nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw kleurrijke CTA's met een gratis bibliotheek met gradiëntknoppen
Elke geweldige startpagina heeft een krachtige call-to-action (CTA) -knop nodig. Dit leidt bezoekers naar welke actie u ook wilt nemen, of het nu gaat om het aanmelden voor een nieuwe account of het kopen van iets in uw e-commerce shop.
Maar u hoeft helemaal geen CTA's te maken . U kunt kiezen voor tientallen aangepaste CSS3-knoppen op internet of een vergelijkbaar hulpmiddel gebruiken om het u gemakkelijker te maken.
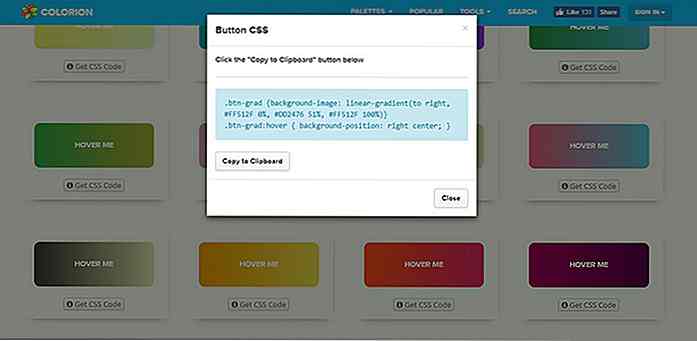
Een hulpmiddel dat ik in dit opzicht erg leuk vind, is deze bibliotheek met verloopknoppen die is gemaakt door Colorion. Het heeft tientallen custom gradient-combinaties met echt coole hover-effecten.
 Gewoon een snelle scrol omlaag op de pagina zou je moeten laten zien hoeveel er is om uit te kiezen. Colorion moet ten minste 100+ knoppen bevatten in deze verzameling en om de zoveel tijd worden nieuwe gradiëntcombinaties toegevoegd .
Gewoon een snelle scrol omlaag op de pagina zou je moeten laten zien hoeveel er is om uit te kiezen. Colorion moet ten minste 100+ knoppen bevatten in deze verzameling en om de zoveel tijd worden nieuwe gradiëntcombinaties toegevoegd .Als u een gewenste knopstijl ziet , klikt u hieronder op de link 'code ophalen' . Vanaf daar kun je gewoon de codes kopiëren en in je webpagina plakken en voilÃ! Mooie gradiëntknoppen zonder de inspannende codering.
Je kunt eigenlijk dieper in Colorion graven om een paar andere kleurgerelateerde hulpmiddelen te vinden. De meeste zijn behoorlijk nichevrij, zoals de image-to-material-generator die een afbeelding maakt en deze omzet in een kleurenpalet met een materiaalontwerp .
Maar hun bibliotheek met verloopknoppen is waarschijnlijk de beste tool voor webontwerpers.
Elk zweefeffect wordt meegeleverd met de CSS, zodat u die animatiestijl kunt aanpassen aan uw ontwerp.
 Als je graag ontwerpt met verlopen, ben je dol op deze bibliotheek.
Als je graag ontwerpt met verlopen, ben je dol op deze bibliotheek.Toegegeven, niet al deze knoppen kunnen in elke website werken. Maar u kunt waarschijnlijk de meeste van hen laten werken als u uw site rond dezelfde hellingen centreert.
En als je vragen of suggesties hebt voor de site, kun je een korte tweet sturen naar de maker @csaba_kissi.

YouTube-video's downloaden zonder extern gereedschap of extensies
Het downloaden van YouTube-video's en audio is een fundamentele taak voor netizens. Natuurlijk zijn er externe tools beschikbaar om youtube-video's te downloaden, maar als je last hebt van de onophoudelijke advertenties en je je zorgen maakt over malware, is het misschien tijd om YouTube media zonder hulp te downloaden

Welke Facebook Image Recognition-technologie weet over uw foto's
Veel Facebook-gebruikers zijn zich waarschijnlijk bewust van het feit dat de sociale netwerkdienst een vorm van beeldherkenningstechnologie onder de motorkap heeft. Dit is tenslotte de manier waarop Facebook de juiste vrienden kan voorstellen om uw foto's mee te taggen .Als je vrienden naast elkaar opslaat, wist je dat de beeldherkenningstechnologie van Facebook hen ook helpt om je foto's met specifieke parameters te taggen