nl.hideout-lastation.com
nl.hideout-lastation.com
Chrome-ontwikkelaarstools aanpassen met DevTools Author
Als u een frontend-ontwikkelaar bent, moet u al kennis hebben van het DevTools-paneel van Google Chrome. Dit wordt geleverd bij elke versie van Chrome die tools biedt voor het bewerken van onbewerkte HTML / CSS in combinatie met een JS-console en de mogelijkheid om de DOM in realtime te manipuleren.
Met een nieuwe gratis Chrome-plug-in genaamd DevTools Author kunt u het DevTools-paneel aanpassen met extra syntaxiskleurenschema's, unieke lettertypen en aangepaste lettergroottes.

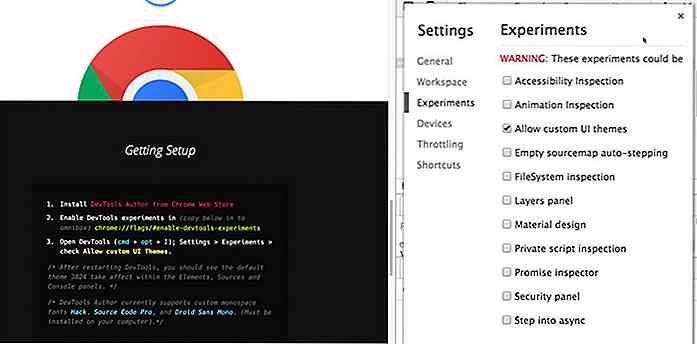
De opzet is vrij eenvoudig. U installeert zojuist de extensie vanuit de Chrome Webstore en bezoekt vervolgens deze link in uw browser: chrome: // flags / # enable-devtools-experiments
U bevindt zich in het deelvenster Chrome-vlaggen waar u DevTools-experimenten moet inschakelen. Zodra dat is ingeschakeld, moet u Chrome opnieuw starten, opent u het instellingenvenster van DevTools en zoekt u het tabblad 'Experimenten'.
Dan hoeft u alleen maar "aangepaste gebruikersinterfacethema's toestaan" aan te vinken en u bent klaar om te beginnen!

U kunt kiezen uit meer dan 25 verschillende syntaxiskleurenschema's die de editor van Chrome een stuk gebruiksvriendelijker maken. En u kunt de lettergroottes wijzigen van 10px-22px of zelfs de consolelettertypen bijwerken naar vooraf geïnstalleerde lettertypen op uw besturingssysteem.
Deze plug-in voegt geen kernfuncties toe aan DevTools, maar laat u eerder de stijl en het uiterlijk van uw DevTools-venster wijzigen. Het is verrassend eenvoudig te configureren en het kan uw DevTools-ervaring veel persoonlijker maken.
Als je problemen hebt tijdens het instellen, bekijk dan deze begeleide introductievideo.

Levitation Photography: 65 verbluffende voorbeelden en tutorials
Velen zeggen dat zweven in de lucht, of zogenaamde levitatie onmogelijk is. Nou, in feite is alles mogelijk, alles wat je hoeft te doen is jezelf geloven, serieus, geloven dat je het kunt bereiken! En uh, geloof dat de Photoshop u kan helpen dit te bereiken. Oké, ik heb het over het bereiken van levitatie met behulp van een cheat-tool zoals Photoshop.

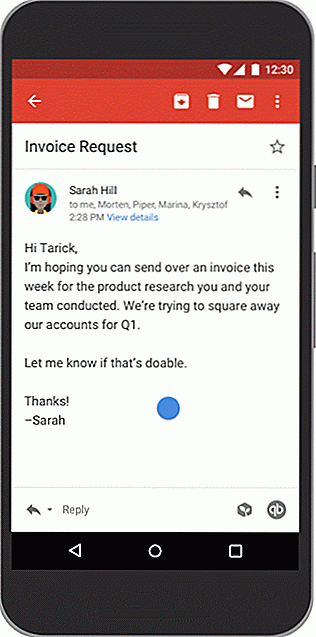
Add-ons komen in 2017 naar Gmail
Gmail staat op het punt een stuk flexibeler te worden nu Google heeft aangekondigd dat aan het eind van het jaar 'Add-ons' zullen worden uitgerold naar de e-mailservice.Google is momenteel beschikbaar in de vorm van een voorbeeld van een ontwikkelaar en beweert dat deze "add-ons" worden gebouwd in app-scripts met een nieuw ontworpen "kaartsysteem" waarmee ontwikkelaars verschillende UI-componenten kunnen combineren


![Praktische tips voor webontwerpers: responsieve lay-outs of native apps? [Opiniestuk]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)