nl.hideout-lastation.com
nl.hideout-lastation.com
Detecteer lettertype gemakkelijk met Fontface Ninja
Als u een lettertype tegenkomt dat u voor uw eigen gebruik wilt gebruiken, is de gebruikelijke manier om informatie over dat lettertype te achterhalen, de optie Inspect Element in de Chrome-browser te gebruiken.
Kort gezegd, terwijl we in Chrome zijn, markeren we de tekst en klikken met de rechtermuisknop om Inspect Element te selecteren. We kunnen dan alle CSS-code zien gerelateerd aan de gemarkeerde tekst.

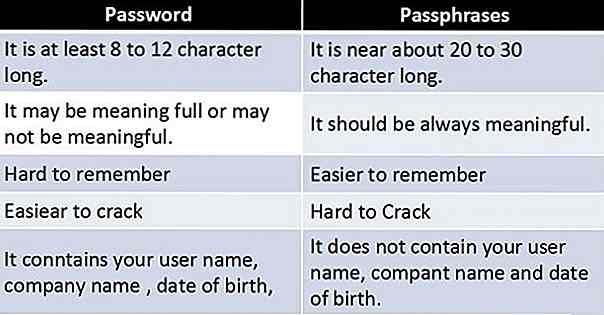
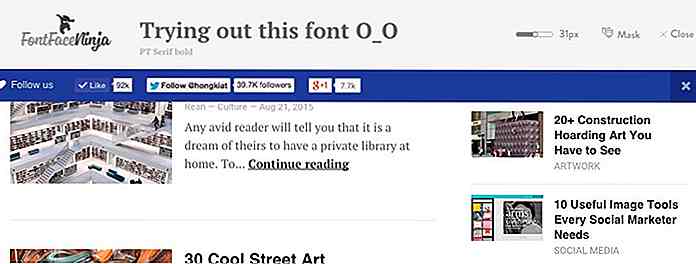
Er is echter een probleem. Zoals je kunt zien in de tweede afbeelding, wordt de gemarkeerde tekst gestyled met veel selectors. Om ze allemaal één voor één te bekijken, duurt enige tijd.
Fontface Ninja gebruiken om lettertype te detecteren
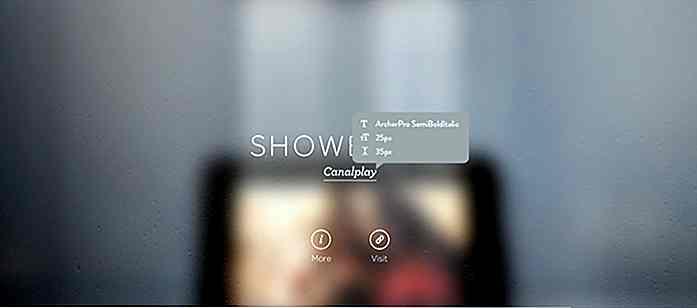
Hier komt Fontface Ninja om de hoek kijken . Het is een browserextensie waarmee je een lettertype op naam kunt identificeren. En het enige wat u hoeft te doen, is zweven boven het lettertype waarin u geïnteresseerd bent. Bovenop de naam van het lettertype geeft Fontface Ninja u ook de grootte en regelafstand .
 Een ander kenmerk van Fontface Ninja dat handig zou kunnen zijn, is de mogelijkheid om afbeeldingen en advertenties te verbergen, zodat u zich alleen maar op de lettertypen kunt concentreren zonder onderbrekingen. Met de plug-in kunt u ook een lettertype proberen en als u het leuk vindt om het lettertype te kopen of te downloaden.
Een ander kenmerk van Fontface Ninja dat handig zou kunnen zijn, is de mogelijkheid om afbeeldingen en advertenties te verbergen, zodat u zich alleen maar op de lettertypen kunt concentreren zonder onderbrekingen. Met de plug-in kunt u ook een lettertype proberen en als u het leuk vindt om het lettertype te kopen of te downloaden.Fontface Ninja installeren
U kunt Fontface Ninja downloaden om te gebruiken in de browser van uw keuze.
- Chrome
- Safari
Fontface Ninja gebruiken
Na installatie verschijnt een app-pictogram van een springende ninja in de buurt van de adresbalk van de browser. Klik erop om het te activeren. Nu kunt u de muisaanwijzer op een willekeurige tekst op een webpagina plaatsen om een knopinfo te krijgen met informatie over het lettertype.
Om het lettertype te proberen, klikt u erop, en het FontFace Ninja-logo verschuift naar links, waardoor u de ruimte krijgt om te typen en het gekozen lettertype te proberen. U kunt ook de grootte van het lettertype aanpassen .
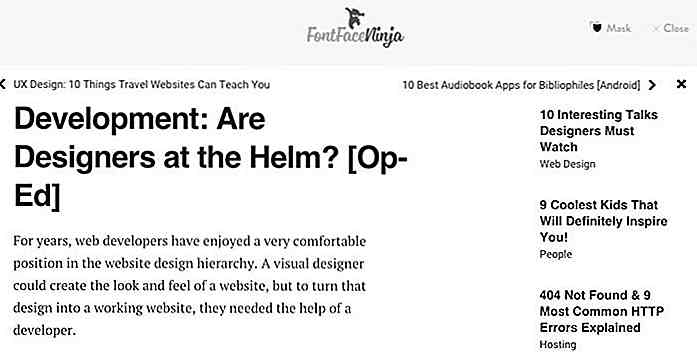
 Als u alle afbeeldingen wilt verbergen zodat u zich kunt concentreren op alleen de typografie, klikt u op de optie Masker, die zich naast Sluiten bevindt . All detect-font-fontface-ninja / wordt aan het zicht onttrokken.
Als u alle afbeeldingen wilt verbergen zodat u zich kunt concentreren op alleen de typografie, klikt u op de optie Masker, die zich naast Sluiten bevindt . All detect-font-fontface-ninja / wordt aan het zicht onttrokken. Gerelateerd - Live-testlettertypen in uw browser
Gerelateerd - Live-testlettertypen in uw browser Als je Fontface Ninja leuk vindt, zou je waarschijnlijk dol zijn op Font Dragr . We hebben eerder geschreven over hoe het een handig hulpmiddel is om ontwikkelaars zoals jij te helpen om lettertypen live in een browser te testen door het lettertype eenvoudigweg naar de webpagina zelf te slepen.
Lees meer over hoe je lettertypen kunt leven met Font Dragr.

Beta Build of Android 7.1.2 Nougat is nu beschikbaar
Pixel- en Nexus-apparaateigenaars zijn blij dat de bètaversie van Android 7.1.2 Nougat nu beschikbaar is voor iedereen die zich heeft ingeschreven voor het Android Beta-programma .Deze bèta-update is beschikbaar gemaakt voor de Pixel-, Pixel XL-, Nexus 5X-, Nexus Player- en Pixel C-apparaten . Ondertussen moeten Nexus 6P-gebruikers nog een beetje langer wachten omdat de update nog moet worden uitgebracht op het moment van schrijven.

Visualiseer elke CSS-stylesheet met CSS-statistieken
Heeft u zich ooit afgevraagd hoeveel CSS-regels er in een stylesheet zitten? Of heb je ooit een visuele weergave van alle kleuren in een CSS-bestand willen zien? Met CSS-statistieken kunt u elke website aansluiten en een stapel onbewerkte CSS-gegevens trekken om uw nieuwsgierigheid te bevredigen.En deze web-app gaat zoveel dieper dan alleen alle kleuren voor een stylesheet laten zien