nl.hideout-lastation.com
nl.hideout-lastation.com
Voer SQL-code uit in uw browser met SQLPad
De opkomst van cloud-gebaseerde IDE's maakt het eenvoudig om vanaf elke locatie te coderen. Met cloud-IDE's kunt u leren hoe u websites kunt bouwen zonder coderingssoftware!
En met browservorderingen kunt u zelfs meer dynamische codes gebruiken, zoals database-SQL. De gratis SQLPad-webapp is een geweldig hulpmiddel voor iedereen die SQL oefent of vaak codefragmenten test .
Om deze setup te krijgen, moet je wel enkele CLI-commando's uitvoeren, maar dat is niet zo moeilijk. De hele installatie duurt minder dan 5 minuten en uiteindelijk heb je een echt coole SQL-testtool.
 Neem een kijkje op de installatiepagina om aan de slag te gaan. Dit omvat alle commando's die je nodig hebt om mee te rennen met een link naar de hoofd GitHub repo.
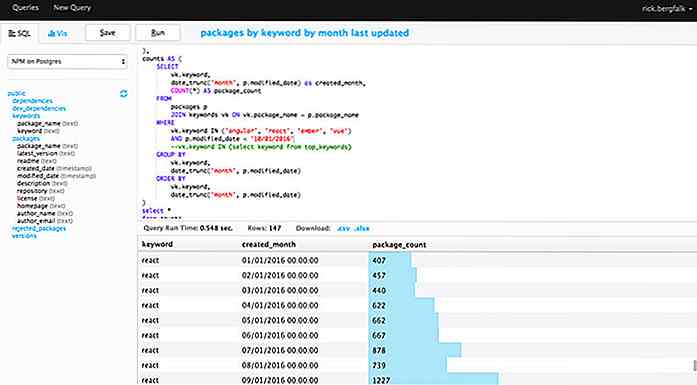
Neem een kijkje op de installatiepagina om aan de slag te gaan. Dit omvat alle commando's die je nodig hebt om mee te rennen met een link naar de hoofd GitHub repo.Van daaruit kunt u een lokale host-SQL-omgeving instellen die verbinding maakt met een eenvoudige IDE in uw webbrowser. U kunt codes voor MySQL, Postgres, SQL Server, alles uitvoeren!
Merk op dat dit niet precies werkt zoals de andere cloudgebaseerde apps. Websites zoals CodePen worden gehost op hun eigen servers en u kunt uw codes opslaan om te delen met de wereld.
Met SQLPad gebruikt u een lokale webapp die op een lokale server wordt uitgevoerd.
Door de installatiehandleiding te volgen, krijgt u een echt handige testtool, zelfs als deze geen verbinding met internet maakt. Toegegeven, het is misschien niet zo goed voor het hosten van websites, maar het is voldoende om uw SQL-opdrachten te testen .
 Wanneer u lange SQL-codes invoert, kunt u deze als fragmenten opslaan voor later gebruik en zelfs ordenen in verzamelingen.
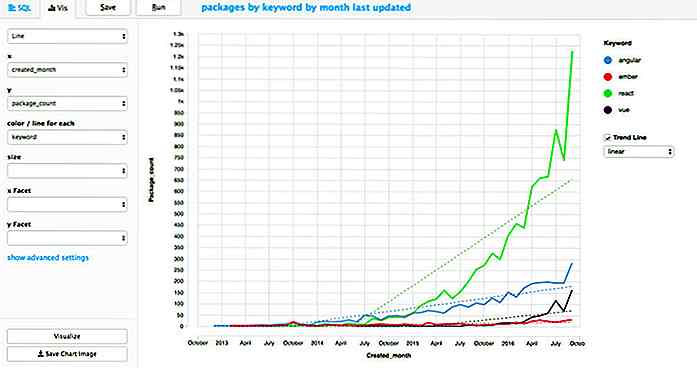
Wanneer u lange SQL-codes invoert, kunt u deze als fragmenten opslaan voor later gebruik en zelfs ordenen in verzamelingen.Plus SQLPad heeft zijn eigen hulpprogramma's voor prestatietests, zodat u kunt bijhouden hoe uw SQL-code in realtime wordt uitgevoerd. Best cool toch?
Bekijk de hoofdpagina om te zien wat nog meer SQLPad te bieden heeft. De installatiehandleiding is vrij eenvoudig en je kunt nog meer informatie vinden op de hoofdpagina van GitHub.
Maak je eigen lettertype icon set gemakkelijk met Fontello
We kunnen zien dat lettertypepictogrammen veel worden gebruikt op websites en dat is niet voor niets. Het lettertypepictogram is betrouwbaar, ziet er scherp en scherp uit in een hoog DPI-scherm en is eenvoudig aan te passen in termen van pictogramgrootte, kleur en pictogrampositie via CSS. Hierdoor zijn lettertypen gemakkelijk te animeren met CSS3 Transforms en Transitions

OWC DEC - Het dock dat je MacBook Pro meer opslagruimte geeft
Gebrek aan poorten terzijde, een van de meest voorkomende klachten over de nieuwe MacBook Pro is het onvermogen om de opslagruimte van de notebook te upgraden . Net als het havenprobleem heeft een extern bedrijf daar echter een oplossing voor, en het komt in de vorm van een dock.De OWC DEC is ontwikkeld door opslagmaker OWC en is een dock die wordt geleverd met NAND-flashopslagmodules