nl.hideout-lastation.com
nl.hideout-lastation.com
20 Wrist-Worthy Smartwatch UI Herontwerpen
Voor elke nieuwe hardware die wordt uitgebracht, maakt de software en het UI-ontwerp het product . Net zoals we een slecht ontworpen mobiele gebruikersinterface haten, voelen we ons aangetrokken tot gebruikersinterface die soepel werken, goed doordacht zijn en er mooi uitzien wanneer ze worden gebruikt.
Er zijn veel getalenteerde ontwerpers die hun kijk op het UI-ontwerp van smartwatch demonstreren. In dit bericht vindt u 20 voorbeelden. Sommige hiervan zijn conceptontwerpen voor bepaalde apps zoals de weer-app, klok-app, muziek-app en fitness-apps, terwijl andere complete re-idingen zijn van de bestaande gebruikersinterface .
Laat ons weten welke van de volgende dingen goed bij u resoneerden.
Weerkaart voor Android Wear door Abhinav Chhikara . Veeg omhoog om meer details over het weer te krijgen, of laat het standaard staan om alleen de weertemperatuur te zien.
 Ebay voor Android Wear door Gary Keeler . Op deze gif kun je bevestiging zien van wat actie op Ebay. De animatie ziet er behoorlijk gaaf uit.
Ebay voor Android Wear door Gary Keeler . Op deze gif kun je bevestiging zien van wat actie op Ebay. De animatie ziet er behoorlijk gaaf uit. SUUNTO door Mihail Shelkunov . Op de afbeelding ziet u het opnieuw ontworpen concept van het Suunto-horloge. Hiermee kunt u nummers schakelen, uw locatie bepalen en de navigatie inschakelen.
SUUNTO door Mihail Shelkunov . Op de afbeelding ziet u het opnieuw ontworpen concept van het Suunto-horloge. Hiermee kunt u nummers schakelen, uw locatie bepalen en de navigatie inschakelen. 3ANGLE door Rasam Rostami . 3ange is een concept van een sci-fi wijzerplaat. De hoeken van driehoek tonen de tijd en deze verandert elke 5 seconden.
3ANGLE door Rasam Rostami . 3ange is een concept van een sci-fi wijzerplaat. De hoeken van driehoek tonen de tijd en deze verandert elke 5 seconden. Weer-app door Jan Erik Waider . Deze weer-app toont drie dagen vooruit de temperatuur- en weersomstandigheden. Het verloop op de achtergrond moet zich aanpassen aan de huidige weersituatie en van kleur veranderen.
Weer-app door Jan Erik Waider . Deze weer-app toont drie dagen vooruit de temperatuur- en weersomstandigheden. Het verloop op de achtergrond moet zich aanpassen aan de huidige weersituatie en van kleur veranderen. Klok-app voor Android Wear van Ramotion . Het gif laat zien hoe het horloge eruitziet als het tonen van de tijd en vervolgens een bericht omhoog.
Klok-app voor Android Wear van Ramotion . Het gif laat zien hoe het horloge eruitziet als het tonen van de tijd en vervolgens een bericht omhoog. Medisch app-ontwerp door Ramotion . Bekijk live gegevens over uw gezondheid op het scherm van uw smartwatch. Hier ziet u de bloeddrukgegevens weergegeven met een grafiek op de achtergrond.
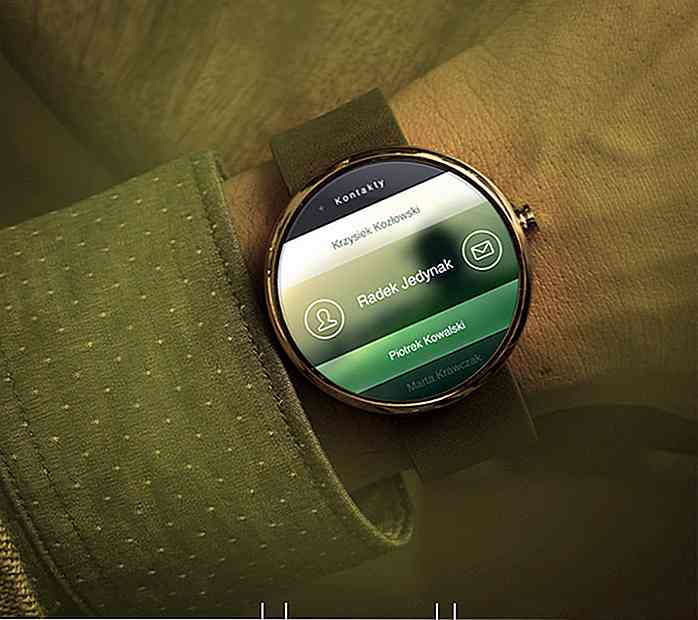
Medisch app-ontwerp door Ramotion . Bekijk live gegevens over uw gezondheid op het scherm van uw smartwatch. Hier ziet u de bloeddrukgegevens weergegeven met een grafiek op de achtergrond. Moto360 Redesign door Radek Jedynak . In deze gebruikersinterface wordt een lijst met contactpersonen weergegeven wanneer u een van de lijsten kiest. U kunt eenvoudig naar de persoon bellen of een bericht sturen.
Moto360 Redesign door Radek Jedynak . In deze gebruikersinterface wordt een lijst met contactpersonen weergegeven wanneer u een van de lijsten kiest. U kunt eenvoudig naar de persoon bellen of een bericht sturen. Nike Running voor Android Wear van Riste Lazoroski . Het scherm toont het aantal kilometers dat de gebruiker heeft afgelegd, evenals de tijd. Dit wordt gebruikt met de Nike-app. De kleur is ook een verfrissende toets.
Nike Running voor Android Wear van Riste Lazoroski . Het scherm toont het aantal kilometers dat de gebruiker heeft afgelegd, evenals de tijd. Dit wordt gebruikt met de Nike-app. De kleur is ook een verfrissende toets. Valutacalculator door Daniel Keller . Dit ontwerp van een valutaomrekeningsapp is plat en minimalistisch, maar eenvoudig is het beste als het gaat om het verwerken van getallen en cijfers.
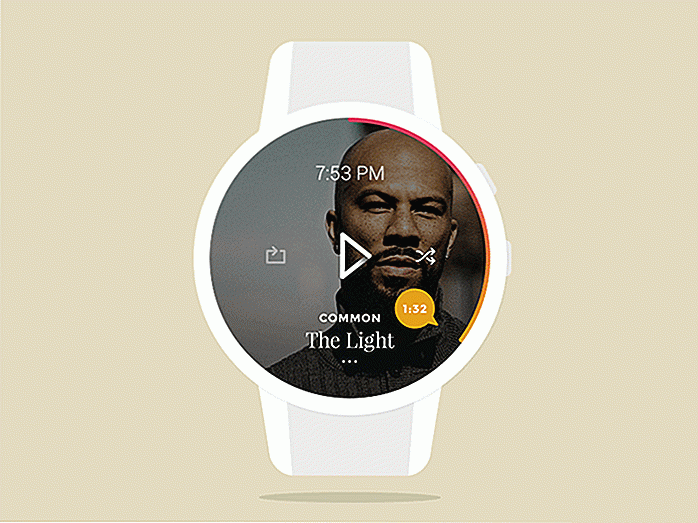
Valutacalculator door Daniel Keller . Dit ontwerp van een valutaomrekeningsapp is plat en minimalistisch, maar eenvoudig is het beste als het gaat om het verwerken van getallen en cijfers. Muziekapp van Amit Jakhu . Hier is een eenvoudig concept van een muziekspeler op een smartwatch. Het heeft de mogelijkheid nummers af te spelen, te pauzeren, te herhalen en in willekeurige volgorde af te spelen. De albumhoes op de achtergrond ziet er ook geweldig uit.
Muziekapp van Amit Jakhu . Hier is een eenvoudig concept van een muziekspeler op een smartwatch. Het heeft de mogelijkheid nummers af te spelen, te pauzeren, te herhalen en in willekeurige volgorde af te spelen. De albumhoes op de achtergrond ziet er ook geweldig uit. Circa door Ruben Rodrigues . Het scherm toont de tijd en de favoriete apps van de gebruiker op 8 punten dichtbij de rand van het scherm.
Circa door Ruben Rodrigues . Het scherm toont de tijd en de favoriete apps van de gebruiker op 8 punten dichtbij de rand van het scherm. Global Smartwatch door Studio-JQ . Enorme typografie die hier wordt gebruikt, zowel in lettertypen als in pictogrammen. Het beeld op de achtergrond is een mooie subtiele toets.
Global Smartwatch door Studio-JQ . Enorme typografie die hier wordt gebruikt, zowel in lettertypen als in pictogrammen. Het beeld op de achtergrond is een mooie subtiele toets. Yahoo Weather-app van Impekable . Deze weer-app heeft een achtergrond van je huidige locatie, bijvoorbeeld San Francisco hier, plus de lokale weersinformatie. Witte typografie zorgt ervoor dat het hele ontwerp er minimalistisch en cool uitziet.
Yahoo Weather-app van Impekable . Deze weer-app heeft een achtergrond van je huidige locatie, bijvoorbeeld San Francisco hier, plus de lokale weersinformatie. Witte typografie zorgt ervoor dat het hele ontwerp er minimalistisch en cool uitziet. Moto360 door Carl Hauser . Het lijkt op een startscherm voor smartwatch. Een mooie achtergrond met informatie over tijd en weer. Dit ontwerp is beslist de bank in de minder is meer gevoel.
Moto360 door Carl Hauser . Het lijkt op een startscherm voor smartwatch. Een mooie achtergrond met informatie over tijd en weer. Dit ontwerp is beslist de bank in de minder is meer gevoel. Framer.js Prototype van Steven David . Voor gebruikers die dagelijkse medicatie nodig hebben, is dit een goede gebruikersinterface met de naam en de dosis van het medicijn, wanneer het tijd is om de volgende set pillen neer te leggen.
Framer.js Prototype van Steven David . Voor gebruikers die dagelijkse medicatie nodig hebben, is dit een goede gebruikersinterface met de naam en de dosis van het medicijn, wanneer het tijd is om de volgende set pillen neer te leggen. Weer-app voor Moto360 door Nicolás J. Engler . Deze smartwatch-interface is schoon en informatief. Het toont weersomstandigheden en temperatuur op een mooie achtergrond.
Weer-app voor Moto360 door Nicolás J. Engler . Deze smartwatch-interface is schoon en informatief. Het toont weersomstandigheden en temperatuur op een mooie achtergrond. E-Ink van Atif Ahmed Akkhor. Super schone en minimalistische UI in wit. Geïnspireerd door BRAUN-horloges geeft het scherm tijd, datum, weer en meldingen over gemiste oproepen en berichten weer.
E-Ink van Atif Ahmed Akkhor. Super schone en minimalistische UI in wit. Geïnspireerd door BRAUN-horloges geeft het scherm tijd, datum, weer en meldingen over gemiste oproepen en berichten weer. Moto360 (Minimaal) door Ali Attarwala . Slank, eenvoudig en plat, deze horloge-interface heeft een rode lijn op de rand als voortgangsbalk voor een proces.
Moto360 (Minimaal) door Ali Attarwala . Slank, eenvoudig en plat, deze horloge-interface heeft een rode lijn op de rand als voortgangsbalk voor een proces. Eenvoudig door Yecid Sanmartin . Hier is een mooi conceptontwerp met het uiterlijk van een tijd, weer en temperatuur die u normaal gesproken zou zien op een mobiele app in plaats van op een horloge.
Eenvoudig door Yecid Sanmartin . Hier is een mooi conceptontwerp met het uiterlijk van een tijd, weer en temperatuur die u normaal gesproken zou zien op een mobiele app in plaats van op een horloge.

9 coolste kinderen die je absoluut zullen inspireren!
Kinderen verbazen me altijd met hun brutaal eerlijke meningen, hun no-nonsense benadering van wat zwart of wit is met weinig of geen aandacht voor wat er in de schaduw van grijs valt, evenals hun onwrikbare behoefte om gerechtigheid gedaan te zien, waar en wanneer het is het meest nodig. Tegenwoordig stellen kinderen niet alleen de vragen die volwassenen niet durven te stellen of erover na te denken, maar ook hun handen vuil te maken en hulp te krijgen waar het het hardst nodig is

Nieuwe bron voor webontwikkelaars - juli 2018
In dit deel van de nieuwe bronnen hebben we een verscheidenheid aan bronnen in de lijst. Afgezien van een aantal op code gebaseerde hulpmiddelen zoals nieuwe JavaScript-bibliotheken en -kaders, hebben we ook een aantal handige GUI-toepassingen toegevoegd waarvan ik zeker weet dat zowel ontwikkelaars als ontwerpers dit zullen waarderen