nl.hideout-lastation.com
nl.hideout-lastation.com
Een onboarding-proces ontwerpen dat gebruikers echt helpt te leren
Bij het starten van een nieuwe app krijg je meestal moeite om te leren hoe het werkt. Je zult het snel onder de knie krijgen, maar er is altijd een leerproces . Het doel van onboarding is om nieuwe gebruikers kennis te laten maken met een website, programma of applicatie. Met onboarding moet u leren over individuele functies, hoe ze werken en hoe de app waarde biedt voor de gebruiker.
In een recente post behandelden we mobiele onboard-schermen die zich richten op ontwerpen en inhoudsstijlen . In dit bericht wil ik tips geven voor de gebruikerservaring en het marketingproces van het begeleiden van een gebruiker door het onboarding-proces .
Gebruik afbeeldingen en diagrammen
Afbeeldingen en visuele elementen kunnen een gebruikerservaring veel beter uitleggen dan woorden. Vertrouw op afbeeldingen om gebruikers te helpen het proces te doorlopen als dat nodig is. Dit is een waardevolle strategie omdat het het onboardingproces in de gaten houdt en de bedoeling verduidelijkt. Met visuals is het uw doel om te laten zien in plaats van te vertellen .
U kunt dit op veel verschillende manieren doen met volledige schermafbeeldingen, kleine pictogrammen of illustraties / vectorafbeeldingen die in de ontwerpworkflow passen. Neem bijvoorbeeld dit onboardingscherm van ontwerper Salman Shah.
 Hij gebruikt vectorpictogrammen om elke dia visueel te corrigeren . De pictogrammen werken als metaforen voor elk punt en helpen de functies aan de gebruiker te verkopen .
Hij gebruikt vectorpictogrammen om elke dia visueel te corrigeren . De pictogrammen werken als metaforen voor elk punt en helpen de functies aan de gebruiker te verkopen .Als je geen vaardigheden hebt om vanaf nul te ontwerpen, kun je altijd gratis iconpakketten gebruiken om je voordeel te doen. Veel ontwerpers publiceren hun werk gratis en u kunt deze pictogrammen eenvoudig opnemen in uw onboarding-schermen .
U kunt verder gaan dan statische pictogrammen om ook animaties op te nemen . Neem bijvoorbeeld het op financiën gebaseerde onboarding-proces dat is gemaakt door Iaroslav Zhmak.
 Hij gebruikt veel pictogrammen maar plaatst ook animaties in elke sectie . Je leert wat de app doet met visuele aanwijzingen die animeren om je aandacht te trekken .
Hij gebruikt veel pictogrammen maar plaatst ook animaties in elke sectie . Je leert wat de app doet met visuele aanwijzingen die animeren om je aandacht te trekken .Merk op dat elke onboarding-dia ook een tekstbeschrijving heeft . Dit is het echte vlees van het bericht omdat het gebruikers vertelt wat ze daadwerkelijk met de applicatie kunnen doen . Soms kan een pagina alleen voor tekst een stoffig schoolboek zijn. Gebruik visuals en animaties om elk onderdeel van het onboarding-proces extra pit te geven.
Geef functies weer in actie
Probeer te voorkomen dat de voor de hand liggende functies worden vermeld of dat gebruikers worden gedwongen alle afzonderlijke delen van de app te onthouden. Probeer ook elementaire instructies te vermijden die gebruikers rond de app leiden zoals "dit is het hoofdmenu, dit is het scherm van vrienden", enz. Probeer in plaats daarvan te focussen op wat deze dingen kunnen doen en hoe de gebruiker met deze gebieden kan omgaan .
Deze strategie doet denken aan het oude marketing adagium "verkoop de biefstuk niet, verkoop het sissen" . U wilt de app via de voordelen aan de gebruiker verkopen, niet via willekeurige functies en menu-items.
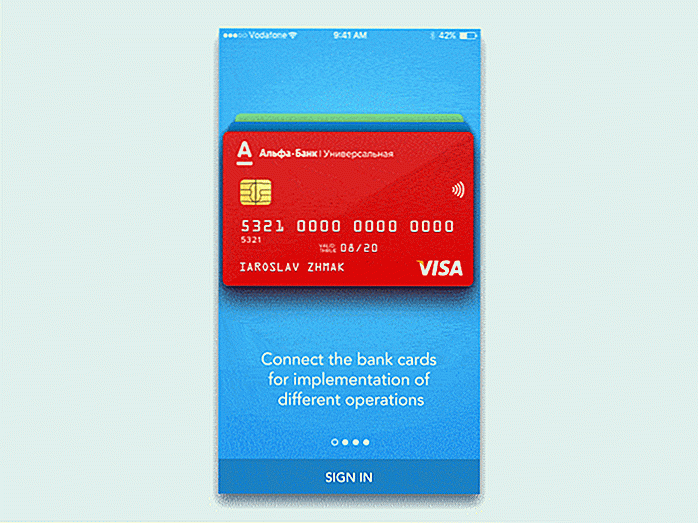
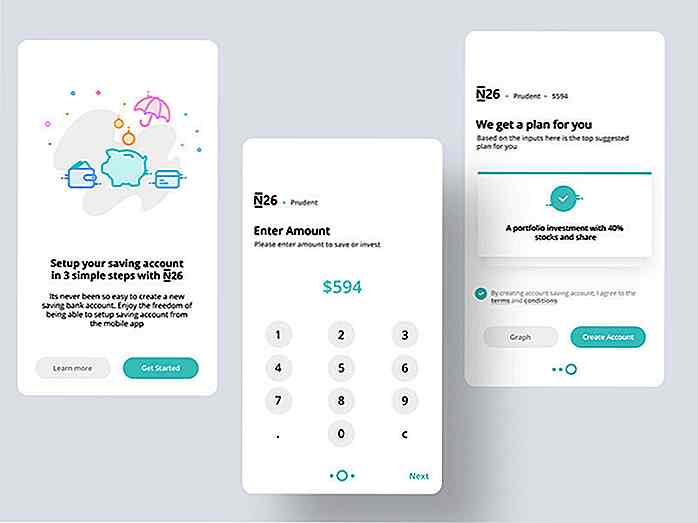
Dit ontwerp, gemaakt door Prakhar Sharma, leidt u bijvoorbeeld door een volledig proces van werken op uw bankrekening.
 Het ontwerp biedt een natuurlijke flow om u te helpen aan de slag te gaan en u bij elke stap te begeleiden. Dit onboardingproces dwingt gebruikers tot actie die uiteindelijk het hoofddoel is.
Het ontwerp biedt een natuurlijke flow om u te helpen aan de slag te gaan en u bij elke stap te begeleiden. Dit onboardingproces dwingt gebruikers tot actie die uiteindelijk het hoofddoel is.U kunt de functies in actie weergeven via een demo, of u kunt gebruikers helpen actie te ondernemen via het onboarding-proces . Beide methoden stimuleren actie ten opzichte van consumptie, wat meestal leidt tot meer betrokken gebruikers.
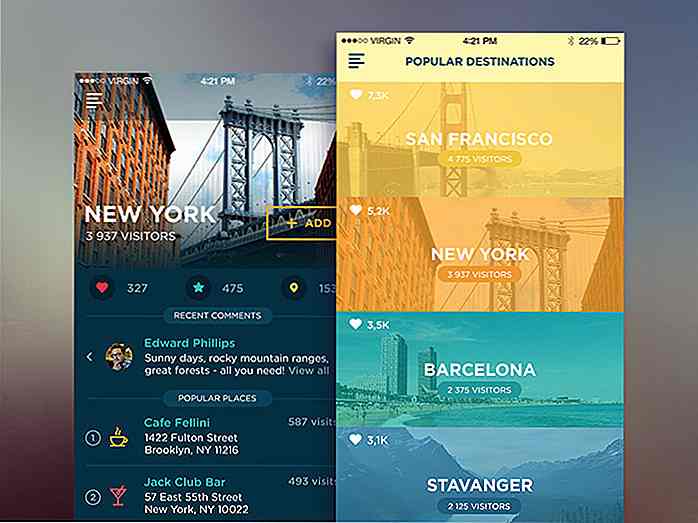
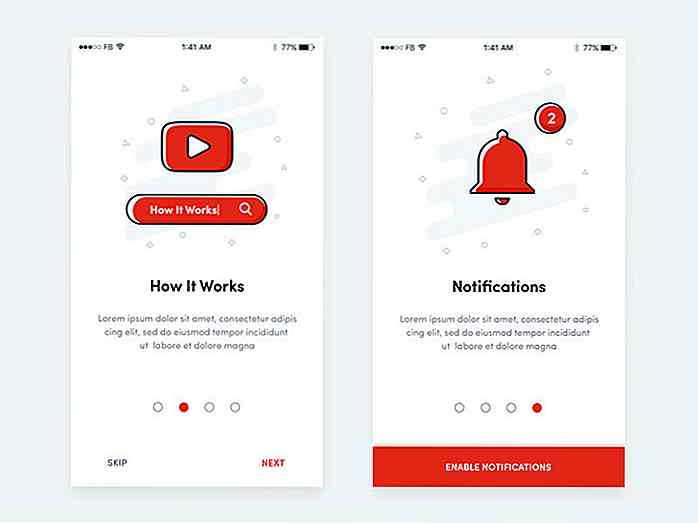
Ik vond nog een mooi voorbeeld van een onboarding-scherm van een YouTube-stijl door Riko Sapto Dimo. Het gebruikt visuals en iconen om een boodschap over te brengen, maar helpt de gebruiker ook om actie te ondernemen voordat hij in de app duikt .
 Na het "How It Works" -scherm kunt u ervoor kiezen om meldingen in te stellen met een klik op de knop. Dit is een geweldige strategie, omdat veel gebruikers de app volledig zullen vergeten, maar met meldingen die verschijnen, zullen ze deze uiteindelijk weer gebruiken (of meldingen uitschakelen).
Na het "How It Works" -scherm kunt u ervoor kiezen om meldingen in te stellen met een klik op de knop. Dit is een geweldige strategie, omdat veel gebruikers de app volledig zullen vergeten, maar met meldingen die verschijnen, zullen ze deze uiteindelijk weer gebruiken (of meldingen uitschakelen).U kunt ook knoppen toevoegen om functies in of uit te schakelen op elk gewenst moment in het onboarding-proces. Deze functies kunnen betrekking hebben op aanmelding voor nieuwsbrieven, andere accounts volgen of zelfs abonneren op updates . Zorg dat gebruikers worden betrokken en help hen actie te ondernemen . Vanaf daar wordt het gemakkelijker om ze verslaafd te houden .
Toon één functie per keer
De meeste onboard-schermen tonen bepaalde functies en begeleiden u van begin tot eind door een proces. Haast gebruikers niet en stop zeker niet een heleboel informatie tegelijk op het scherm.
De sleutel om nieuwe gebruikers geïnteresseerd en enthousiast te houden is om de focus te houden en een functie tegelijk te laten zien . Als u te veel op het scherm duwt, kunnen gebruikers zich overweldigd voelen . Als het onboarding-proces te saai is, zullen mensen zich vervelen en stoppen.
Elk scherm moet minstens één nieuw stuk informatie bevatten dat waardevol is voor de gebruiker. U kunt dit ook op internet doen met een modale venster / dialoogbenadering . Je moet echter nog steeds de focus op één onderwerp tegelijk houden om de aandacht te vestigen waar het thuishoort.
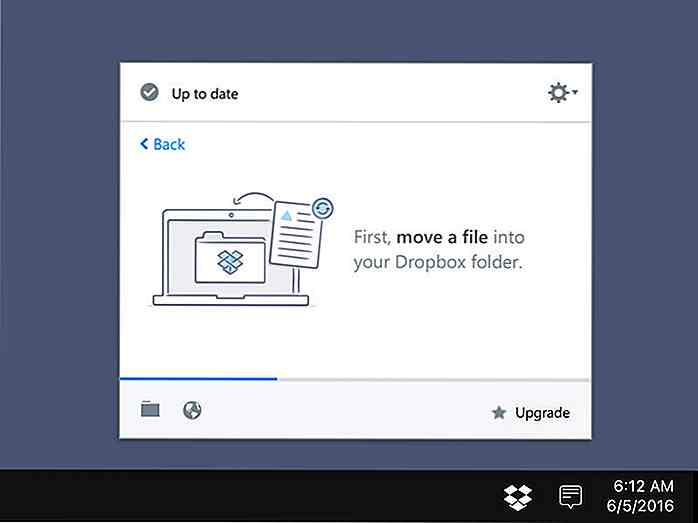
Het Dropbox-team plant een nieuwe desktop-app met onboarding en Wes O'Haire heeft dit voorbeeld gedeeld op zijn Dribbble-account.
 Alles aan dit onboarding-scherm voelt heel natuurlijk aan . Je hebt een blauwe balk die aangeeft hoe ver je bent gegaan in het onboarding-proces . Dan heb je ook duidelijke aanwijzingen om stap voor stap door het proces te bewegen . Er is ook een terugknop voor het geval de gebruiker eerdere stappen vergeet of alleen een samenvatting wil.
Alles aan dit onboarding-scherm voelt heel natuurlijk aan . Je hebt een blauwe balk die aangeeft hoe ver je bent gegaan in het onboarding-proces . Dan heb je ook duidelijke aanwijzingen om stap voor stap door het proces te bewegen . Er is ook een terugknop voor het geval de gebruiker eerdere stappen vergeet of alleen een samenvatting wil.Focus is de naam van het spel en dit ontwerp houdt gebruikers gefocust op de acties . Aan het einde van dit onboarding-proces moeten nieuwe gebruikers de Dropbox-app op desktop comfortabel kunnen gebruiken om andere acties die ze nodig hebben te uploaden, downloaden en uitvoeren.
En onthoud dat voordelen beter verkopen dan functies . Leg uit wat de gebruiker van de app krijgt in plaats van hoe snel hij werkt of hoeveel profielen je kunt hebben.
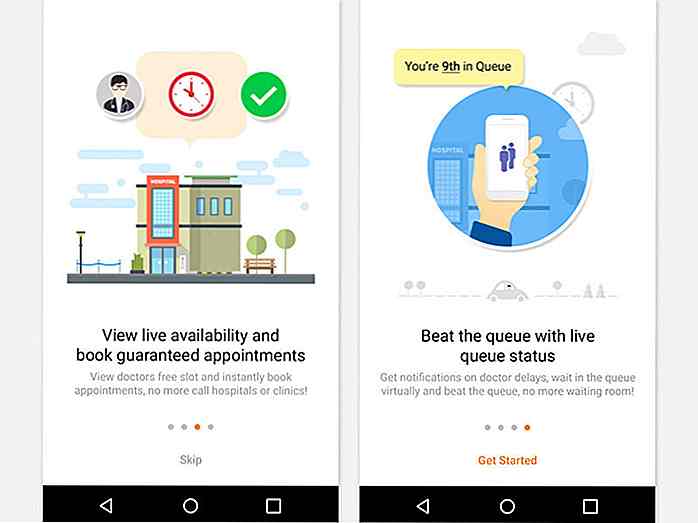
 Het bovenstaande voorbeeld bevat een paar schermen van een app voor de app voor de gezondheid / dokter, Qikwell genaamd. Elke dia toont één belangrijke functie die is gericht op het voordeel van de gebruiker (beschikbaarheid van de afspraak en totaal # in lijn).
Het bovenstaande voorbeeld bevat een paar schermen van een app voor de app voor de gezondheid / dokter, Qikwell genaamd. Elke dia toont één belangrijke functie die is gericht op het voordeel van de gebruiker (beschikbaarheid van de afspraak en totaal # in lijn).De laatste dia bevat ook een kleine "Aan de slag" -link om gebruikers te helpen bij de volgende stap . Het zou de zichtbaarheid van die link vergroten om betrokkenheid aan te moedigen, maar het feit dat je het hebt, is een geweldig idee.
Vergeet niet alles eenvoudig en duidelijk te houden. Elke stap van het proces moet een doel hebben om de gebruiker te leren of ze te helpen verder te gaan in de applicatie.
Werk af met een actie
Aan het einde van het inwerkproces moet u gebruikers hebben die weten wat de app biedt, wat ze kunnen doen en waarom ze deze moeten gebruiken . Toch hebben ze wellicht een duwtje nodig om daadwerkelijk actie te ondernemen en iets te doen.
Sluit uw binnenkomst altijd af met een soort koppeling of knop waarmee de gebruiker ergens aan de slag kan . Dit kan een instellingenpagina, een profielpagina, een gebruikersstroomscherm of iets dergelijks zijn.
De best aanbevolen acties zullen variëren op basis van de doelen van uw app. Een voedingsapp zou nieuwe gebruikers kunnen aanmoedigen om hun voedsel voor vandaag te loggen, maar een app voor sociaal netwerken kan gebruikers naar een profielscherm sturen of naar een aanbevolen lijst met gebruikers om te volgen.
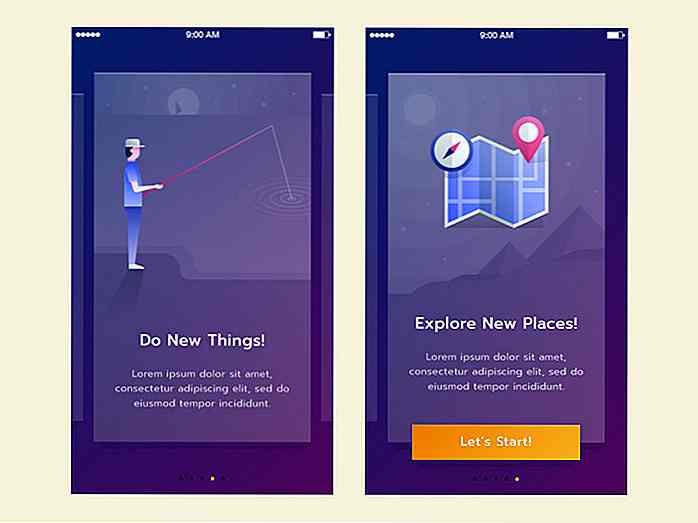
In dit app-ontwerp van Oktafian Nugraha zie je een grote oranje knop "Laten we beginnen!" Onderaan de laatste dia. Dit is super helder en vrij moeilijk te missen.
 Deze laatste actieknop kan overal leiden zolang als het einddoel is dat gebruikers worden vastgehouden . Steek deze knop in uw onboarding-proces en zorg ervoor dat deze zichtbaar is . Als gebruikers de onboarding voltooien en geen knop zien om af te sluiten, voelen ze zich misschien vast en gaan ze gewoon weg .
Deze laatste actieknop kan overal leiden zolang als het einddoel is dat gebruikers worden vastgehouden . Steek deze knop in uw onboarding-proces en zorg ervoor dat deze zichtbaar is . Als gebruikers de onboarding voltooien en geen knop zien om af te sluiten, voelen ze zich misschien vast en gaan ze gewoon weg .Het is behoorlijk moeilijk om dit te verpesten, dus plan gewoon een typische gebruikersstroom en zorg ervoor dat je aan het einde van het onboarding-proces naar een geschikte pagina leent. Als het onboarding zijn werk deed, zouden nieuwe gebruikers al weten wat te doen vanaf daar .
Een laatste blik
Elk nieuw project moet een soort hulpgids of onboardingproces hebben voor nieuwe gebruikers. Het is de snelste manier om nieuwe gebruikers te begeleiden en om meer mensen betrokken te houden bij uw mobiele app, website of desktop-programma.
Designesthetiek is belangrijk, maar de gebruikerservaring overtreft alles. Als het correct wordt gedaan, moet het onboarding-proces educatief zijn en hopelijk een beetje leuk !

30 Nuttige pipetten en kleurpipet voor ontwerpers
Als u een webontwerper of een grafisch artiest bent, bent u zeker van verschillende kleuren op internet of van afbeeldingen die u in uw eigen ontwerpen wilt gebruiken. Omdat het onmogelijk is om elke kleurwaarde te onthouden, is een pipet een must-have; geen enkele ontwerper zou er geen moeten zijn!Met een pipet kunt u eenvoudig ergens op uw computerscherm klikken om specifieke kleuren te pakken en kopiëren voor uw eigen persoonlijk gebruik, zoals het maken van paletten of kleurenschema's.

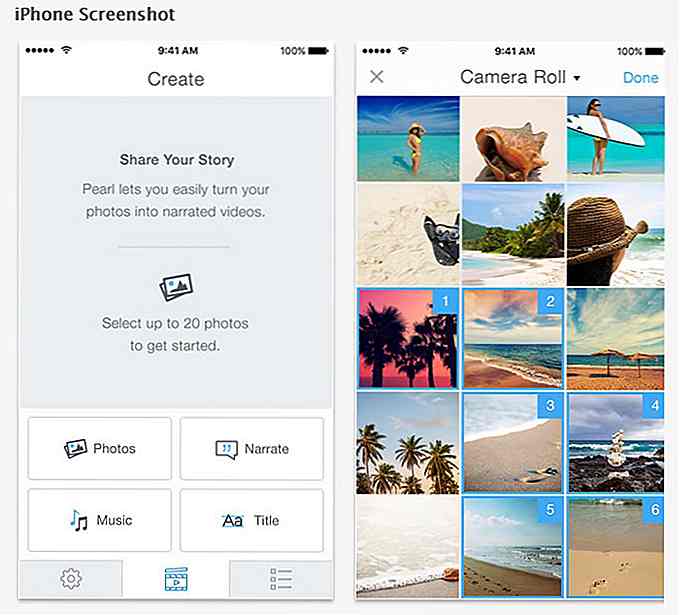
Verandert je foto's in videoverhalen met Pearl
We delen (soms overschaduwen) ons leven op sociale media zozeer dat het voor veel online gebruikers een manier van leven is geworden. Natuurlijk gaan mensen soms overboord met de trouwfoto's, babyfoto's, huisdierenfoto's, voedselfoto's, reisfoto's enz. En terwijl sommigen van ons er misschien over piekeren, is bijna alles wat iemand doet de grootste ergernis van een andere gebruiker