nl.hideout-lastation.com
nl.hideout-lastation.com
Uppy - Gratis ES5 / ES6 JavaScript-bestandsuploadplug-in
Een van de lastigste vorminvoer naar ontwerp is het uploaden van bestanden . Het heeft een standaard HTML-stijl, maar het is niet het mooiste van de wereld.
Uppy neemt bestandsuploads naar een geheel nieuw niveau met een aangepaste interface en een dynamisch Ajax-stijl laadproces .
Het werkt op ES5 / ES6-code, zodat u uw web-apps kunt bouwen met de nieuwste JavaScript-standaarden. En het ondersteunt zelfs bestandsuploads van cloudopslagsites zoals Dropbox of Google Drive, dus het is een veelzijdig script voor het uploaden van bestanden voor het web.
 Uppy is volledig gratis en open-source, met een repo op GitHub. De eenvoudigste manier om deze plug-in te installeren is via npm of Yarn, dus je kunt het als een echt pakket gebruiken .
Uppy is volledig gratis en open-source, met een repo op GitHub. De eenvoudigste manier om deze plug-in te installeren is via npm of Yarn, dus je kunt het als een echt pakket gebruiken .Zodra u de bestanden aan uw website hebt toegevoegd, hoeft u alleen het Uppy.js-bestand en de CSS-code op te nemen . Vervolgens richt u het invoerveld dat u wilt en zorgt Uppy voor de rest.
Het heeft een unieke interface die eruit ziet als een grote vierkante plaatsing om bestanden te slepen en neer te zetten. U kunt ook items van uw harde schijf selecteren of zelfs op afstand bestanden uploaden van externe URL's . Best gestoord!
U kunt het volledige instellingsproces op de documentatiepagina vinden, maar het vereist wel enige kennis van ECMAScript 6 . Deze bibliotheek kijkt naar de toekomst van scripting en is niet het gemakkelijkste om te gebruiken met pure vanille JavaScript.
Maar als je serieus bezig bent met webontwikkeling is het de moeite waard om ES6 toch te leren. Je kunt heel veel hulpmiddelen online vinden voor zelfstudie en je kunt zelfs Uppy gebruiken als je eerste "echte" project om in te duiken en te leren.
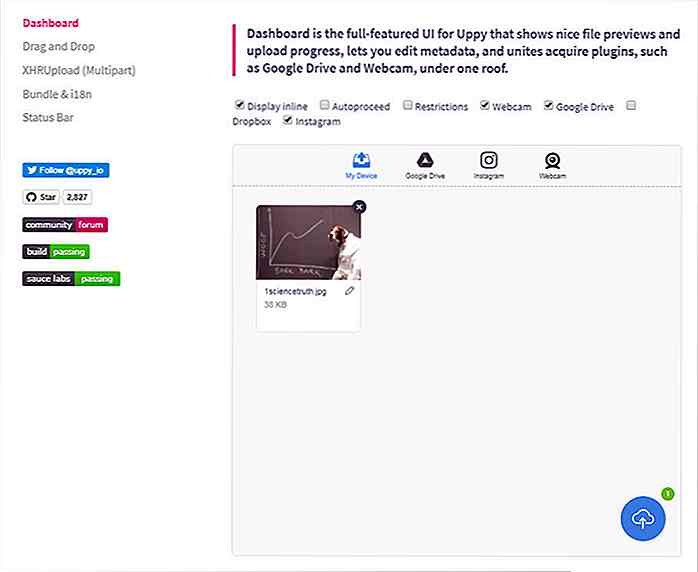
 Bekijk het Dashboard-voorbeeld om Uppy in actie te zien . Voor deze pagina is de upload verborgen achter een triggerknop, waarbij u op de knop klikt om een modaal uploadveld weer te geven.
Bekijk het Dashboard-voorbeeld om Uppy in actie te zien . Voor deze pagina is de upload verborgen achter een triggerknop, waarbij u op de knop klikt om een modaal uploadveld weer te geven.Van daaruit kunt u selecteren of u een foto wilt uploaden vanaf uw computer, via internet of zelfs via uw webcam !
De Voorbeelden-pagina biedt een hoop om doorheen te kijken, inclusief een drag & drop-voorbeeld, samen met een geïnternationaliseerde demopagina .
Maar om echt te leren hoe dit werkt, raad ik aan de documenten te doorzoeken en door de hoofdrepos van GitHub te bladeren. Je kunt ook je gedachten delen met de makers op Twitter @transloadit.
![4 Creatieve Photoshop-kunstenaars die landschap nauwkeurig manipuleren [FOTO'S]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)
4 Creatieve Photoshop-kunstenaars die landschap nauwkeurig manipuleren [FOTO'S]
Veel kunstenaars hebben verschillende tools die ze gebruiken om een bepaalde vorm van werk te creëren . Sommige mensen gebruiken papier als een medium, terwijl anderen de voorkeur geven aan een meer digitale kunstvorm. Dan zijn er mensen die Photoshop gebruiken als een hulpmiddel om iets unieks te maken dat hen vertegenwoordigt.Phot

Eenvoudig opslaan, organiseren en delen van webinhoud met Dragdis
Bookmarken bestaat al een tijdje, maar er is niet veel veranderd. De vertrouwde bladwijzeringsinterface heeft waarschijnlijk een opknapbeurt nodig. Hoewel het misschien perfect was in de kinderschoenen van internet, is bladwijzering een prominent onderdeel van ons online gedrag geworden, dat de oude interfaces het gewoon niet meer kunnen verbergen