nl.hideout-lastation.com
nl.hideout-lastation.com
Praktische tips voor webontwerpers: responsieve lay-outs of native apps? [Opiniestuk]
Het valt niet te ontkennen dat mobiel de toekomst is. Met Google wordt bevestigd dat meer zoekopdrachten op mobiel dan op desktops worden uitgevoerd, het is overduidelijk dat alle websites echt mobiel moeten worden als ze dat nog niet hebben gedaan.
Maar er is een interessante dichotomie tussen inhoud in de browser via responsieve lay-outs en in-app-content via native apps.
Ik zou beide gebieden willen verkennen en graven naar de wortel van elke keuze. Wanneer moet een website met een native app over een responsieve lay-out gaan? Kan een site beide worden uitgevoerd? Dit zijn essentiële vragen die vandaag bij elk nieuw creatief project moeten worden gesteld.
De waarden van een native app
De meeste smartphonegebruikers vertrouwen op native apps voor hun favoriete programma's. Facebook, Twitter, Instagram en anderen hebben allemaal hun eigen native apps.
Omdat native applicaties op het lokale besturingssysteem draaien, zijn ze een stuk soepeler en eenvoudiger te bedienen met betrekking tot animatie, UI-ontwerp en content-organisatie . Native apps volgen UI-richtlijnen en houden ze allemaal consistent en natuurlijk aanmatigend. Gebruikers weten vaak gewoon hoe ze glijdende menu's en tabbladen moeten gebruiken.
Veel grote uitgevers hebben apps in de iOS Store en de Google Play Store die blogs, webapps en sociale netwerken omvatten. Maar het is redelijk om te zeggen dat grote sites zoals Facebook en Twitter meer waarde krijgen van native apps dan kleinere sites .
Dit debat heeft expertmeningen en belangrijke publicaties die hun standpunten bieden. Het is een fel bediscussieerd onderwerp voor ontwerpers en creatieve bureaus.
Maar het feit blijft dat native applicaties zowel nuttig als gewaardeerd worden door eindgebruikers. De enige variabele is om te bepalen of uw website beter zou kunnen functioneren als een mobiele app of dat gebruikers er zelfs een zouden willen .
Volledig responsieve websites: voors en tegens
In een algemene context is responsief webdesign altijd goed. Webontwerpers verliezen niets door hun lay-outs volledig responsief en smeedbaar te maken op elk scherm.
Maar in de context van native apps zijn er enkele overwegingen. Ten eerste zijn responsieve websites beperkt tot de weergave-engine van de browser . Op smartphones betekent dit beperkte animatie, geen Flash en afhankelijkheid van de weergave-engine van de browser.
Native apps kunnen de belangrijkste functies van een smartphone of tablet gebruiken. Animatiebibliotheken zijn veel krachtiger dan CSS of JS in de browser.
Hetzelfde geldt voor invoerelementen in formulieren, samen met gegevensoverdracht en beveiligingsproblemen . Veel mensen gebruiken de Pinterest-app liever op de Pinterest-website. Hetzelfde geldt voor Flipboard, Dropbox, Feedly, Gmail of andere belangrijke webservices.
Maar zouden die websites geen responsieve lay-out moeten bieden ? Er zijn drie keuzes:
- Mobiele webgebruikers dwingen de native app te downloaden
- Bied een mobiele weblay-out aan met een optionele link naar de native app
- Voer de mobiele weblay-out gescheiden van een native app uit
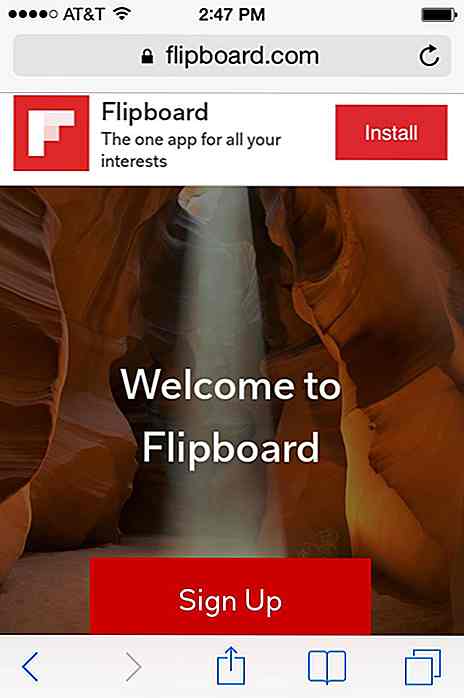
Flipboard hoort bij de 2e optie door een banner boven aan elke pagina te plaatsen. U kunt zich aanmelden voor een Flipboard-account in de browser Mobile Safari. Maar het is een stuk eenvoudiger, sneller en intuïtiever om de app te gebruiken.
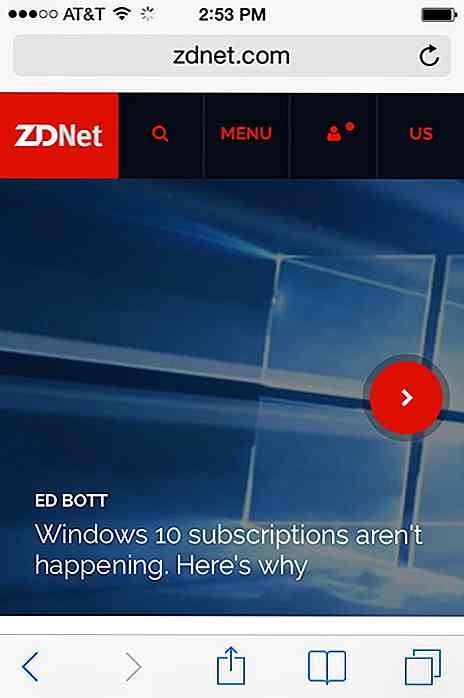
 De nieuwssite ZDNet vermeldt niet eens hun mobiele app tijdens een bezoek aan Mobile Safari. Het werkt net als een typische responsieve lay-out met nieuwsartikelen en aanbevolen berichten.
De nieuwssite ZDNet vermeldt niet eens hun mobiele app tijdens een bezoek aan Mobile Safari. Het werkt net als een typische responsieve lay-out met nieuwsartikelen en aanbevolen berichten. Het verschil zit in de gebruikerservaring . Bepaal wat het beste is voor gebruikers en meet waar het meeste verkeer vandaan komt.
Het verschil zit in de gebruikerservaring . Bepaal wat het beste is voor gebruikers en meet waar het meeste verkeer vandaan komt.Vergeet niet dat mobiele apps tijd nodig hebben voor ontwerp en programmering . Ze hebben vaak meer werk nodig dan het bouwen van een website . Als u een app voor uw site wilt, zorg dan dat deze een goede aanvulling is op uw responsieve lay-out.
Desktop-First of Mobile-First?
Bij het ontwerpen voor het web moet je beginnen met de breedste of de kleinste breedte? Het is een vraag die veelvuldig wordt gesteld door zowel freelancers als creatieve bureaus.
Een zeer populaire mening is de mobiel-eerst benadering die door Luke Wroblewski's boek werd gepopulariseerd. Deze methode houdt rekening met progressieve verbetering die begint bij de basis en de functionaliteit verhoogt voor omgevingen die ermee overweg kunnen.
Als alternatief leunen andere ontwerpers op de desktop-first benadering die oscilleert van "mobile first" naar "mobile, too".
Deze strategie werkt door eerst alle functies te plannen die u op een full-size desktopmonitor wilt hebben. Vanuit dat idee verlaag je geleidelijk functies, definieer je onderbrekingspunten en bereik je uiteindelijk de kleinste lay-out voor smartphones.
Is hier een juist antwoord? Moeten responsieve lay-outs beginnen met de kleinste schermen, of is mobiel-eerst een verouderd concept?
Het enige nadeel van het kiezen van de ene boven de andere is potentieel ontbrekende functies . Als u begint met mobiel, kunt u functies overslaan of vergeten deze toe te voegen bij grotere resoluties . Vanaf de desktop kun je lay-outs ontwerpen die te druk zijn op mobiel .
Maar geen van beide heeft gelijk of ongelijk. Kies de workflow die het beste bij u past. Wees niet bang om grote veranderingen aan te brengen als ze het ontwerp kunnen verbeteren.
Het beste van beide werelden
Het bouwen van een volledig responsieve website die op elk scherm wordt uitgevoerd, zal waarschijnlijk de meerderheid van de lezers verzadigen. Dus als u al een responsieve lay-out heeft, zou u dan zelfs moeite moeten doen met een mobiele app ?
Zoals te vinden is in dit geweldige stuk van Modo Labs, komt het antwoord neer op gebruikerservaring . Er is geen absoluut definitief antwoord. Het gaat erom welke methode de beste vorm van consumptie biedt voor uw specifieke project op een mobiel apparaat. Zouden uw gebruikers een mobiele app willen? Of is een website meer dan genoeg?
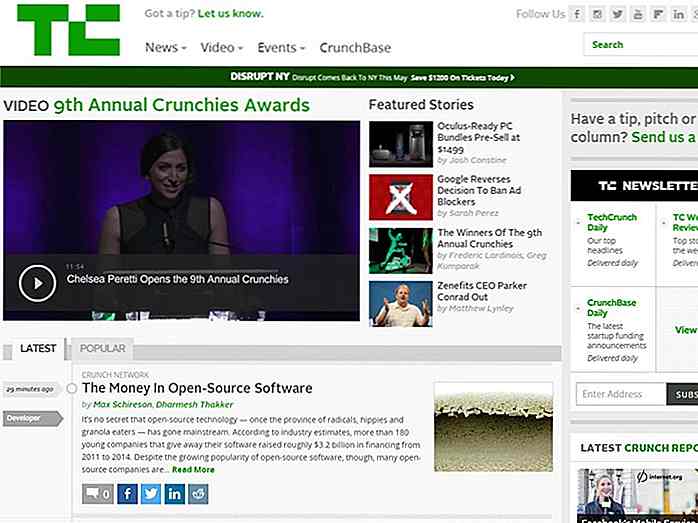
Het technische nieuwsblog TechCrunch heeft een responsieve lay-out en een gratis mobiele app, beide om een goede reden. Hun site bevatte onlangs een verhaal dat bevestigt dat mensen in de VS meer tijd doorbrengen in apps dan tv kijken.
 Maar wat als iemand links naar TechCrunch op Twitter heeft? Als iemand op die koppeling op zijn iPhone klikt, wordt Mobile Safari geopend, omdat het een HTTP-koppeling is. Dit is waar de responsieve lay-out handig is, omdat niet iedereen je app wil .
Maar wat als iemand links naar TechCrunch op Twitter heeft? Als iemand op die koppeling op zijn iPhone klikt, wordt Mobile Safari geopend, omdat het een HTTP-koppeling is. Dit is waar de responsieve lay-out handig is, omdat niet iedereen je app wil .Toegegeven, sommige gebruikers willen nog steeds uw site bezoeken en bezoeken misschien liever zonder gedwongen te zijn een app te downloaden, gratis of anderszins.
Werk op basis van per project
Het beste antwoord voor het responsieve versus native app-debat is om elk project te evalueren en te beslissen wat het beste is, van geval tot geval.
Uit mijn ervaring zou ik zeggen dat sociale netwerken en interactieve websites het meest profiteren van native applicaties . Zowel Android als iOS hebben grote kaders voor het bouwen van apps die verbinding kunnen maken met API's, databasequery's verzenden en functiereiniger dan een webpagina.
En native app UI's worden weergegeven als software, dus u hoeft zich geen zorgen te maken over CSS-eigenschappen of browserbeperkingen. Dit is enorm voor platforms waarvoor gebruikers zich moeten aanmelden en gedetailleerde interacties kunnen uitvoeren .
Maar algemene zakelijke websites zoals die van restaurants werken meestal het beste met alleen responsieve lay-outs, vooral gezien de hoeveelheid werk die nodig is om een native app te maken.
Blogs en digitale tijdschriften zijn enigszins een grijs gebied. Native apps werken goed voor sommige, maar zijn niet nodig voor anderen. Het hangt in het algemeen af van uw marktomvang en uw doelgroep (dwz mensen met technische kennis).
Bij het lanceren van een nieuwe internetpublicatie is er veel te overwegen. Als je net begint, raad ik aan om eerst een website te maken. Van daaruit is het gemakkelijker om te concluderen of een native app de moeite waard zou zijn.
Afsluiten
Het zou vanzelfsprekend moeten zijn dat elke moderne website baat heeft bij responsiviteit. Of u nu een native applicatie wilt bouwen of niet, de lay-out van uw site moet responsief en flexibel zijn voor elk schermformaat. Er is geen nadeel en het biedt een stabiele bestemmingspagina voor mobiele gebruikers die in de lift zitten.
Sommige websites bieden mogelijk een koppeling voor het downloaden van apps aan mobiele bezoekers. Deze kunnen productief en nuttig zijn voor het vermarkten van het mobiele platform van uw website. Maar soms is het de moeite waard dit als een alternatief in plaats van een mandaat aan te bieden .
Verzamel feedback van gebruikers, indien mogelijk, en meet opinies over een mobiele app. Probeer te leren wat uw bezoekers daadwerkelijk van een native mobiele app vinden en baseer uw beslissingen op verder onderzoek.

18 Creatief gebruik van typografie in videogames
Er is een argument om al dan niet videogames als een kunstvorm te beschouwen. Welke kant je ook hebt, het valt niet te ontkennen dat videogames verschillende vormen van kunst opnemen in hun vertelling en gameplay als onderdeel van de verhaallijn, de richting van de art of de audio.Van videogames is ook bekend dat ze vele vormen van typografie gebruiken, om sfeer of een tijdlijn door te geven in de tussenfilmpjes of het spel zelf

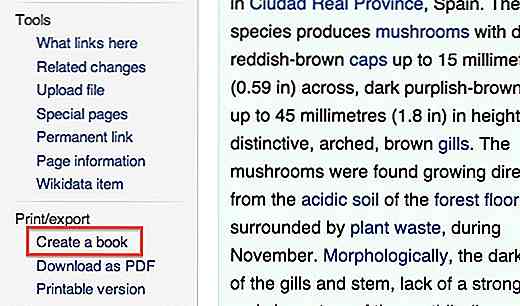
Hoe Wikipedia-pagina's omzetten in e-boeken
Als je net als ik bent, dan hou je waarschijnlijk wel van Wikipedia, de favoriete internetencyclopedie van iedereen. Het bevat een enorme database met inhoud over bijna elk onderwerp onder de zon en in verschillende talen. Als je je op een reis voorbereidt, zou je waarschijnlijk wat van dit leesmateriaal bewaren om later, offline, te lezen, maar wat als je er een e-boek van zou kunnen maken