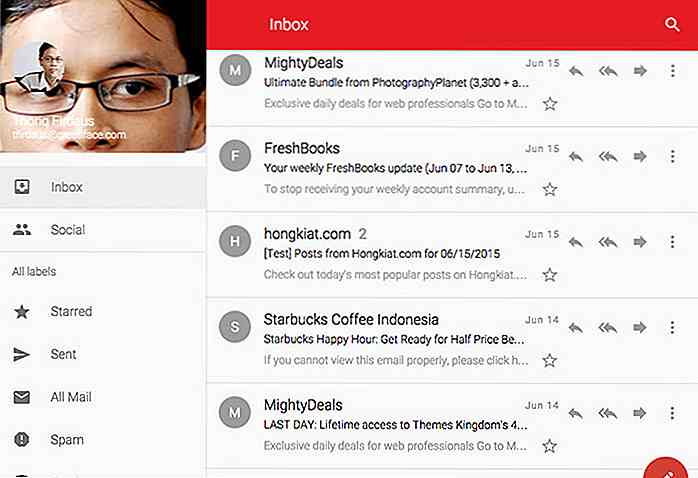
 Polymer Mail
Polymer Mail Een e-mailclient-app voor Gmail. Het ziet er mooi en vloeiend uit, hoewel het helaas niet volledig functioneert.
 Laatste gedachten
Laatste gedachten Polymeer heeft een enorme reikwijdte en het kan even duren om te wennen aan alle aangepaste elementen en de bijbehorende API. Niettemin zullen Web Components en Polymer zeker van invloed zijn op de manier waarop we webtoepassingen bouwen. Blijf op de hoogte door meer te lezen over Web Components - referenties vindt u hieronder.
- Demo bekijken
- Download de bron
Handige verwijzingen
- De staat van webcomponenten
- Een gedetailleerde inleiding tot aangepaste elementen
- Officiële blog van Google Polymer

20 Web Design Industry-voorwaarden voor de Clueless-klant
In de webontwerpindustrie gebruiken we veel insider-termen . Dit maakt het niet alleen moeilijk om aan de slag te gaan met nieuwkomers, met name klanten die niet betrokken zijn bij de ontwerpindustrie, maar hun betekenis goed communiceren, kan soms een hele uitdaging zijn.In deze woordenlijst hebben we 20 vaak gebruikte webontwerptermen verzameld en een korte uitleg aan elk ervan toegevoegd, zodat iedereen er snel naar kan kijken in geval van enige onzekerheid

10 beste fotogaleri-plugins voor uw WordPress-site
Een fotografie-website is niet zomaar een gewone website - het is een verzameling van iemands talent en mogelijkheden . Er zijn tal van websites die het werk van een fotograaf goed kunnen weergeven, maar WordPress is een optie die u voldoende ruimte biedt voor maatwerk. Dit betekent dat u ervoor wilt zorgen dat u de juiste plug-ins hebt om de browse-ervaring zo efficiënt en soepel mogelijk te maken.