nl.hideout-lastation.com
nl.hideout-lastation.com
Progressive Web Apps - De toekomst van het moderne web?
Tegenwoordig zijn Progressive Web Apps (PWA) het gespreksonderwerp van de stad, vooral vanwege hun verbluffende bruikbaarheid en unieke gebruikerservaring. Met de gecombineerde functies van websites en native apps worden PWA's een norm voor webtoepassingen met meerdere apparaten waarmee ontwikkelaars dynamische dynamische apps kunnen bouwen zonder hybride frameworks te gebruiken.
Ik geloof dat Progressive Web Apps de toekomst van websites is - en in het volgende opschrijven zal ik de voordelen bespreken en cases gebruiken om je het geheel te geven. Laten we ermee beginnen.
Wat zijn Progressive Web Apps?
De term "Progressive Web Apps" werd voor het eerst bedacht door Alex Rusell (een ontwikkelaar van Google Chrome) en Frances Berriman (een ontwerper). Alex deelde zijn idee over Progressive Web Apps dat " deze apps niet zijn verpakt en worden geïmplementeerd via winkels, het zijn gewoon websites die alle juiste vitamines hebben ingenomen ".
" Sites die u meldingen willen sturen of zich op uw startscherm bevinden, moeten dat in de loop van de tijd verdienen terwijl u ze meer en meer gebruikt. Ze worden geleidelijk "apps" ", schreef Alex over de appiness van PWA. Ten slotte concludeerde hij: " deze apps kunnen een nog betere gebruikerservaring bieden dan traditionele web-apps ".
 Web-apps versus Progressive Web Apps
Web-apps versus Progressive Web Apps Webapps of traditionele webapps zijn apps aan de clientzijde die rechtstreeks in een webbrowser worden uitgevoerd . Hoewel ze beter zijn dan websites, hebben ze hun problemen. Als u het verschil niet kent tussen webapps en sites, verschillen webapps van websites omdat webapps eruit zien en aanvoelen als native apps.
Dat gezegd hebbende, Progressive Web Apps zijn de volgende generatie web-apps die meer op native apps lijken door gebruik te maken van de native verbeteringen van het apparaat. Progressive Web Apps kunnen bijvoorbeeld gebruik maken van native functies zoals camera, bakens, enz., Samen met functies zoals offline cache, pushmeldingen, enz.
Waarom hebben we Progressive Web Apps nodig?
We hebben native apps die aan de ene kant ongelooflijk snel en betrouwbaar zijn, zelfs in de slechtste situaties, zoals traag of geen connectiviteit. Maar dan hebben we websites en web-apps die traag zijn en niet goed werken zonder netwerkomstandigheden. Dat is de reden waarom de meeste mensen de voorkeur geven aan native apps .
 Accelerated Mobile Pages (AMP), een door Google aangemoedigd project, is in 2016 gestart om trage verbindingsproblemen, vooral op smartphones, op te lossen en mobiele gebruikers betere gebruikerservaring te bieden. AMP lost echter geen problemen op als er geen netwerkproblemen zijn. Ook versnelt het de laadtijd niet zo veel als native apps, en opnieuw bezit het weinig beperkingen om deze snelheid te bereiken.
Accelerated Mobile Pages (AMP), een door Google aangemoedigd project, is in 2016 gestart om trage verbindingsproblemen, vooral op smartphones, op te lossen en mobiele gebruikers betere gebruikerservaring te bieden. AMP lost echter geen problemen op als er geen netwerkproblemen zijn. Ook versnelt het de laadtijd niet zo veel als native apps, en opnieuw bezit het weinig beperkingen om deze snelheid te bereiken.Dat is waarom we Progressive Web Apps nodig hebben. PWA's bieden de best mogelijke gebruikerservaring in trage of geen netwerkomstandigheden . PWA kan bijvoorbeeld een voortgangsscherm tonen wanneer het de inhoud laadt of een opstartscherm wanneer er geen webverbinding is.
Waarom zijn Progressive Web Apps logisch?
Zoals aangegeven door comScore's US Mobile App Report 2017, besteden app-gebruikers bijna 77 procent van hun tijd aan hun top drie apps, terwijl de rest van de apps inactief blijven maar toch de systeembronnen, inclusief geheugen, blokkeren. Bovendien deelt het ook dat 50 procent van de gebruikers nul apps per maand downloadt . Dit feit suggereert dat gebruikers aarzelen om nieuwe apps te installeren en PWA heeft dus een voorsprong.
Ik merk dat mensen meestal op websites op desktops terechtkomen, maar liever apps op mobiele apparaten (native apps, natuurlijk). De reden hiervoor is dat computers veel meer netwerkbronnen bieden dan smartphones en dat apps minder hulpbronnen verbruiken dan hun tegenhangerswebsites. Ze zijn ook snel en betrouwbaar.
Bovendien kosten inheemse apps veel meer dan websites, maar liefst vijf tot tien keer of meer, afhankelijk van het type project. Ook kunnen hun kosten worden vermenigvuldigd als er native apps voor meerdere platforms (bijvoorbeeld Android en iOS) met verschillende codebases moeten worden ontwikkeld. PWA kan dergelijke hoge ontwikkelkosten echter helpen minimaliseren, dankzij de ondersteuning voor verschillende platforms.
Progressive Web Apps-functies
Progressive Web Apps hebben veel directe functies waardoor ze zich onderscheiden van hun eenvoudigere tegenhangers, dwz web-apps (of eenvoudiger - websites):
- Responsive. Werk op alle apparaten van elk schermformaat.
- Offline-first. Laad ook in langzaam of geen netwerk.
- App-achtig gevoel. Kijk en communiceer als een native app.
- Actueel. Update op hun eigen, bijna transparant.
- Veilig beveiligd. Gebruik HTTPS om paginabronnen te laden.
- Vindbaar. Gebruik inhoud voor de zoekmachines.
- Re-koppelbaar. Meld u opnieuw aan door gebruik te maken van meldingen.
- Installeerbare. Kan op je startscherm worden geplaatst.
- Koppelbaar. Laad app-achtige pagina's, maar met URL's.
Wat ik interessant vind, is dat Progressive Web Apps niet alleen op native apps lijken en lijken, maar ook toegang hebben tot de eigen functies van het apparaat . Dat betekent dat een PWA een foto van u kan maken met behulp van de camera van uw apparaat. Ik moet echter wel delen dat het geen toegang krijgt tot beperkte functies zoals locatie, telefoon of sms.
Opmerking: je kunt meer lezen over de functies en andere details in dit bericht.
Progressive Web Apps maken?
Google biedt een "Progressive Web App Checklist" - een detaillijst om beginners te helpen bij het maken van Progressive Web Apps. Deze no-guide-lijst deelt de noodzakelijke functies om PWA's te maken - een "basislijn PWA" en een "voorbeeld-PWA"; de eerste lijst bevat cruciale dingen voor een eenvoudige app en de laatste voor een geavanceerde app.
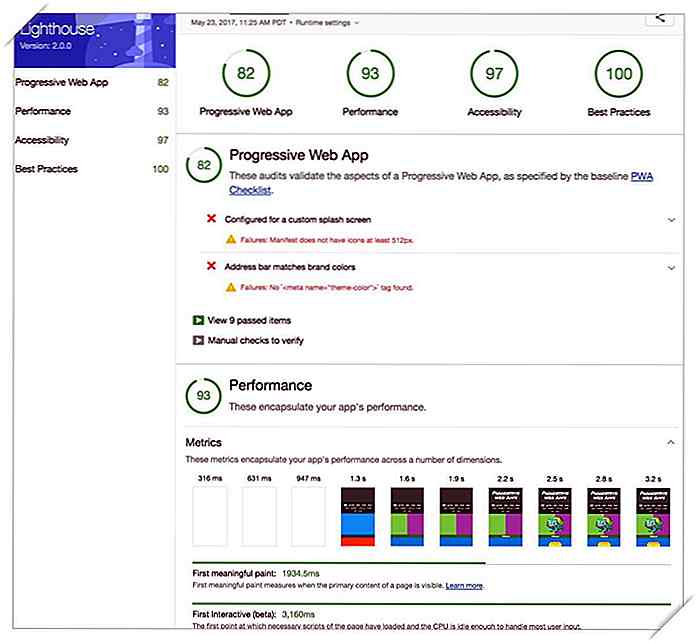
 Bovendien zijn er verschillende hulpmiddelen om u te helpen bij het bouwen van een PWA. Lighthouse is bijvoorbeeld een gratis, opensource- hulpmiddel om een webpagina te verbeteren, inclusief kwaliteitscontroles op toegankelijkheid, prestaties en PWA-functies. Een ander handig hulpmiddel is Workbox, dat helpt bij het bouwen van apps met offline-eerste ervaring .
Bovendien zijn er verschillende hulpmiddelen om u te helpen bij het bouwen van een PWA. Lighthouse is bijvoorbeeld een gratis, opensource- hulpmiddel om een webpagina te verbeteren, inclusief kwaliteitscontroles op toegankelijkheid, prestaties en PWA-functies. Een ander handig hulpmiddel is Workbox, dat helpt bij het bouwen van apps met offline-eerste ervaring .Zijn Progressive Web Apps de toekomst?
Hoewel Progressive Web Apps in de nabije toekomst misschien niet al onze app-problemen oplossen of native apps vervangen, toch geloof ik dat het een belangrijke rol zal spelen, dankzij de voordelen die veel meer zijn dan alleen de beperkingen . En met bijna elk groot platform dat PWA's gaat ondersteunen, is het niet ver weg dat we ze overal zullen zien.
Apple introduceerde PWA-functies (Web API's) in Safari 11.1, inclusief Beacon API, Service Workers, Web App Manifest, enz .; dus PWA's binnenkort naar iOS brengen als ze dat nog niet zijn. Google heeft al PWA's in Chrome voor Android ondersteund en is van plan het ook naar desktopplatforms te brengen. Microsoft heeft ook ondersteuning voor PWA's in Microsoft Edge toegevoegd en zal deze ook in Microsoft Store vermelden.
Wat denk je - zijn Progressive Web Apps de toekomst? Laat het me direct weten op @aksinghnet of schrijf een reactie via het gedeelte hieronder opmerkingen om uw reactie te verlaten.

Vervang JavaScript-waarschuwingsvakken door dit responsieve alternatief
JavaScript-waarschuwingspop-ups worden door vrijwel iedereen verafschuwd. Ze dwingen je aandacht en halen de browser in, dus je moet ze sluiten voordat je met de pagina kunt communiceren.In het moderne tijdperk kunnen we het beter doen dan JavaScript-waarschuwingsvakken . SweetAlert2 is waarschijnlijk de beste oplossing

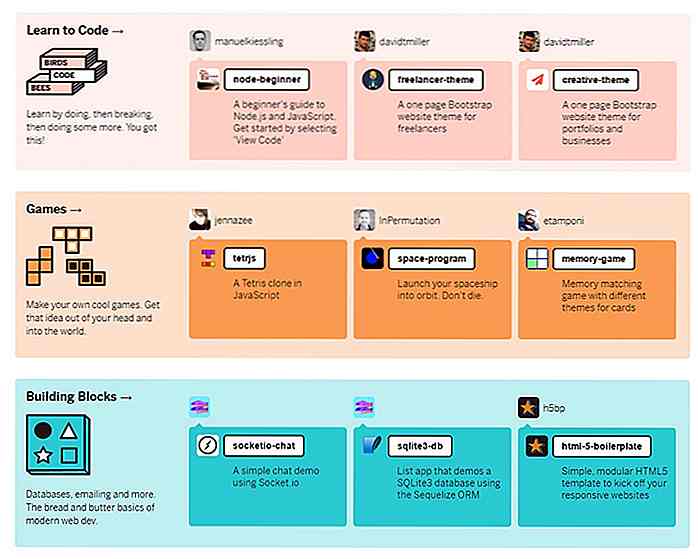
Iedereen kan gemakkelijk een app (of bots) bouwen met deze nieuwe coderingssite
Heb je ooit willen leren coderen, maar vond je dat de toetredingsdrempel veel te intimiderend is? Als dat zo is, wilt u misschien even uitchecken Glitch, een website waarvan het doel is om een vriendelijke community te bieden waar je de app van je droom kunt bouwen .Gemaakt door Fog Creek Software, het bedrijf dat verantwoordelijk is voor diensten zoals Trello, Glitch is een coderingssite die voornamelijk wordt aangestuurd door de gemeenschap. He